vue路由router的实现
1.安装router
安装:npm install vue-router或cnpm install vue-router或yarn add vue-router
2.在src目录下新建一个router.js文件引用如下代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
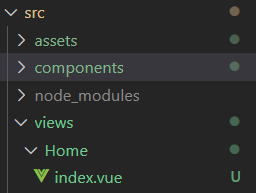
3.在src中新建view文件夹,在view新建例如:Home文件夹,在文件夹中新建index.vue 目录结构如下:

index.vue页面里引用如下代码:
<template>
<div id="home">
123
</div>
</template>
<script>
i
export default {
name: "index",
data(){
return{
}
},
components:{
},
methods:{
}
}
</script>
<style scoped>
</style>
4.在router.js中设置如下两步:
import Home from './views/Home/'
export default new VueRouter ({
routes: [
{
path: '/',
redirect: '/home' //设置默认指向
},
{
path: '/home',
component: Home
}
]
})
5.在App.vue中的div内引入:
<router-view></router-view>
6.在main.js中添加语句 import router from ‘./router’
在new的实例中增加router,具体如下:
7.打开浏览器即可看到页面





















 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








