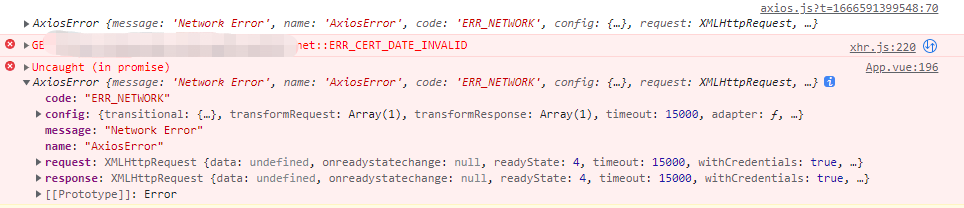
如果遇到跨域报错,如以下截图:

在后端服务器配置正确的情况下,前端需要检查api url的调用情况。
以下接口直接调用api地址会导致上述报错。
const data = await axios.$get(`https://xxx.xxx.cn/wx/v1/yy`)
console.log(data)我们应该使用相对路径并配置相应的.env文件来导入api域名或ip地址。
const data = await axios.$get(`wx/v1/yy`) //正确.env文件(如没有就新建,这里使用的是vite):
VITE_API_URL = 'https://xxx.xxx.cn/abc'在封装好的axios.js中配置baseURL使用import.meta.env.VITE_API_URL
import axios from 'axios'
const request = axios.create({
timeout: 15000,
// baseURL: '/', // 所有的请求地址前缀部分
baseURL: import.meta.env.VITE_API_URL,
withCredentials: true,
headers: {
'Content-type': 'application/json',
'X-Requested-With': 'XMLHttpRequest',
}
})
request.$get = function () {
return new Promise((resolve, reject) => {
request.get(arguments[0], arguments[1]).then((res) => {
resolve(res ? res.data : null)
}).catch(err => {
reject(err)
})
})
}
request.$post = function () {
return new Promise((resolve, reject) => {
request.post(arguments[0], arguments[1]).then((res) => {
resolve(res ? res.data : null)
}).catch(err => {
reject(err)
})
})
}
request.$patch = function () {
return new Promise((resolve, reject) => {
request.patch(arguments[0], arguments[1]).then((res) => {
resolve(res ? res.data : null)
}).catch(err => {
reject(err)
})
})
}
// 添加请求拦截器
request.interceptors.request.use(
config => {
// 在发送请求之前做些什么
return config
},
error => {
// 对请求错误做些什么
console.log(error)
return Promise.reject(error)
}
)
// 添加响应拦截器
request.interceptors.response.use(
response => {
// console.log(response)
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
// dataAxios 是 axios 返回数据中的 data
const dataAxios = response.data
// 这个状态码是和后端约定的
const code = dataAxios.reset
return dataAxios
},
error => {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
console.log(error)
return Promise.reject(error)
}
)
export default request成功:

总结:推荐使用.env来配置各种域名(比如:API),再使用 import.meta.env.xxxx来读取调用。






















 3333
3333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








