长什么样
一上来就说这个有多好,鬼才信你,有图有真相,自己看。
另外 Docsify官方演示链接:https://docsify.js.org/。
首页一张图开局

内容界面简单

优势
- 自带封面还可以修改,颜值就看自己的水平。
- 界面简单,左侧导航栏,右侧内容,标准文档格式。
- 全Markdown 语言支持,写完文档还可以发到各个主流网站。
- 还有主题提供。
Node.js 安装
Docsify 安全依赖于node.js,所以必须先安装node.js,选哪个都可以,下载后一路下一步即可。
下载链接 https://nodejs.org/en/

本地搭建
- 进入windows CMD 命令窗口,建议用管理员权限开启

- 利用npm安装dicsify 插件
npm i docsify-cli -g
- 1

- 开始利用 docsify 命令部署网站
docsify init ./docs
- 1
执行此命令时需要进入到自己指定文件夹,完成后会添加docs文件夹,如下图:

- 网站发布
在cmd命令行中执行如下命令即可开启网站,浏览http://localhost:3000:
docsify serve docs
- 1

这跟网站演示天差地别嘛,不要担心,学习更精进的文档即可超越官方演示。

常见问题
如果遇到docsify 命令无法开启时,需要增加如下路径到环境变量path内。

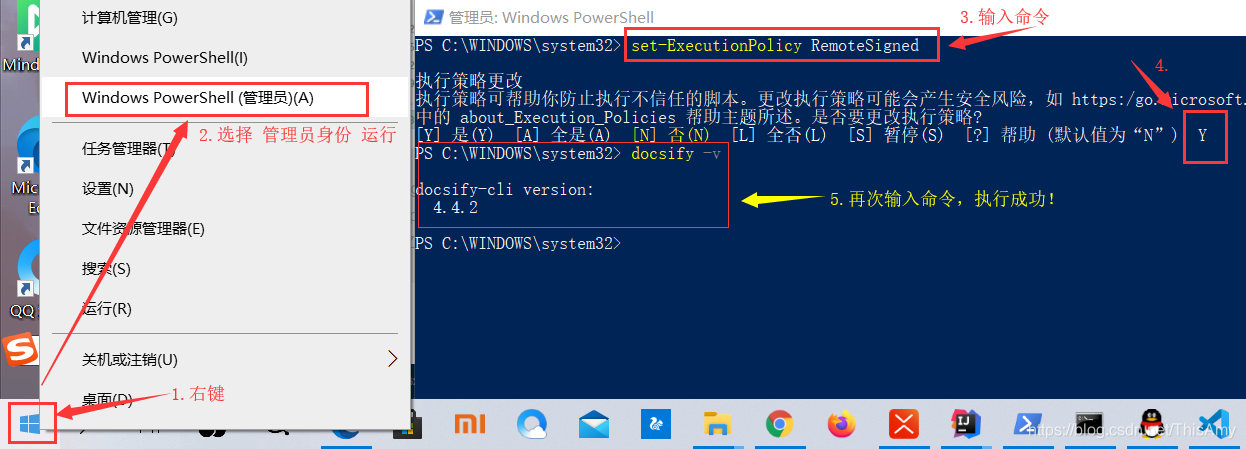
遇到使用nmp安装好docsify-cli后,欲查看其版本信息,却报错: docsify : 无法加载文件 C:\Users\86152\AppData\Roaming\npm\docsify.ps1, 因为在此系统上禁止运行脚本。
具体为:

解决方法:
- 选择管理员身份打开
- 输入
set-ExecutionPolicy RemoteSigned - 选择
Y,进行更改策略

如果在非Internet环境下安装,部署好的网站不会显示,问题出在css和js文件上,原html文件是网络链接的方式导入css样式,

进入链接会发现css,ctrl+A,粘贴并生成新的css和min.js。
 新存储的css和js放到根目录:
新存储的css和js放到根目录: 更改htmlcss和js为本地文件链接,即可解决无外网状况下一直loading……的问题。
更改htmlcss和js为本地文件链接,即可解决无外网状况下一直loading……的问题。
专业文档推荐
最专业的文档就是docsfy演示网站的内容,https://docsify.js.org/#/zh-cn/。
其次推荐Xhemj 的bolg内容, https://www.cnblogs.com/xhemj/p/How-to-Use-Docsify.html。






















 521
521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








