自接触Android以来大约有了一年半的时间了,之前一直所接触的都是Android常用的api,这样毫无疑问足以完成一些项目。但是满足现状真的很难成为一个Android,相信有不少初级Android程序员和我一样觉的自定义View是一件很难的事情,但是正如不少前辈所说自定义View是成为Android高手的必经之路。所以~即便再难也要挑战!在此前的一个多月的时间里,本人一直在读任玉刚的《Android开发艺术探索》,关于此书内容在这里就不多说了,对于初级和中级Android开发者来说不妨一看。
这里我参考了鸿洋大神这篇文章http://blog.csdn.net/lmj623565791/article/details/24252901
先来总结一下大致步骤:
1 自定义属性
2 重写onMeasured()
3 重写onDraw()
1 自定义属性
(1)定义属性
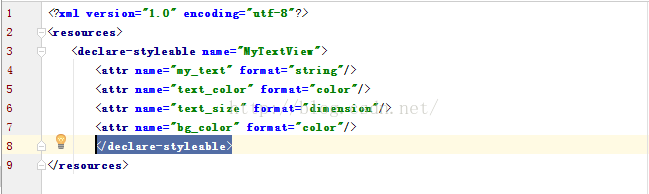
在res/values文件中创建attrs.xml文件,如下图所示
自定义属性的标签是<declare-styleable>它属性的集合,其中的name属性毋庸置疑就是表示自定义属性的名称。子标签<attr/>用于定义具体的一个属性,format是指该属性的取值类型,一共有string,color,demension,integer,enum,reference,float,boolean,fraction,flag;
(2)使用自定义属性
但是需要注意的是想要使用自定义属性,必须要引入自定义的命名空间。命名空间的定义方式有以下两种:
方式一:xmlns:app="http://schemas.android.com/apk/res-auto"
方式二:xmlns:app="http://schemas.android.com/apk/res/包名"
这两种方式没有区别,本例中用的是第一种方式。
(3)获取自定义属性
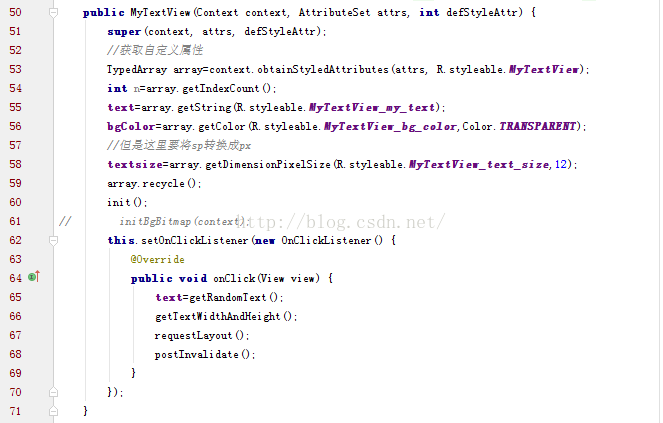
在构造方法中用TypedArray的obtainStyledAttributes()方法来获取自定义属性如上图第53行代码所示,然后分别获取各属性如55~58行代码,最后必须要将TypedArray的对象回收。
2 重写onMeasured()
