基本使用
npm 安装 npm i wangeditor --save
<template>
<!-- 富文本显示标签 -->
<div id="editor"><div>
</template>
<script>
// 引入富文本
import E from 'wangeditor'
export default {
data(){
editor: null,
},
mounted(){
this.setEditor()
},
methods:{
setEditor(){
// 我们会多次用到editor所以直接取出来
let {editor} = this
// 获取标签元素
editor=new E('#editor')
// 创建
editor.create()
}
}
}
</script>
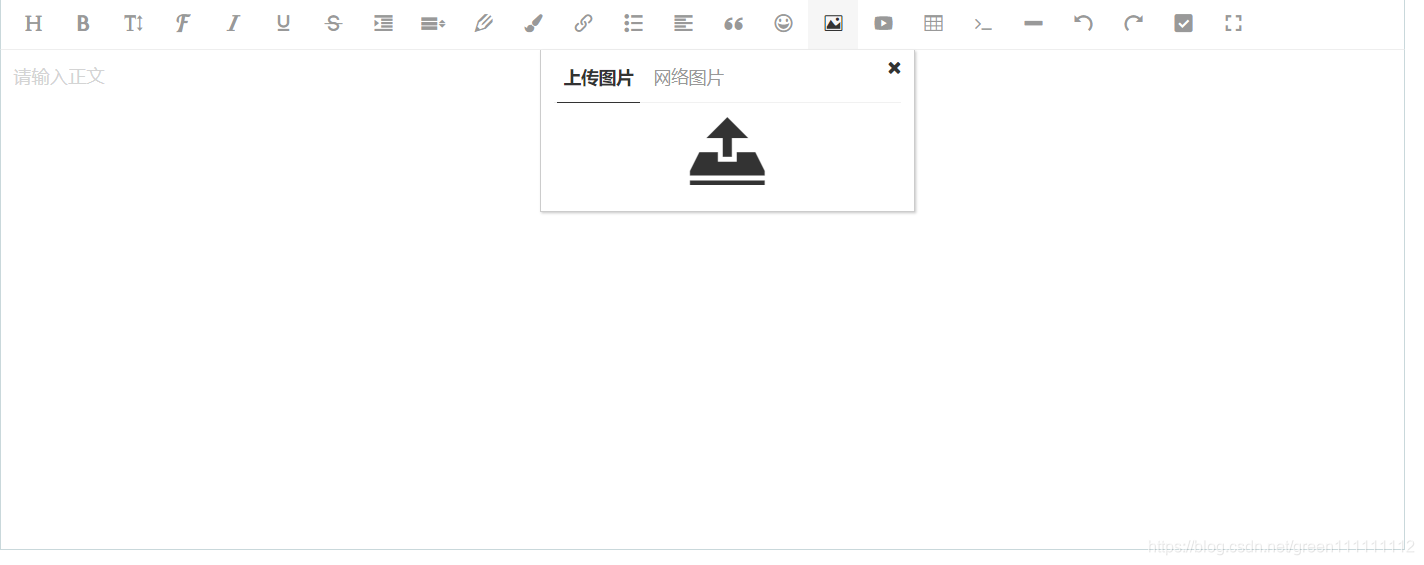
配置上传图片
上传图片配置有点小多,建议写一个js文件里面
/**
* 富文本配置
*/
export default {
// 富文本高
height: 400,
uploadImgServer: "这里是图片的上传接口地址",
// 富文本上传大小限制
uploadImgMaxSize: 3 * 1024 * 1024,
// 富文本文件类型
uploadImgAccept: ["jpg", "jpeg", "png", "gif", "bmp"],
// 富文本上传的文件名
uploadFileName: "file",
// 富文本一次最多上传图片数量
uploadImgMaxLength: 5,
// 获取token 我是把token放在sessionStorage里面的
uploadImgHeaders: {
token: sessionStorage.getItem("token")
},
// 是否跨域
withCredentials: true,
debug: true,
// 监视上传
uploadImgHooks: {
// 图片上传错误
error(xhr, editor) {
console.error(xhr, editor);
},
// 图片上传并返回结果
fail(xhr, editor, result) {
console.log(xhr, editor, result);
},
// 图片上传成功
success: function(xhr, editor, result) {
console.log(xhr, editor, result);
},
// 图片上传并返回结果,自定义插入图片的事件,就是回显图片
customInsert(insertImg, result, editor) {
if (result.code == 200) {
insertImg(result.result.path);
}
}
}
};
把上面富文本配置引入到页面
<template>
<!-- 富文本显示标签 -->
<div id="editor"><div>
</template>
<script>
// 引入富文本
import E from 'wangeditor'
// 引入富文本配置
import editorConfig from './editorConfig.js'
export default {
data(){
editor: null,
},
mounted(){
this.setEditor()
},
methods:{
setEditor(){
// 我们会多次用到editor所以直接取出来
let {editor} = this
// 获取标签元素
editor=new E('#editor')
// 合并配置到editor
Object.assign(editor.config, editorConfig)
// 创建
editor.create()
}
}
}
配置完成就可以点击上传图了






















 1663
1663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








