HTML实例
1、原型与实例对比
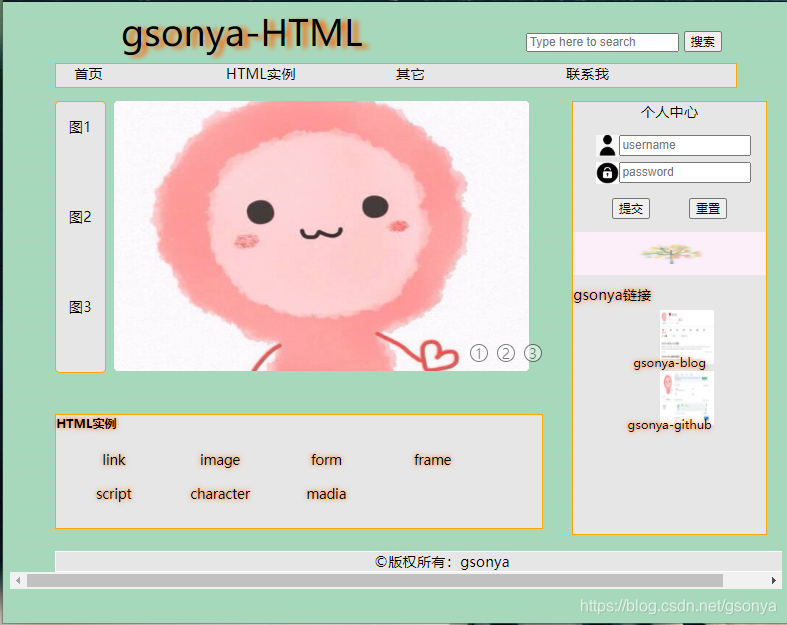
(1)原型

(2)实例

2、详情
2.1 布局总览

2.2 布局分述
(1)标题+搜索
![]()
分两块内容,用<span>
span1:文字:gsonya-HTML
span2:输入框+按钮
(2)导航栏
![]()
将这四个内容设置为链接,首页刷新当前页面;HTML实例链接到第(5)块内容;其它和联系我暂时未设置链接内容。
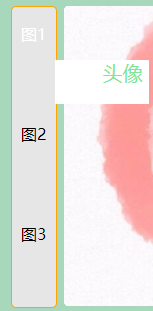
(3)轮播图注释

鼠标移入时,“图1”显示图1内容的解释。主要是通过left:-999em;设置解释内容为隐藏形式,当鼠标移入到字体上时,设置left:100%;就可以实现。
(4)轮播图

点击右下角的1,2,3可以查看轮播图的每张图片,因为轮播图一般涉及点击响应事件,要用到JavaScript内容,但这个网页仅展示HTML内容,所以这个轮播图只是简单的鼠标点击,图片显示问题。将三张图片首先用absolute定位,然后当鼠标点击时设置图片的图层就可展示简单的轮播图。主要通过z-index实现。
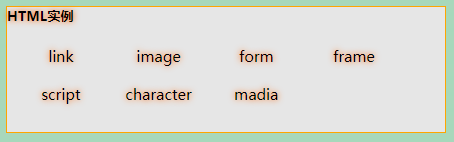
(5)HTML实例

HTML实例下面的每个都是实例链接,点击文字就可以展示之前博客web-HTML学习笔记里的内容。
例如:link

其中有内容还未编辑就会显示

注:这些链接都会在新窗口中展开
(6)登录

登录内容是由几个div块组成
div1:文字内容:个人中心
div2:图+文本输入框
div3:图+密码输入框
div4:按钮1(提交)+按钮2(重置)
(7)图片

分配一个div块内容,插入一张图片作为分隔
(8)相关链接

链接内容是由图片+链接文字组成,点击链接文字会打开链接内容(在本窗口中打开)
例:gsonya-blog

(9)页脚
![]()
单独的一个div块
3、问题
(1)原型设计和HTML实例展示出来时颜色有不一致情况,原型设计使用透明度时,字体内容是清晰的,但是HTML写出来的透明度会变得模糊,所以在实现时,颜色有所变化。
(2)因为想要页面随着窗口大小的改变而改变,所以采用了absolute定位和宽度高度使用百分比值,但这样一来,当全屏展示时内容会显得比较扁,这点没有设置好。
如图:
小窗口

全屏






















 9599
9599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








