面临的问题是这样的:
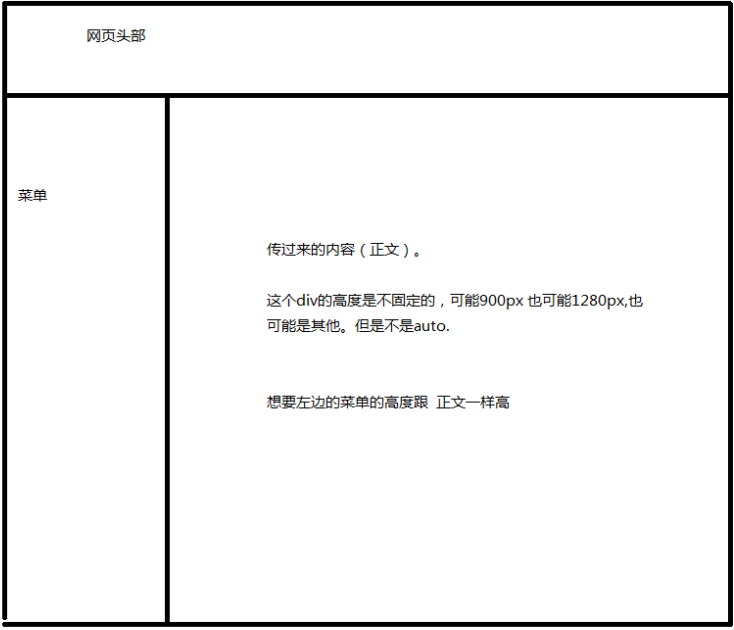
一开始想的解决方法就上上面图片中的文字的方法,就是父元素适应子元素2的高度,然后子元素1的高度再去适应父元素的高度,后来经过很多调试,还是得不到效果。
最终采用js代码获取元素2的高度值,然后赋予给元素1.完美实现。
代码如下:
<html>
<head>
<meta charset="utf-8">
</head>
<script type="text/javascript">
function mappingheight(){
var son_1=window.document.getElementById("son_1");
var son_2=window.document.getElementById("son_2");
son_1.style.height=son_2.style.height;
}
</script>
<body οnlοad="mappingheight()">
<div style="border: 2px solid blue; height: auto;">
<div id="son_1" style="border: 1px solid red; width:200px ; float: left; background-color: #00008B;">
<a style="color: #FFFFFF;">SON_1:此布局高度与右边布局的高度一致</a>
</div>
<div id="son_2" style="border: 1px solid red; margin-left: 200px;height: 900px;">
<a>SON_2:此布局的高度不确定,有可能是通过window.open链接过来的</a>
</div>
</div>
</body>
</html>







 本文介绍了一种使用JavaScript来使两个并排布局的元素高度相等的方法。通过获取右侧元素的高度,并将其赋值给左侧元素,实现了两部分布局的高度同步。
本文介绍了一种使用JavaScript来使两个并排布局的元素高度相等的方法。通过获取右侧元素的高度,并将其赋值给左侧元素,实现了两部分布局的高度同步。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








