AppCan.cn平台概述
AppCan.cn开发平台是基于HTML5技术的跨平台移动应用快速开发一体化解决方案。开发者利用HTML5+CSS3+JavaScript技术可以快速地开发与本地应用体验相媲美的移动应用。AppCan.cn平台提供了UI快速开发框架、本地功能调用API接口、应用打包系统、IDE集成开发环境和本地应用调试模拟器,预置数百套界面模板和数十种应用插件,提供多套应用模板。完善的框架接口,人性化的开发环境,丰富的开发资源,强大的服务支持,使开发者可以快速迈入移动开发领域。构成如下:
- AppCan开发引擎
- UEX UI框架
- 图UEX 平台硬件接口
- AppCan 集成开发环境
- AppCan应用服务平台
AppCan开发尝试
下载并安装IDE http://newdocx.appcan.cn/index.html?templateId=368
根据AppCan的官方教程,首先,制作一个简单的天气APP。
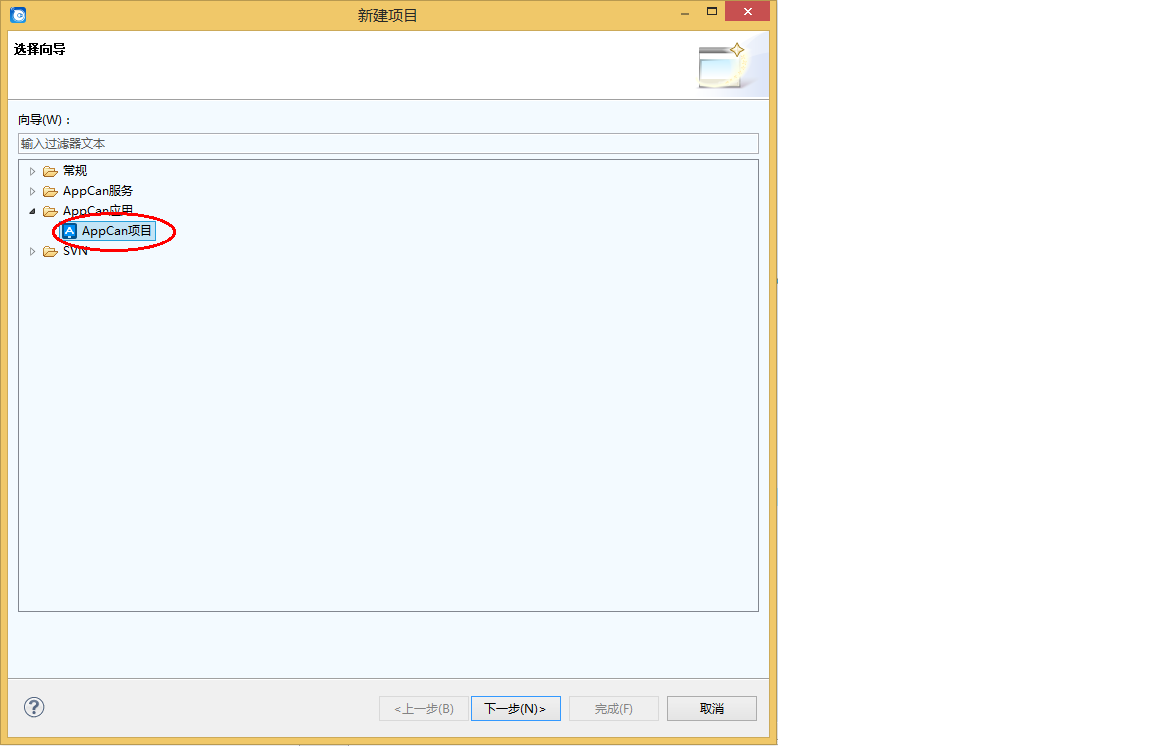
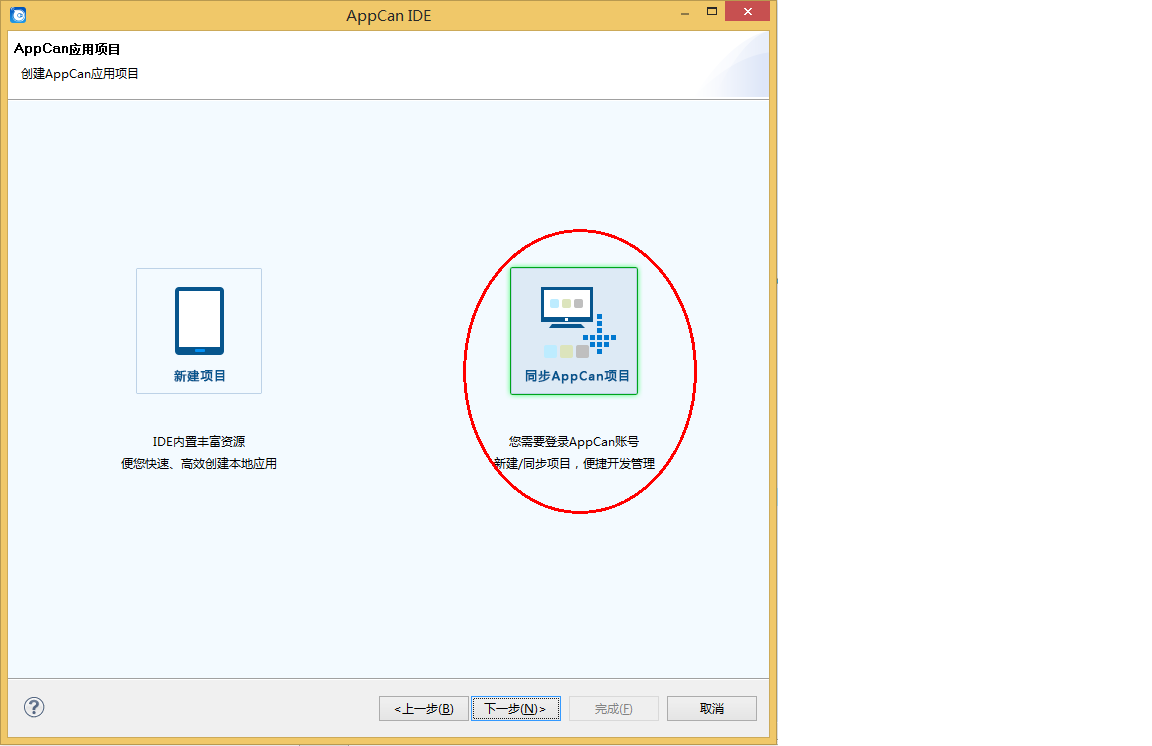
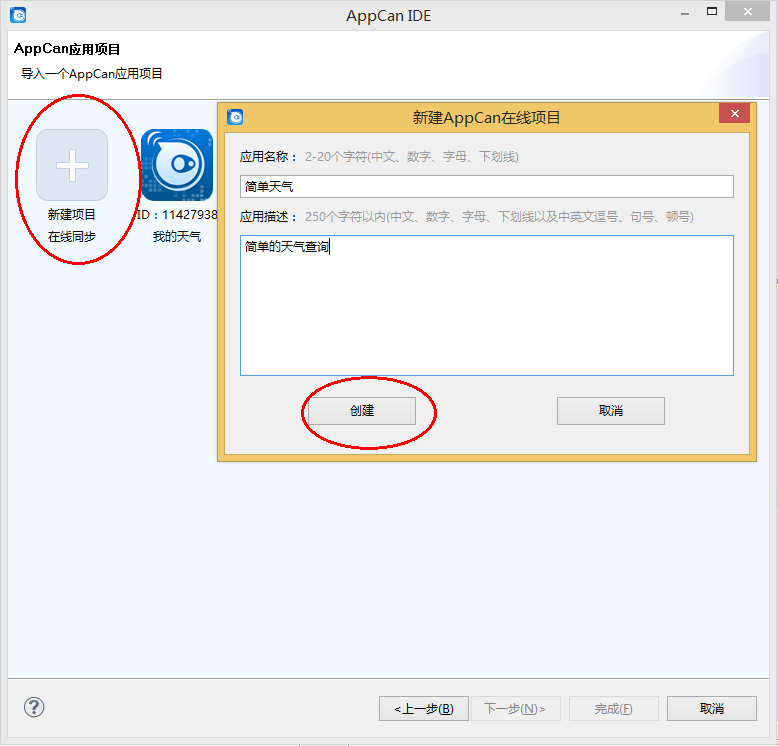
建立项目:
按下图顺序建立项目。
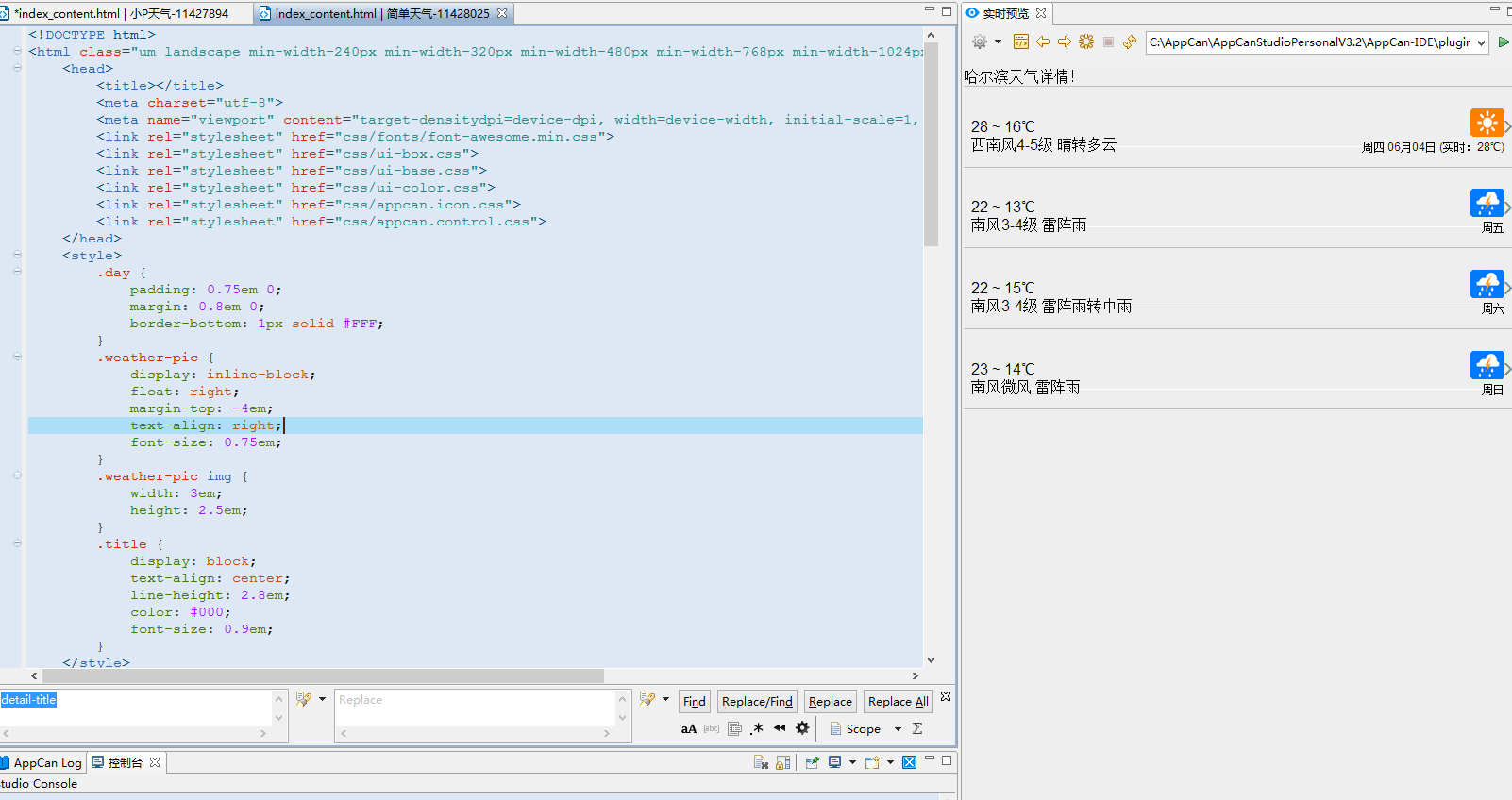
编写代码:
这是一个十分简单的小demo,通过JS调用百度天气的API,得到json返回值并显示。首先来做一个固定值的,以哈尔滨为例。
AppCan的作用是使用html5进行一次开发,分别编译为Android和IOS程序,项目中,config文件作为整体的配置文件,默认以index.html作为入口。本次只需要写一小段代码,修改index_content.html部分即可。
<!DOCTYPE html>
