想下载MDN文档的看前面的内容就可以了。
MDN官方下载地址:https://developer.mozilla.org/media/developer.mozilla.org.tar.gz
360云盘分流地址:https://yunpan.cn/cqB59EAGiPNy2 访问密码 0a15
用MDN文档制作的临时镜像站点:http://115.159.125.217:8080/MDN/en-US/docs/Web.1.html
校验信息
文件: developer.mozilla.org.tar.gz
大小: 2106953996 字节
修改时间: 2016年4月5日, 17:02:54
MD5: 108E98A3312F6B387B78C746144246D3
SHA1: DEE968F56660EF2AC21EF08A673AFC403C329D81
CRC32: B6B40C04
后面的是介绍。
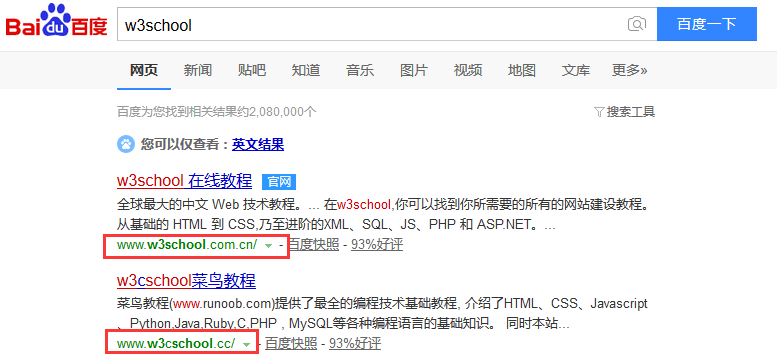
学前端,查文档是免不了的,一般来说遇到不认识的标签都会直接放百度去搜,不出意外的话w3school总是会出现在结果中
这个网站实际上挺适合初学者查这些的,但是不能把这个网站的东西当作权威,也不要误以为这是w3c的官网。否则有可能掉坑里。
W3C官网的地址是:http://www.w3.org
关于w3school,还有另外一个w3school 菜鸟教程,这两个都不是官方的,是国内的两拨人建立的。
这两个网站的API并不详细。如果要查详细的API,建议查两个地方的
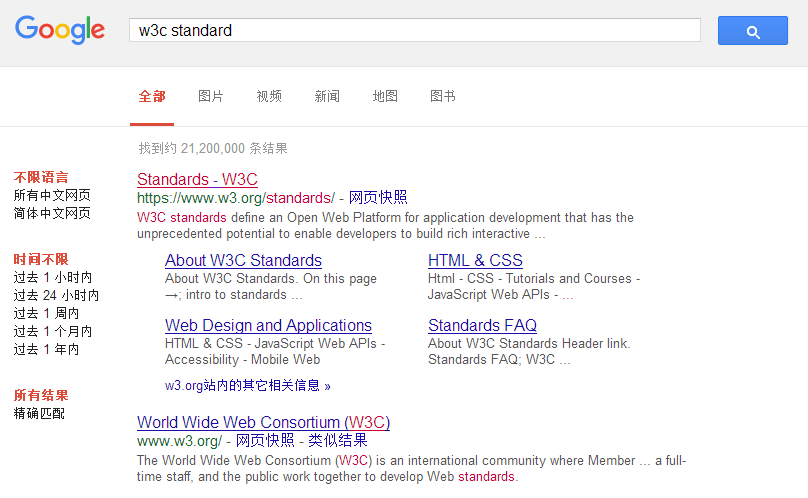
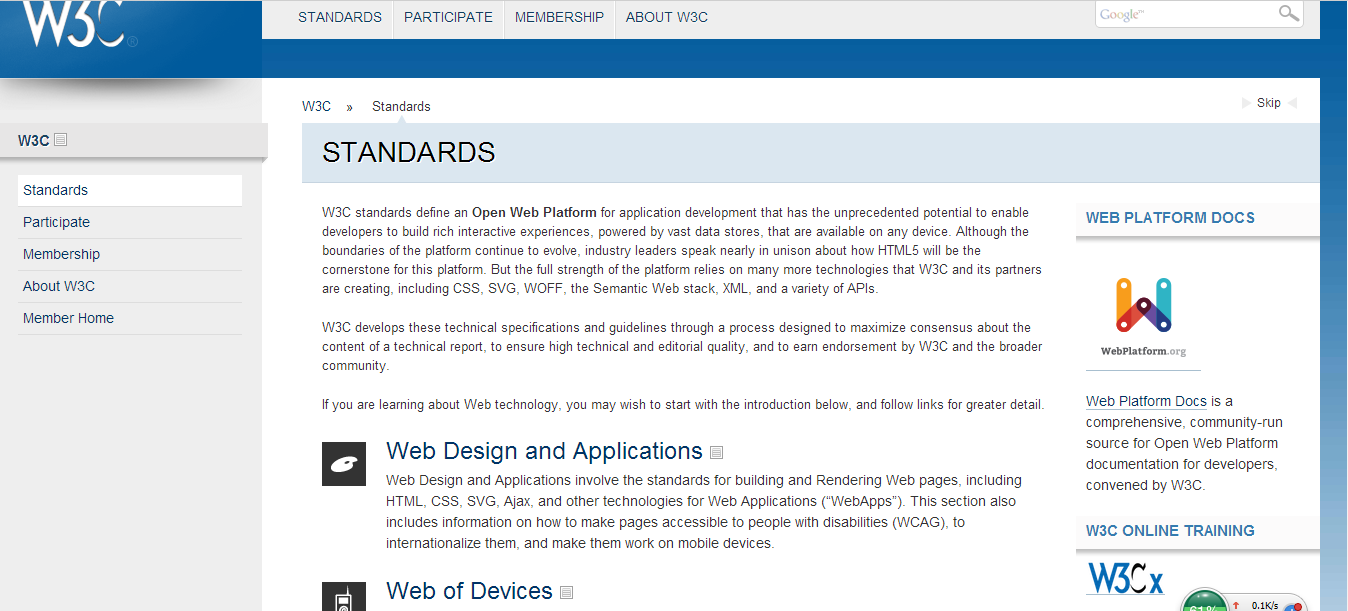
一个是w3c标准,网址是:https://www.w3.org/standards/
可能有很多人无法访问这个网站,放两张图
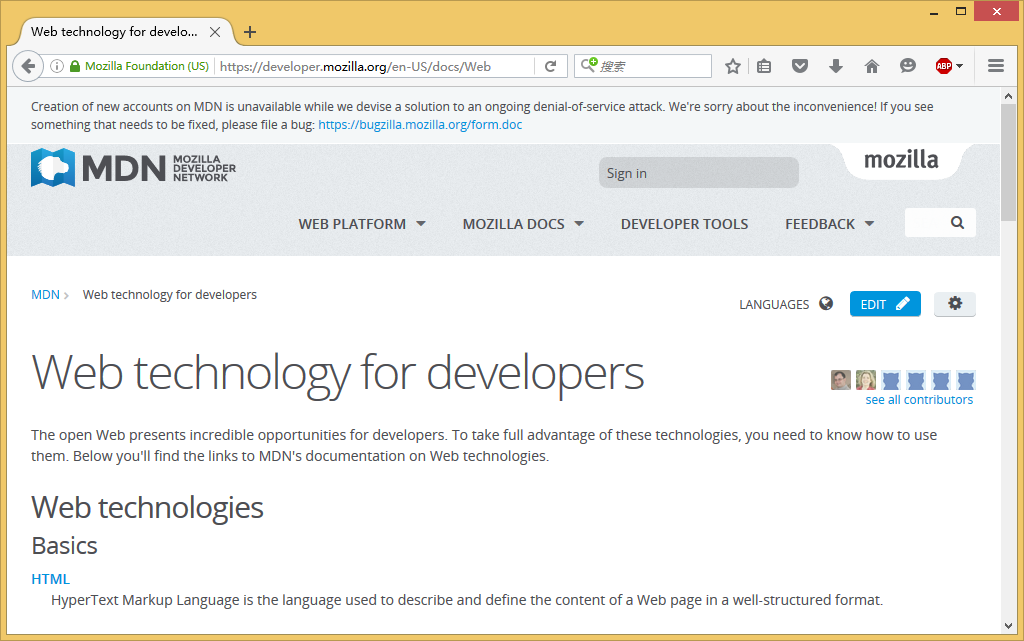
还有一个是mozilla开发者网站的MDN文档,网址是:https://developer.mozilla.org/en-US/docs/Web
这个网站打开比较慢,所以需要有耐心。
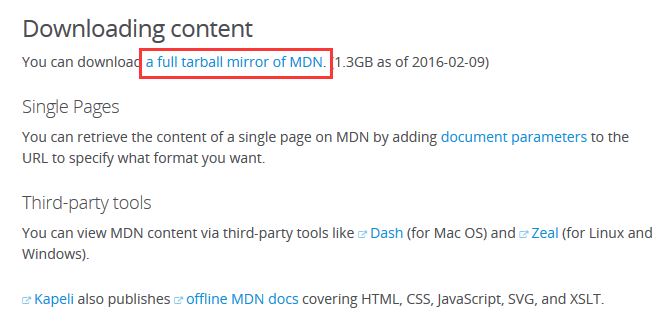
不过比较方便的是,官方提供了离线的文档给我们,官方称它为离线MDN,在关于MDN的页面可以看到:https://developer.mozilla.org/en-US/docs/MDN/About
点击那个a full tarball mirror of MDN就可以下载了。网页上显示的大小是1.3G,实际大小是1.96G
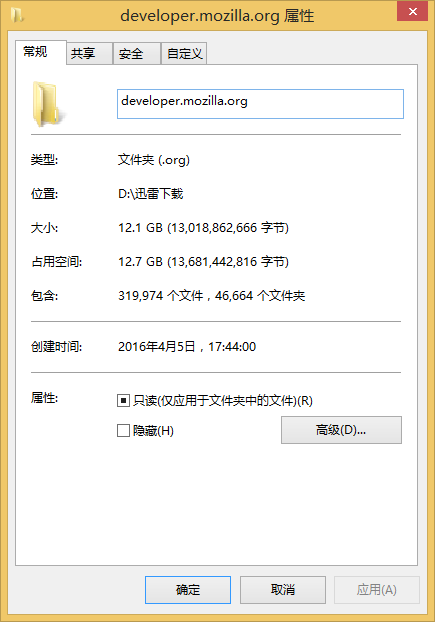
