原文地址:http://blog.csdn.net/wdaming1986/article/details/6818507
我学android以来,感觉控件都不可以重叠一起的,比如不可以在一个EditText中再放一个TextView,感觉控件都是有位置的,不可以重叠。但是这周看Android短信源码的时候发现控件其实是可以重叠放在一起的,这说明谷歌设计Android语言的时候就考虑到了这点,所以设计师很巧妙的就实现了这个功能。例如可以在一个TextView中环绕一个图片,在EditText中放置一个TextView,我就写了一个EditViewDemo的例子,在EditText的右下角放置一个TextView,显示还能输入的字数,一共能输入160个字。大家有问题的或者想要源码的可以留言。
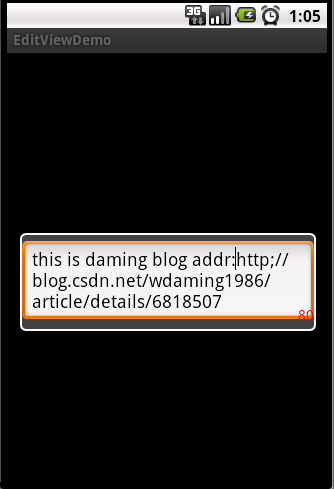
程序一开始的效果: 当输入一个字母TextView显示剩余数:


输入多个字母时候的效果:

代码奉上,一切还得看代码说真理:
一、mainActivity。java类中的代码:
- package com.cn.daming;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.os.Bundle;
- import android.text.Editable;
- import android.text.TextWatcher;
- import android.view.View;
- import android.widget.EditText;
- import android.widget.TextView;
- public class MainActivity extends Activity {
- private AlertDialog dialog;
- private View show_dialog;
- private EditText edit_text;
- private TextView text_view;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- dialog = new AlertDialog.Builder(MainActivity.this).create();
- show_dialog = View.inflate(MainActivity.this, R.layout.edittext_dialog, null);
- edit_text = (EditText)show_dialog.findViewById(R.id.edit_text);
- text_view = (TextView)show_dialog.findViewById(R.id.text_view);
- dialog.setView(show_dialog);
- dialog.show();
- edit_text.addTextChangedListener(new EditTextWatcher());
- }
- //EditTextWatcher is listener the editText changed
- public class EditTextWatcher implements TextWatcher{
- public void afterTextChanged(Editable arg0) {
- }
- public void beforeTextChanged(CharSequence cs, int arg1, int arg2,
- int arg3) {
- edit_text.setVisibility(View.VISIBLE);
- if((edit_text.getText()).length()<160){
- text_view.setText(""+(160-(edit_text.getText()).length()));
- }
- else{
- edit_text.setFocusable(true);
- }
- }
- public void onTextChanged(CharSequence cs, int arg1, int arg2,
- int arg3) {
- }
- }
- }
二、edittext_dialog.xml中的代码,这个代码的设计是关键,巧妙的利用RelativeLayout的一些属性来实现控件重叠的效果:
- <span style="font-size:16px;"><?xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1.0"
- >
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- >
- <EditText
- android:id="@+id/edit_text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentLeft="true"
- android:layout_alignParentRight="true"
- android:maxLines="5"
- android:maxLength="2000"
- />
- <TextView
- android:id="@+id/text_view"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_alignBottom="@id/edit_text"
- android:textColor="#ffff0000"
- />
- </RelativeLayout>
- </LinearLayout>
- </span>
三、AndroidManifest.xml中的代码:
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.cn.daming"
- android:versionCode="1"
- android:versionName="1.0">
- <uses-sdk android:minSdkVersion="8" />
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:name=".MainActivity"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>






















 2731
2731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








