
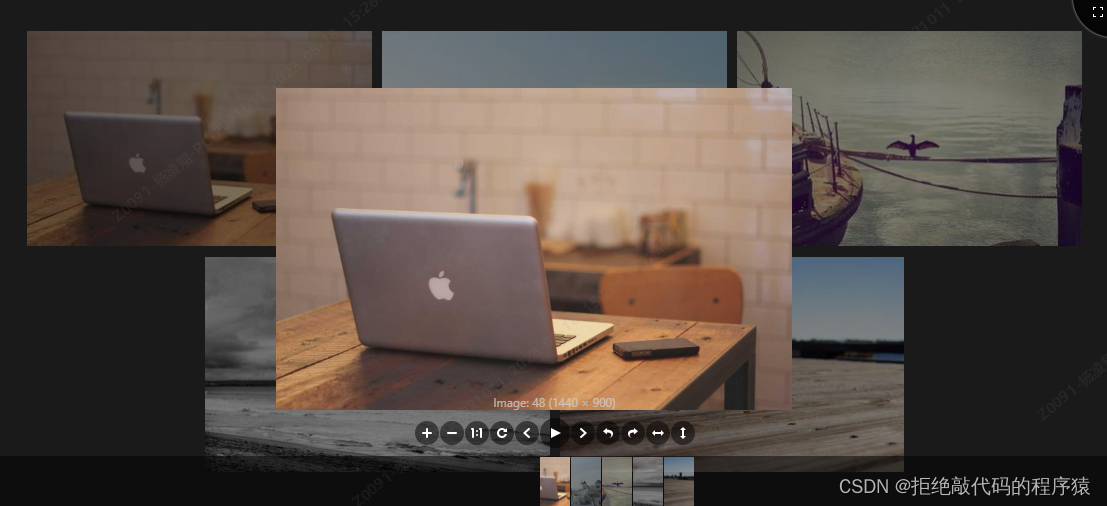
简介:一款基于 viewer.js 封装的Vue版插件,可用于图像查看,以及图片的旋转、缩放等功能预览。
官网:v-viewer
文档说明:Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作 - Mirari's Blog
GitHub下载地址:GitHub - mirari/v-viewer: Image viewer component for vue, supports rotation, scale, zoom and so on, based on viewer.js
插件的安装:
npm install v-viewer --s && yarn add v-viewer
该插件使用方式有:指令形式、组件形式(以下介绍组件形式)
Vue 组件形式使用:
1、 在main.js文件内对插件全量引入、全量注册:
import Viewer from 'v-viewer';
import 'viewerjs/dist/viewer.css'; // 不管插件以哪种方式引入和使用,css文件都是必须引入的
Vue.use(Viewer);
// 如果在具体使用时,用户不需要或者不想自定义配置参数,但又需要修改其中一两个配置参数以作定制全局功能时,
Viewer.setDefaults({
// 需要配置的属性 如需自定义
toolbar: false,//该属性设置为false 标题栏不显示和布局不显示
});组件使用template模板:
<!--示例 在表格插槽内-->
<template slot="finalTestFilePath" slot-scope="{ record }">
<!--images一定要是个数组!自定义配置(参数配置多),在组件属性 data 内定义参数对象,同时赋值给option属性(配置参数)-->
<viewer :images="record.photoList" class="images" ref="viewer" :options="options">
<img
style="width: auto; height: auto; max-width: 100%; max-height: 100%"
v-for="(i, index) in record.photoList" :src="i" :key="index"
/>
</viewer>
</template>
data() {
return {
options: {
title: false,
navbar: false,
toolbar: { //自定义下方按钮哪个要哪个不要
rotateLeft: true,
rotateRight: true,
zoomIn: true,
zoomOut: true,
reset: true,
},
},
}
}组件属性:
1、images:【类型:Array】Viewer组件 图片放大播放时,数据来源
2、options:【类型:Object】Viewer组件创建实例时所需的配置参数
3、trigger:【类型:Array】你可以使用trigger来代替images,从而可以传入任何类型的数据。当trigger绑定的数据发生变化时,组件就会自动更新并重新渲染
4、rebuild:【类型:Boolean,默认值:false】默认情况下当图片发生变更时(添加、删除或排序),viewer实例会调用update方法更新内容。如果遇到任何显示问题,也可以尝试使用重建来代替更新。
5、组件事件:inited:组件加载完成后监听inited事件来获取viewer实例,或者用this.refs.xxx.$viewer获取viewer实例。options配置参数:
如果要更改全局默认选项,可以使用view . setdefaults(选项)
| 参数名称 | 参数类型 | 默认值 | 说明 |
| initialViewIndex | Number | 0 | 定义用于查看的图像的初始索引 |
| inline | Boolean | false | 支持 inline mode |
| button | Boolean | true | 是否显示查看图片时右上角的关闭按钮 |
| navbar | Boolean / Number | true | 是否显示底部导航栏 0或者false:不显示 1或者true:显示 2 :当屏幕宽度大于768px时显示 3 :当屏幕宽度大于992px时显示 4 :当屏幕宽度大于1200px时显示 |
| title | Boolean / Number / Function / Array | true | 0 或者 false 时不显示 1或者true或者function或者array时显示 2 :当屏幕宽度大于768px时显示 3 :当屏幕宽度大于992px时显示 4 :当屏幕宽度大于1200px时显示 function 在函数体内返回标题 array 第一个参数表示可见性(0-4) 第二个参数就是标题 |
| toolbar | Boolean / Number / Object | true | 标题栏是否显示和布局 0 或者false时不显示 1或者true或者时显示 2 :当屏幕宽度大于768px时显示 3 :当屏幕宽度大于992px时显示 4 :当屏幕宽度大于1200px时显示 Object:下方 |
| tooltip | Boolean | true | 放大或缩小时显示的百分比的文字提示 true: 显示 false: 不显示 |
| movable | Boolean | true | 是否可以拖动图片 |