解压完大概占用13个G,4GB内存的电脑用winrar解压了一个小时多点。中间还报了两个错,原因是同名大小写的文件在windows下认为是同一个文件,影响小部分网页,建议在Linux下使用tar -zxvf developer.mozilla.org.tar.gz进行解压。
补充:CSDN上有个MDN的2008年的离线文档,那时候官方还没有出离线版本。下载地址:http://download.csdn.net/download/moritika/626625
简单看一下mozilla开发者网站和国内w3school网站的几个标签就能看出差距在哪了
<input type="date">标签文档对比
w3school:http://www.w3school.com.cn/jsref/dom_obj_date.asp
mozilla:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date
w3c:https://www.w3.org/TR/html-markup/input.date.html
w3school英文版(国内的.cn就是仿这个网站的):http://www.w3schools.com/html/html_form_input_types.asp
附:镜像搭建的配置文件
上面的临时镜像是在nginx下搭建的。
nginx.conf的server改成下面的内容
server {
listen 8080;
server_name 0.0.0.0;
#封IP文件blocksip.conf
include blocksip.conf;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /MDN/ {
root html;
#url重写,自动添加html后缀
if (-e $request_filename.html ) {
rewrite ^(.*)$ $1.html break;
}
}
}blocksip.conf文件内容
#使用路径猜测扫描的"GET /discuz HTTP/1.1" 404 168 "-" "libwww-perl/6.05"
#113.142.38.10
#111.161.48.138
#113.142.24.15
deny 113.142.38.10;
deny 111.161.48.138;
deny 113.142.24.15;
#使用代理检测的http://best-proxies.ru/azenv.php?
#5.178.86.74
#5.178.86.76
#95.25.167.148
#95.213.187.187
#5.178.86.78
#95.213.187.189
deny 5.178.86.74;
deny 5.178.86.76;
deny 95.25.167.148;
deny 95.213.187.187;
