第一次用java,也是第一次用spring boot,听都没听过这东西,也不知道这是做什么的,然后就百度了下,也没看明白什么意思,大致看到的就是可以开发应用程序,也可以开发后台系统,类似一个框架,看到这里我就恍然大悟,这个熟悉,和python的Django差不多,看到这个我就明白了,我要做的就相当于一个简易的前端后台,照葫芦画瓢就行,无非是前端和后端之间的关联,前端有HTML、CSS、JS,后端则是使用java编写的如何与前端进行数据交互和调用,这下就好办了,说干就干。
第一步:
下载并安装IDEA
http://www.jetbrains.com/idea/download/#section=windows
这个是window版本的,我下了最新版,记得不能下社区版,好像不支持这个
第二步:
下载jdk,这个官网有,这个要下8版本的,10版本不行,本人亲测了,记得要选版本
第三步:
配置jdk环境,并把它设置到IDEA中,这个jdk相当于我们的python的IDLE,我们使用pycharm的时候也要用python
第四步:
新建spring
第五步:
配置pom.xml
在中间加上框起来的代码,别问我为什么加,因为我也不知道
添加后要更新一下,右击这个文件,在栏目框中倒数第三个叫Maven的东西,鼠标放上去,第一个是Reimport,点击它刷新就好了
第五步:
在resources这个文件夹下新建java项目,名字叫HelloController,并对它写入如下代码
第六步:
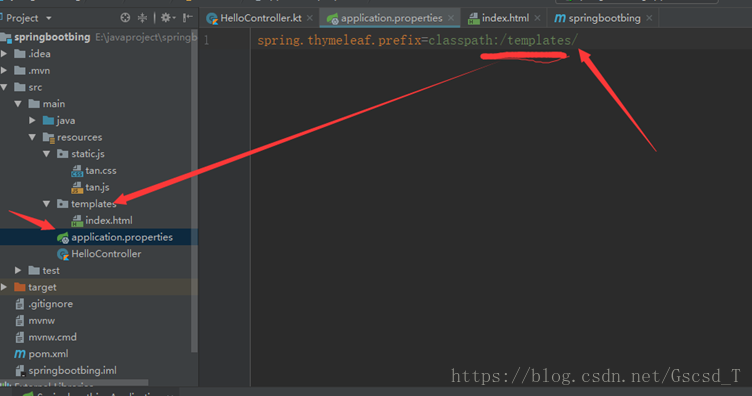
配置HTML文件的路径
第六步:
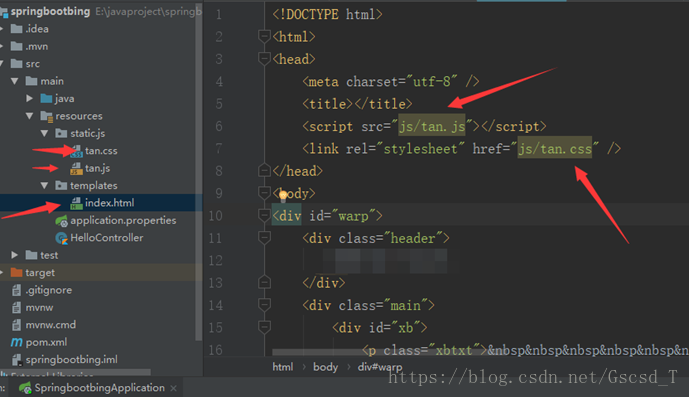
编写HTML文件及其CSS和JS,HTML文件写在templates文件夹下,而CSS和JS这些则写在static文件下下,我在它下面还新建了一个js文件夹,css和js文件都放在下面,这个在HTML文件中应用CSS文件和JS文件能看到
第七步:
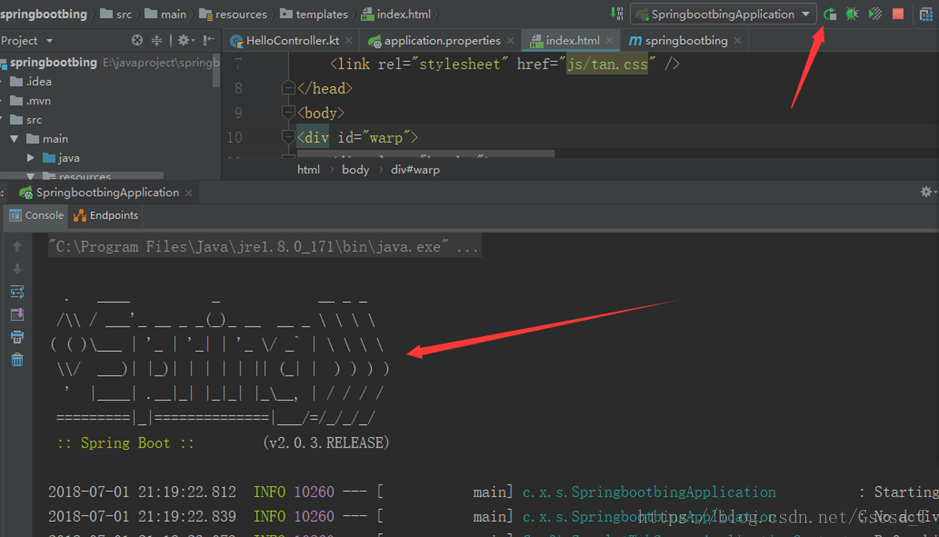
运行程序
看到下面那个图形就说明程序已经启动了
第八步:
查看编写的HTML网页
我没有改变端口号之类的,所以统一访问的路径都是:http://localhost:8080/





























 3646
3646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








