按钮后台可能执行很长时间,这期间如果客户等不及再次点了按钮,可能会重复触发。
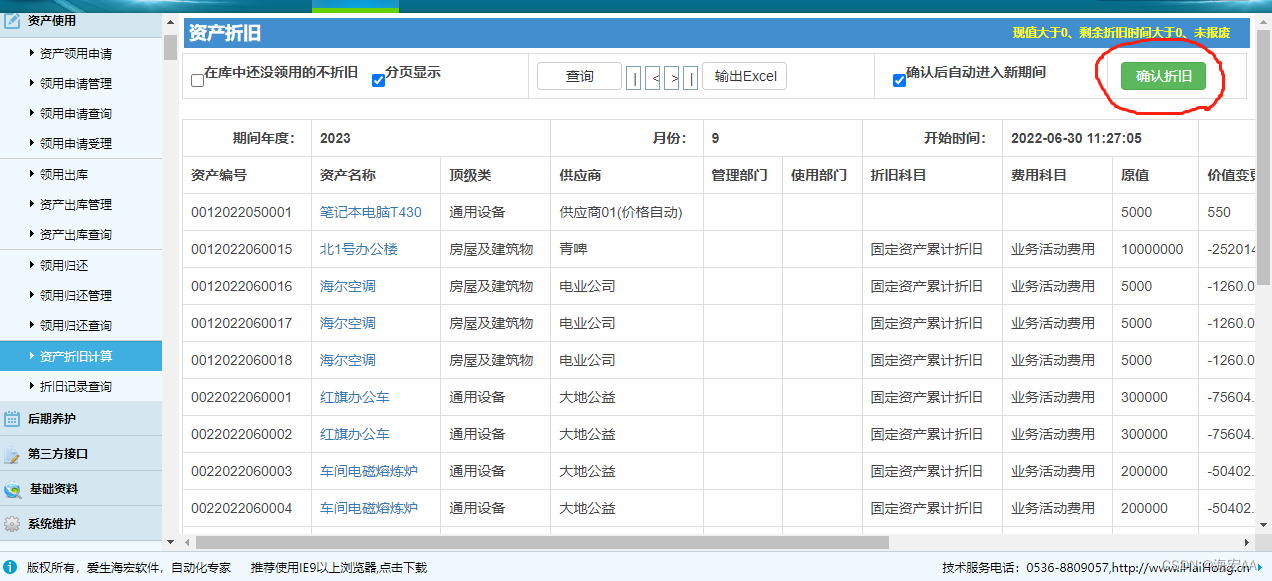
比如资产折旧,运行很长时间。

所以可以做一个hf_running的hiddenfield对象,设置值1表示正在运行,0表示没有。为兼容性用的纯js。
封装好了:
//避免重复运行,需要加一个hf_running的控件。用法:
//if (!bimianchongfu.queren('确认继续吗?')) return;
//执行具体业务代码
//执行完后,清空hf_running的值或者改成0
var bimianchongfu = {
kongjian: { objRunning: "hf_running" },
//检查是否正在运行,并提示,并设置值
queren: function (AConfirmMsg, lShowAlert, strShowAlert, lMarkIsRunning) {
var rt = this.zhengzaiyunxing(lShowAlert, strShowAlert, false);//检查正在运行
if (rt) return false; //正在运行,返回
//确认
var s = AConfirmMsg;
if (AConfirmMsg == undefined || AConfirmMsg == null) s = "";
if (s != "") if (!(rt = confirm(s))) return false;
//
if (lMarkIsRunning == undefined || lMarkIsRunning == null || lMarkIsRunning == true)
this.set("1");
//
return true;
},
//读取是否正在运行
zhengzaiyunxing: function (lShowAlert, strShowAlert, lMarkIsRunning) {
var obj = this.kongjian.objRunning, v = "", l = false, s = strShowAlert, lAlert = lShowAlert;
if (obj == undefined || obj == null) obj = document.getElementById("hf_running");
else if (typeof (obj) == "string") obj = document.getElementById(obj);
if (obj == undefined || obj == null) obj = document.getElementById("hf_running");
if (obj != null && this.kongjian.objRunning == null) this.kongjian.objRunning = obj;//记下来
v = obj.value; //取值
l = !(v == undefined || v == null || v == "" || v == "0" || v == "false");
//提示信息
if (l) { //正在运行
if (lShowAlert == undefined || lShowAlert == null) lAlert = true;
if (strShowAlert == undefined || strShowAlert == null) s = "正在运行,请稍候";
if (lAlert && s != "") alert(s);
} else { //没有运行,标记为正在运行
if (lMarkIsRunning == undefined || lMarkIsRunning == null || lMarkIsRunning == true)
this.set("1");
}
//完成返回
return l;
},
//设置值
set: function (val) {
var obj = this.kongjian.objRunning, tp = typeof (obj);
if (tp == "object") obj.value = val;
else if (tp == "string") document.getElementById(obj).value = val;
else document.getElementById("hf_running").value = val;
}
};























 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








