盒模型
是什么:对文档进行布局的时候,浏览器渲染引擎会根据盒模型将元素表示为一个个矩阵。
包括:content、padding、border、margin
分类:标准盒模型 height = content,怪异盒模型 height = content+padding+border
可以使用box-sizing来设置。
选择器&优先级
内联>id>类和伪类>元素>通配>继承
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示
伪类、伪元素
伪类::开头,表示元素的特殊状态 第一个子元素、被点击的元素、鼠标移入的元素
伪元素: ::开头,表示页面中特殊的并不存在的元素,特殊的位置
::fisrt-letter ::first-line ::selection ::before ::after(配合content使用)
px、百分比、em、rem
px:像素点,不同显示器的像素点大小不同
百分比:根据父元素的大小
em:相对于元素的字体大小计算,默认16px,1em=1font-size
rem:相对于根元素的字体大小计算
重排&重绘
是什么:
- 重排:修改了元素的几何属性,比如修改了尺寸大小,修改了浏览器可视大小、添加或删除了可视dom
- 重绘:修改了元素的绘制属性,比如修改了颜色之类的
visibility:hidden:重绘,存在于dom树中,子元素可以设置为可见
display:none:重排,不存在于dom树中,子元素也消失
opacity:0:重绘,存在于dom树中,子元素也消失
垂直居中的方式
绝对定位
BFC
是什么:形成独立的渲染区域,内部元素的渲染不影响外界
如何建立 BFC:
- 根标签
- overflow:不为visible的属性,父元素有高度 避免使用hidden属性
- display:inline-block、table-cell、table-caption、flex item等
- position:absolute、fixed
- 元素设置浮动:float 除 none 以外的值
应用场景&作用:
- 外边距重叠:两个div设置margin为100,就会产生外边距重叠,此时用div分别包裹起来,设置overflow:hidden即可解决。
- 清除浮动:浮动元素的父容器高度坍塌
- 阻止元素被浮动元素覆盖
定位
相对定位:
- relative,参照元素在文档流中的位置进行定位
- 相对定位提升元素的层级(表现为可以覆盖其他元素)
- 相对定位不会改变元素的性质:块还是块,行内还是行内
- 不会使元素脱离文档流
绝对定位:
- 开启绝对定位后,如果不设置偏移量,元素的位置不会发生变化
- 开启绝对定位后,元素会从文档流中脱离
- 绝对定位会改变元素的性质:行内变成块,块的宽高被内容撑开(与相对定位相反)
- 绝对定位会使元素提升一个层级
- 绝对定位元素是相对于其包含块进行定位的(与相对定位不同)
固定定位
固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样
唯一不同的是,固定定位永远参照于浏览器的视口(viewport,可视窗口)进行定位,不会随网页的滚动条滚动
粘滞定位
flex布局
弹性容器
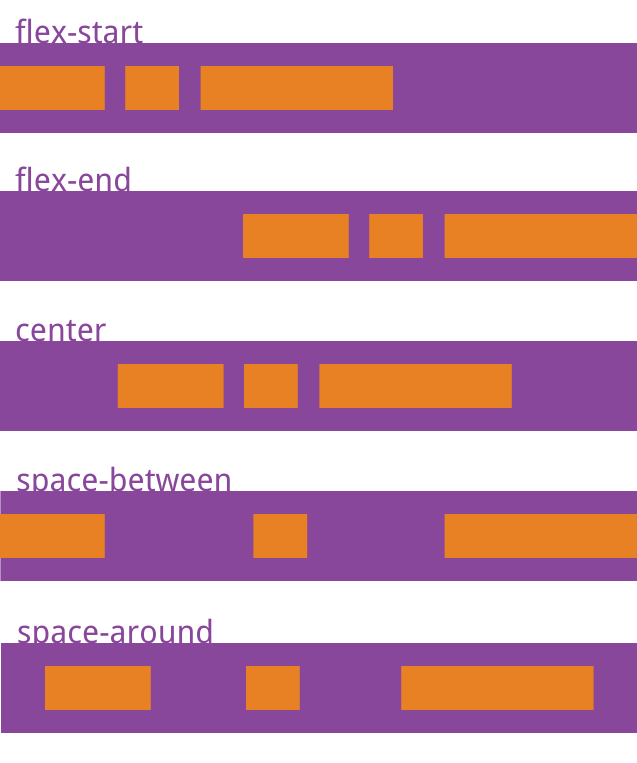
主轴对齐方式:
justify-content: flex-start | flex-end | center | space-between | space-around |space-evenly;

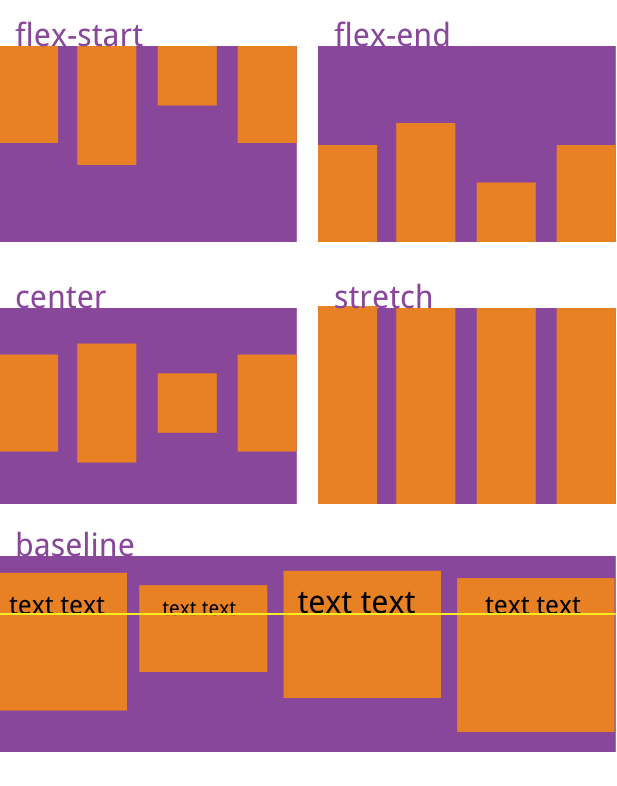
侧轴对齐方式:
align-items: flex-start | flex-end | center | baseline | stretch;

弹性元素
你不能只会flex居中布局,精制动画讲解所有flex布局方式!通俗易懂纯干货教程! - 掘金
flex:1
flex-grow:1, flex-shrink:1; flex-basis:0%























 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








