1.在App.vue中配置keep-alive

2.在路由表中给当前页面配置自定义属性
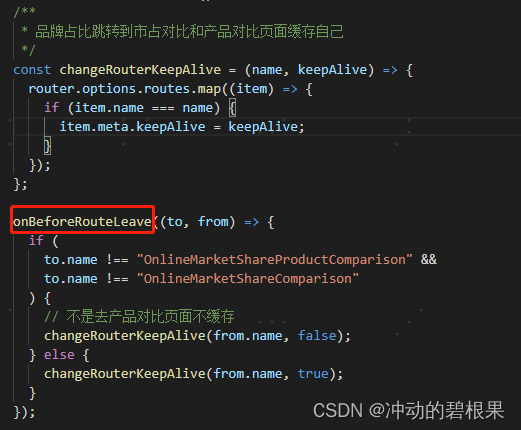
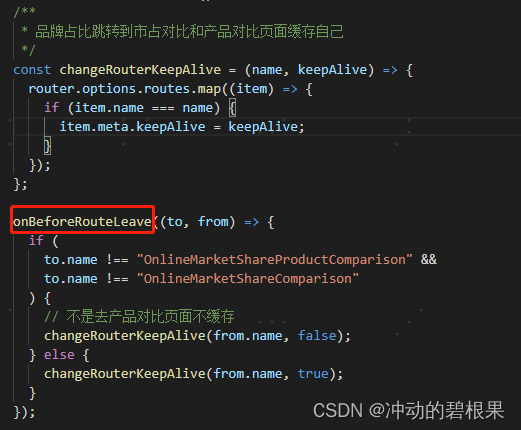
3.在当前页面配置动态切换keepAlive的条件
1.在App.vue中配置keep-alive

2.在路由表中给当前页面配置自定义属性
3.在当前页面配置动态切换keepAlive的条件
 7527
7527
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