并不是所有的自定义View的案例都需要重写此方法,当自定义的View继承Android现有的view的时候就并不需要重写onMeasured()方法,例如当自定义View继承TextView的时候就并不需要重写onMeasured(),当自定义View直接继承View的时候就需要重写onMeasured()方法。这里我们是直接继承View因此重写onMeasured()方法是必不可少的步骤。
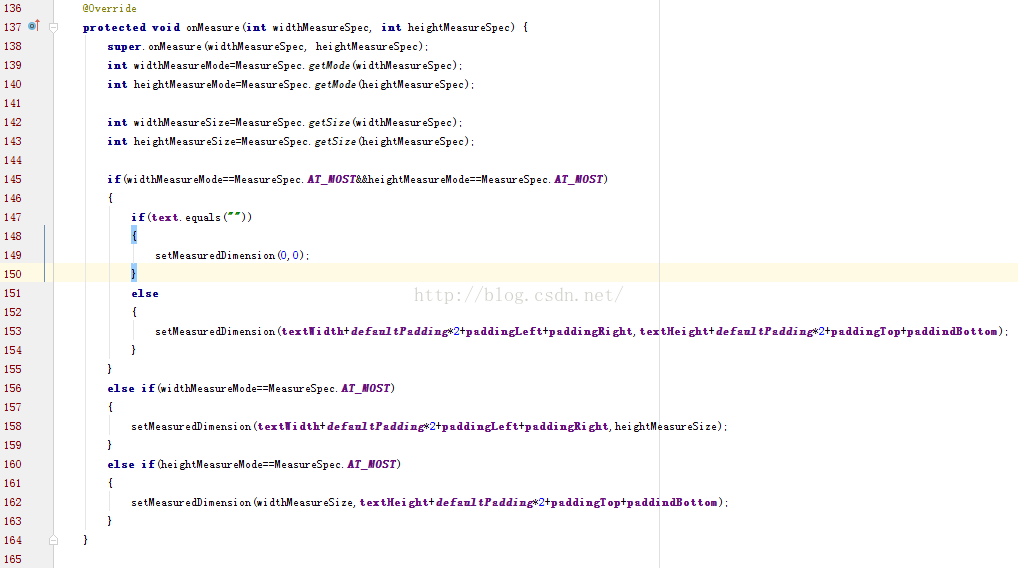
如果有不知道MeasureSpec的朋友,建议先去了解一些它。MeasureSpec有三种模式分别是AT_MOST、EXACTLY和UNSPECIFIED,他们分别对应的是wrap_content、match_parent和固定值得大小。setMeasuredDimension(x,y)方法的作用是设置当前View的大小,因此上面onMeasured()方法中的代码逻辑相当简单。首先view的宽高都是wrap_content的时候如果文本内容为空则设置宽高都为0,这是view是不可见的这点和TextView是一样的。另外如果文本内容不为空的时候,view的宽高就是文本内容的宽高加上padding,注意这里要把padding考虑进去否则效果不好。上面代码中的defaultPadding是设计默认情况下的padding。第二,当view的width是wrap_content的时候设置对应的宽和高,同理当view的height是wrap_content的时候也是一样。
3 重写onDraw()
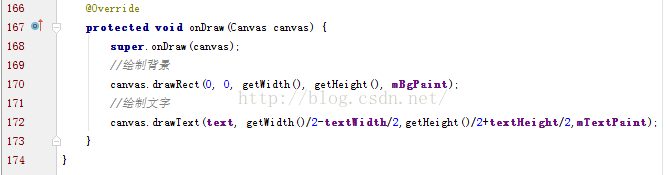
onDraw()写的相当简单,只是分别用canvas绘制背景和文字。
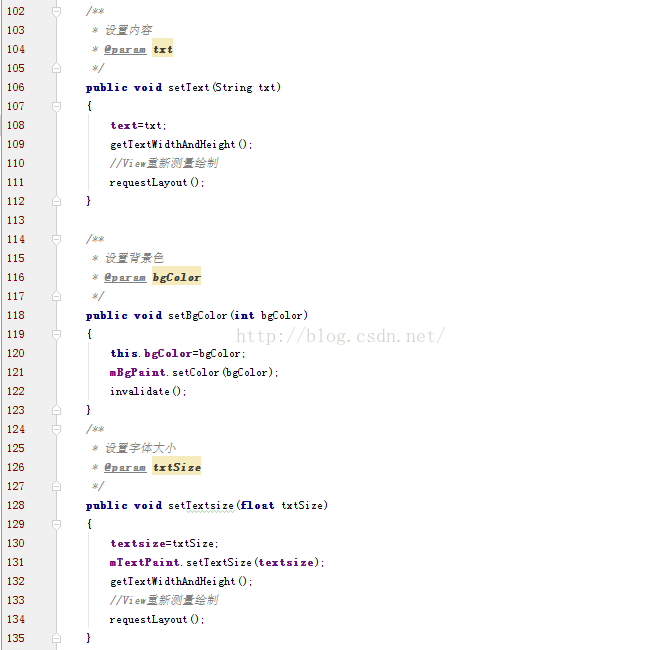
另外为了对的起仿TextView这几个字,提供几个外界修改属性的方法:
最后奉上代码http://download.csdn.net/detail/grrlc1314/9516026


























 1376
1376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








