用过UIWebView组件的开发者都知道,当UIWebView加载显示HTML页面时,组件本身提供了一些系统默认的交互行为,这些默认行为包括:
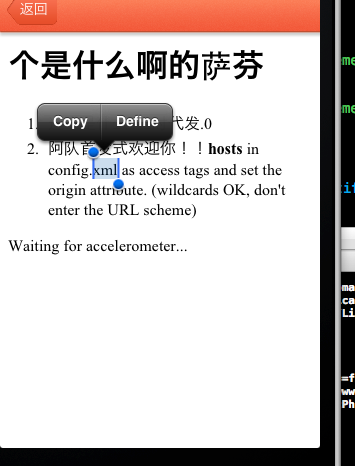
1.长按文本区域显示文字放大镜,选择指定区域的网页内容,包括文字和图片,执行复制,粘贴等
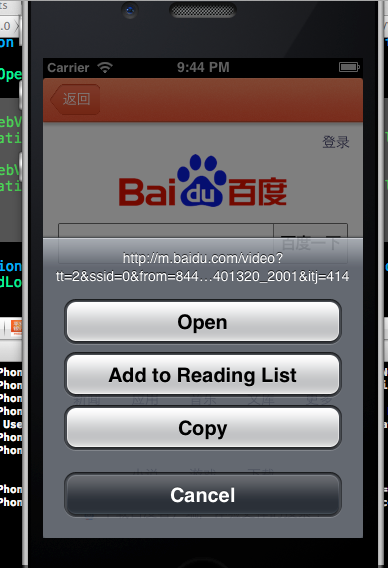
2.长按链接对象呼出弹窗框,执行页面跳转或保存图片等

这样的效果很影响美观,有时间用户感觉体验很差,就和网页一样,但是这个不可怕很好解决
就是加2句话就ook了。
- - (void)webViewDidFinishLoad:(UIWebView*)theWebView
- {
- [self.webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
- [self.webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
- }
转自:http://blog.csdn.net/jianjianyuer/article/details/9714411
























 3456
3456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








