ViewPagerIndicator是一个出来很久了框架了,非常的好用这里就不过多介绍了。在ViewPagerIndicator的众多indicator中最常用的就是TabPageIndicator了,下面就以TabPageIndicator简单的说一下ViewPagerIndicator的用法。
1、资源引用
以AndroidStudio为例
(1)先去下载ViewPagerIndicator项目。
(2)在下载资源以后,打开AndroidStudio点击File—>Project Structure—->点击左上角加号—->选择 Import Eclipse ADT Project完成以后选择Dependencies然后右上角加号选择Module dependency。最后选择相应的资源添加上就可以了
2、布局文件
布局长这个样子很简单
<? xml version= "1.0" encoding= "utf-8" ?>
< LinearLayout xmlns: android ="http://schemas.android.com/apk/res/android"
android :layout_width= "match_parent"
android :layout_height= "match_parent"
android :orientation= "vertical">
<com.viewpagerindicator.TabPageIndicator
android:id= "@+id/indicator_TabPage"
android:layout_width= "match_parent"
android:layout_height= "50dp"
android:fillViewport= "false" >
</com.viewpagerindicator.TabPageIndicator >
<android.support.v4.view.ViewPager
android:id= "@+id/vp_tabIndicator"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
/>
</LinearLayout >
3、Activity类
package example.lc.com.viewpageindicatortext;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import com.viewpagerindicator.IconPagerAdapter;
import com.viewpagerindicator.TabPageIndicator;
import example.lc.com.viewpageindicatortext.fragment.NewFragment;
/**
* Created by HP on 2016/8/29.
*/
public class TabPageIndicator_AC extends FragmentActivity {
private String[] tabs;
private TabPageIndicator mTabindicator;
private ViewPager vp_tabIndicator;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout. tabpageindicator_ac);
initArrays();
initViews();
}
private void initArrays() {
tabs = getResources().getStringArray(R.array. indicator_titles);
}
private void initViews() {
mTabindicator = (TabPageIndicator) findViewById(R.id. indicator_TabPage);
vp_tabIndicator = (ViewPager) findViewById(R.id. vp_tabIndicator);
adapter = new MyAdapter(getSupportFragmentManager());
vp_tabIndicator .setAdapter( adapter);
//给ViewPagerIndicator设置ViewPager
mTabindicator.setViewPager( vp_tabIndicator);
vp_tabIndicator .setOffscreenPageLimit( 1);
}
private class MyAdapter extends FragmentPagerAdapter implements IconPagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem( int position) {
NewFragment fragment = new NewFragment();
Bundle bundle = new Bundle();
bundle.putString( "title", tabs[position]);
fragment.setArguments(bundle);
return fragment;
}
/**
* 定义tittle标题
*/
@Override
public CharSequence getPageTitle( int position) {
return tabs [position % tabs . length];
}
@Override
public int getIconResId( int index) {
return 0 ;
}
@Override
public int getCount() {
return tabs .length ;
}
}
}
这个类做的事情也很简单,就是分别将ViewPage和Indicator设置好,最后通过setViewPager()方法将二者进行关联。
3、Fragment类
(1)BaseFragment
package example.lc.com.viewpageindicatortext.fragment;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by HP on 2016/9/8.
*/
public class BaseFragment extends Fragment {
private static final String TAG= "BaseFragment";
//判断当前Fragment是否可见
private boolean isVisible ;
@Override
public void onAttach(Context context) {
super .onAttach(context);
Log.e( TAG ,"onAttach" );
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
Log.e( TAG ,"onCreate" );
}
@Override
public void setUserVisibleHint( boolean isVisibleToUser) {
super .setUserVisibleHint(isVisibleToUser);
if (getUserVisibleHint())
{
isVisible= true;
TrueVisible();
}
else
{
isVisible= false;
FalseVisible();
}
}
private void FalseVisible() {
Log.e( TAG ,"FalseVisible" );
}
private void TrueVisible() {
Log.e( TAG ,"TrueVisible" );
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Log.e( TAG ,"onCreateView" );
return super .onCreateView(inflater, container, savedInstanceState);
}
}
(2)NewFragment.java
package example.lc.com.viewpageindicatortext.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import example.lc.com.viewpageindicatortext.R;
/**
* Created by HP on 2016/9/4.
*/
public class NewFragment extends BaseFragment {
private TextView tv_item;
private String content;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout. fragment_item, container, false);
Bundle bundle = getArguments();
content = bundle.getString( "title");
initViews(view);
return view;
}
private void initViews(View view) {
tv_item = (TextView) view.findViewById(R.id. tv_item);
tv_item .setText( content);
Toast.makeText(getActivity(), content,Toast. LENGTH_SHORT );
}
}
4、其他资源
< resources>
<string name= "app_name">ViewPageIndicatorText</ string>
<string-array name= "indicator_titles">
< item>要闻</ item>
< item>视频</ item>
< item>天津</ item>
< item>财经</ item>
< item>娱乐</ item>
< item>体育</ item>
< item>科技</ item>
< item>社会</ item>
</ string-array>
</resources >
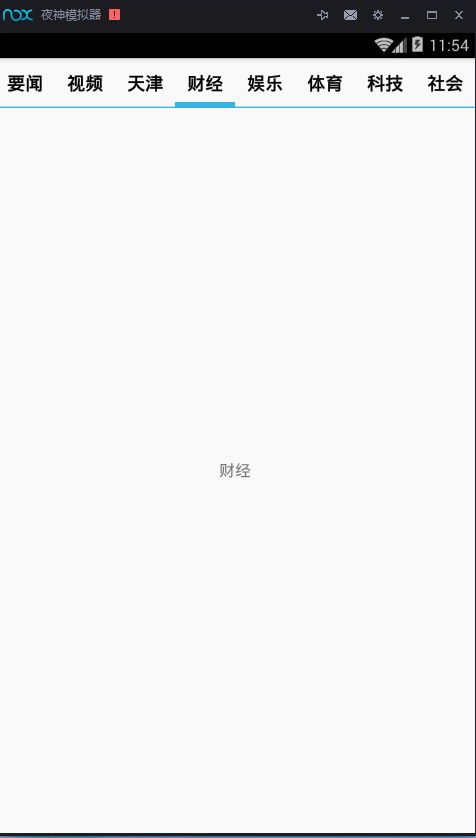
5、运行效果























 2365
2365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