<html class="um landscape min-width-240px min-width-320px min-width-480px min-width-768px min-width-1024px">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="css/fonts/font-awesome.min.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/appcan.icon.css">
<link rel="stylesheet" href="css/appcan.control.css">
</head>
<style>
.day {
padding: 0.75em 0;
margin: 0.8em 0;
border-bottom: 1px solid #FFF;
}
.weather-pic {
display: inline-block;
float: right;
margin-top: -4em;
text-align: right;
font-size: 0.75em;
}
.weather-pic img {
width: 3em;
height: 2.5em;
}
.title {
display: block;
text-align: center;
line-height: 2.8em;
color: #000;
font-size: 0.9em;
}
</style>
<body class="um-vp bc-bg" ontouchstart>
<div id = "detail-title"></div>
<div id="listview" class="ubt bc-border sc-bg"></div>
</body>
<script src="js/appcan.js"></script>
<script src="js/appcan.control.js"></script>
<script src="js/appcan.listview.js"></script>
<!--温度显示详细页面 -->
<script type = "text/template" id = "weather-tmp">
<div class = "day">
<span class = "temperature"><%-weather_data.temperature%></span>
<div>
<span><%-weather_data.wind%></span>
<span><%-weather_data.weather%></span>
</div>
<span class = "weather-pic">
<img src = "<%-weather_data.dayPictureUrl%>"></br>
<span><%-weather_data.date%></span>
</span>
</div>
</script>
<script>
//onReady函数,载入时调用
appcan.ready(function() {
appcan.initBounce();
var city = "哈尔滨";
$('#detail-title').html(decodeURI(city) + '天气详情!');//题目:哈尔滨天气详情
updateInfo(city);
})
//显示详细信息页面函数
function updateForecast(weatherData) {
var render = appcan.view.template($('#weather-tmp').html());
var weatherList = [];
for (var i = 0; i < weatherData.length; i++) {
var res = render({
weather_data : weatherData[i]
});
weatherList.push({
title : res
});
}
var lv = appcan.listview({
selector : "#listview",
type : "thinLine"
});
lv.set(weatherList);
lv.on("click", function(ele, obj, curEle) {
})
}
//更新页面数据的函数
function updateInfo(city) {
var weatherUrl = 'http://api.map.baidu.com/telematics/v3/weather?location=' + encodeURI(city) + '&output=json&ak=hTXrtTGGcljoOMdf2jZcc1yD';
//此处需要将汉字'哈尔滨'进行编码,否则后面的&会被js解析成连接符,而难以显示。
appcan.request.getJSON(weatherUrl, function(data) {
if (data.error) {
alert("error");
} else {
var weatherData = data.results[0].weather_data;
var today = weatherData[0];
updateForecast(weatherData);
//调用百度API得到数据后,调用详细信息显示函数。
}
});
}
</script>
</html>
AppCan有两个功能,实时预览和远程调试,实时预览不用说了,就是边写边看,只要Ctrl+S一下,默认就会刷新,远程调试的意思是,可以通过手机,远程测试写出来的小程序:
最终手机的效果图,原谅我CSS比较渣,下篇再调格式吧:




























 1829
1829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