| zoomable | Boolean | true | 是否可以缩放图片 |
| rotatable | Boolean | true | 是否可以旋转图片 |
| scalable | Boolean | true | 是否可以缩放图片 |
| transition | Boolean | true | 为一些特殊元素启用CSS3转换。 |
| fullscreen | Boolean | true | 允许全屏播放 |
| keyboard | Boolean | true | 启用键盘支持 |
| backdrop | Boolean / String | true | 启用 modal 为false的时候不支持点击背景关闭 |
| loading | Boolean | true | 加载图片的时候的loading图标 |
| loop | Boolean | true | 是否可以循环查看图片 |
| interval | Number | 5000 | 定义图片查看器的最小的宽度 |
| minWidth | Number | 200 | 定义图片查看器的最小的高度 |
| minHeight | Number | 100 | 播放图片时 距离下一张图片的间隔时间 |
| zoomRatio | Number | 0.1 | 利用鼠标滚轮缩放图片时的比例 |
| minZoomRatio | Number | 0.01 | 缩小图片的最小比例 |
| maxZoomRatio | Number | 100 | 放大图片的放大比例 |
| zIndex | Number | 2015 | 定义查看器的CSS z-index值 modal 模式下 |
| zIndexInline | Number | 0 | 定义查看器的CSS z-index值 inline 模式下 |
| url | String / Function | src | 原始图像URL 如果是一个字符串,应该图像元素的属性之一 如果是一个函数,应该返回一个有效的图像URL |
| container | Element / String | body | 将查看器置于modal模式的容器 只有在 inline为 false的时候才可以使用 |
| filter | Function | null | 过滤图像以便查看(如果图像是可见的,应该返回true) |
| toggleOnDblclick | Boolean | true | 当你放大或者缩小图片时 双击还原 |
| ready | Function | null | 当查看图片时被触发的函数 只会触发一次 |
| show | Function | null | 当查看图片时被触发的函数 每次查看都会触发 |
| shown | Function | null | 当查看图片时被触发的函数 每次查看都会触发 在show之后 |
| hide | Function | null | 当关闭图片查看器时被触发的函数 每次关闭都会触发 |
| hidden | Function | null | 当关闭图片查看器时被触发的函数 每次关闭都会触发 在hide之后 |
| view | Function | null | 当查看图片时被触发的函数 每次查看都会触发 在shown之后 |
| viewed | Function | null | 当查看图片时被触发的函数 每次查看都会触发 在view之后 |
| zoom | Function | null | 在图片缩放时触发 |
| zoomed | Function | null | 在图片缩放时触发 在 zoom之后 |
toolbar Object详解:
key值列表: "zoomIn", "zoomOut", "oneToOne", "reset", "prev", "play", "next", "rotateLeft", "rotateRight", "flipHorizontal", "flipVertical"
| key值名称 | 说明 |
| zoomIn | 放大图片的按钮 |
| zoomOut | 缩小图片的按钮 |
| reset | 重置图片大小的按钮 |
| prev | 查看上一张图片的按钮 |
| next | 查看上一张图片的按钮 |
| play | 播放图片的按钮 |
| rotateLeft | 向左旋转图片的按钮 |
| rotateRight | 向右旋转图片的按钮 |
| flipHorizontal | 图片左右翻转的按钮 |
| flipVertical | 图片上下翻转的按钮 |
{key:number|Boolean} 显示或者隐藏对应key的按钮 为Number的时候为可见性
{key: String } 自定义按钮的大小
{ key: Function } 自定义按钮点击的处理
{ key: { show: Boolean | Number, size: String, click: Function } 自定义按钮的每个属性
size的取值范围: small medium default large
键盘事件
仅在modal mode下可用
ESC 键: 退出全屏/关闭/退出/停止播放;
Space 键: 停止/播放;
←键: 查看上一张图片;
→键: 查看下一张图片;
↑键: 放大图片;
↓键: 缩小图片;
Ctrl + 0 组合键: 缩小到初始大小;
Ctrl + 1 组合键: 放大到原始大小;





















 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








