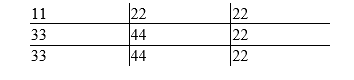
效果如下:
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>
</title>
<style type="text/css">
table{
margin:auto;
width:300px;
border-collapse:collapse;
}
th,td{
border:1px solid black;
}
tr td:first-child{
border-left:0;
}
tr td:last-child {
border-right:0;
}
tr:first-child td,tr:first-child th{
border-top:0px;
}
tr:last-child td{
border-bottom:0px;
}
</style>
</head>
<body>
<table>
<tr>
<td>
11
</td>
<td>
22
</td>
<td>
22
</td>
</tr>
<tr>
<td>
33
</td>
<td>
44
</td>
<td>
22
</td>
</tr>
<tr>
<td>
33
</td>
<td>
44
</td>
<td>
22
</td>
</tr>
</table>
</body>
</html>
<head>
<meta charset="UTF-8" />
<title>
</title>
<style type="text/css">
table{
margin:auto;
width:300px;
border-collapse:collapse;
}
th,td{
border:1px solid black;
}
tr td:first-child{
border-left:0;
}
tr td:last-child {
border-right:0;
}
tr:first-child td,tr:first-child th{
border-top:0px;
}
tr:last-child td{
border-bottom:0px;
}
</style>
</head>
<body>
<table>
<tr>
<td>
11
</td>
<td>
22
</td>
<td>
22
</td>
</tr>
<tr>
<td>
33
</td>
<td>
44
</td>
<td>
22
</td>
</tr>
<tr>
<td>
33
</td>
<td>
44
</td>
<td>
22
</td>
</tr>
</table>
</body>
</html>























 908
908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








