
如果不考虑体验问题,iframe 几乎是最完美的微前端解决方案了。
iframe 最大的特性就是提供了浏览器原生的硬隔离方案,不论是样式隔离、js 隔离这类问题统统都能被完美解决。但他的最大问题也在于他的隔离性无法被突破,导致应用间上下文无法被共享,随之带来的开发体验、产品体验的问题。
前端开发中我们对iframe已经非常熟悉了,那么iframe的作用是什么?可以归纳如下:
在一个web应用中可以独立的运行另一个web应用。
这个概念已经和微前端不谋而合,相对于目前配置复杂、高适配成本的微前端方案来说,采用iframe方案具有一些显著的优点:
1.非常简单,使用没有任何心智负担。2.隔离完美,无论是 js、css、dom 都完全隔离开来。3.多应用激活,页面上可以摆放多个iframe来组合业务。
但是开发者又厌恶使用iframe,因为缺点也非常明显:
1.路由状态丢失,刷新一下,iframe 的 url 状态就丢失了。2.dom 割裂严重,弹窗只能在 iframe 内部展示,无法覆盖全局。3.通信非常困难,只能通过 postmessage 传递序列化的消息。4.白屏时间太长,对于SPA 应用应用来说无法接受。
能否打造一个完美的iframe,保留所有的优点的同时,解决掉所有的缺点呢?

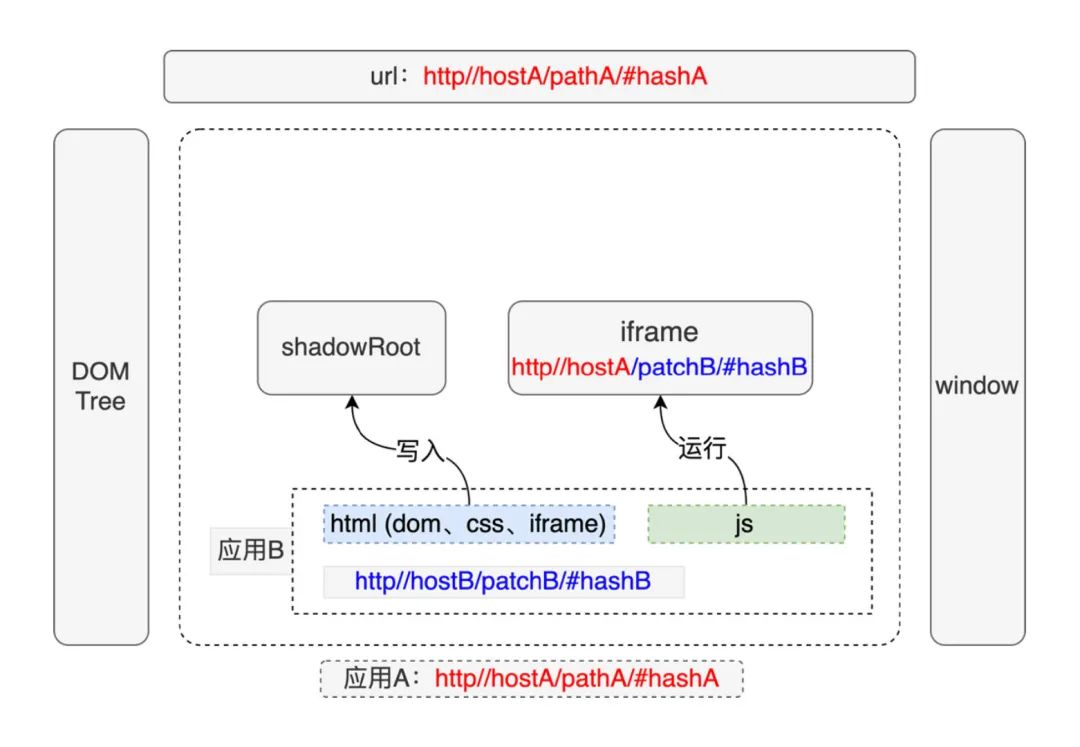
在应用 A 中构造一个shadow和iframe,然后将应用 B 的html写入shadow中,主应用提供一个容器给到shadowRoot插拔,shadowRoot内部的弹窗也就可以覆盖到整个应用 A。
js运行在iframe中,注意iframe的url,iframe保持和主应用同域但是保留子应用的路径信息,这样子应用的js可以运行在iframe的location和history中保持路由正确。
由于子应用完全独立的运行在iframe内,路由依赖iframe的location和history,我们还可以在一张页面上同时激活多个子应用,由于iframe和主应用处于同一个top-level browsing context,因此浏览器前进、后退都可以作用到到子应用。
这是腾讯的微前端框架wujie实现方案。





















 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