deny 5.178.86.78;
deny 95.213.187.189;
#使用代理检测的 http://testp1.piwo.pila.pl/testproxy.php
#185.25.151.159
#37.233.101.128
#185.25.148.240
deny 185.25.151.159;
deny 37.233.101.128;
deny 185.25.148.240;
#使用代理检测的 http://www.messedupshit.com/judgeme/azenv.php
#184.75.223.219
deny 184.75.223.219;
#构造异常字符串访问的\x16\x03\x01\x00\xAE\x01\x00\x00\xAA\x03\x01W\x09>
#123.151.43.65
#139.196.16.191
#101.226.103.146
deny 123.151.43.65;
deny 139.196.16.191;
deny 101.226.103.146;
#SOCKS代理请求头CONNECT smtp.mail.yahoo.com:25 HTTP/1.0
#114.43.1.240
#111.248.99.235
#61.228.94.168
#118.161.71.108
deny 114.43.1.240;
deny 111.248.99.235;
deny 61.228.94.168;
deny 118.161.71.108;
#构造OPTIONS请求头OPTIONS * HTTP/1.1
#103.249.107.46
deny 103.249.107.46;
#构造其他网站的主机头GET http://www.baidu.com/ HTTP/1.1
#123.151.42.61
#106.185.47.161
#115.239.228.202
#172.82.166.210
#120.132.50.135
#61.157.96.193
#213.246.45.128
#66.240.219.146
deny 123.151.42.61;
deny 106.185.47.161;
deny 115.239.228.202;
deny 172.82.166.210;
deny 120.132.50.135;
deny 61.157.96.193;
deny 213.246.45.128;
deny 66.240.219.146;
#test
#deny 127.0.0.1;附:东北大学网络威胁黑名单系统,http://antivirus.neu.edu.cn/scan/
































 831
831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








