
关于 position 属性主要有五个值:
static
relative
fixed
absolute
sticky常见的就是 relative 和 absolute 这两个属性。
relative 表示,相对于默认位置(即static时的位置)进行偏移,即定位基点是元素的默认位置。
absolute 表示,相对于上级元素(一般是父元素)进行偏移,即定位基点是父元素。
比较复杂的是 sticky 属性。
sticky 跟前面属性值都不一样,它会产生动态效果,很像 relative 和 fixed 的结合:一些时候是 relative 定位(定位基点是自身默认位置),另一些时候自动变成 fixed 定位(定位基点是视口)。
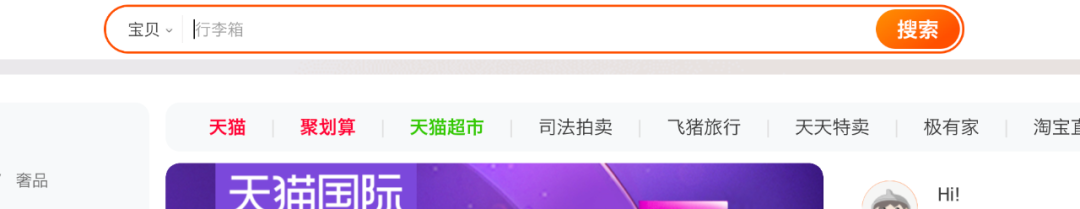
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。

页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)。

等到页面重新向上滚动回到原位,工具栏也会回到默认位置。
sticky 生效的前提是,必须搭配 top、bottom、left、right 这四个属性一起使用,不能省略,否则等同于 relative 定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作 sticky 的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与 sticky 元素的距离达到生效门槛,relative 定位自动切换为 fixed 定位;等到父元素完全脱离视口时(即完全不可见),fixed 定位自动切换回 relative 定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持 sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
#toolbar {
position: -webkit-sticky; /* safari 浏览器 */
position: sticky; /* 其他浏览器 */
top: 20px;
}上面代码中,页面向下滚动时,#toolbar 的父元素开始脱离视口,一旦视口的顶部与 #toolbar 的距离小于 20px(门槛值),#toolbar 就自动变为 fixed 定位,保持与视口顶部 20px 的距离。页面继续向下滚动,父元素彻底离开视口(即整个父元素完全不可见),#toolbar 恢复成 relative 定位。
大型表格滚动的时候,表头始终固定,也可以用 sticky 实现。
CSS 代码也很简单。
th {
position: sticky;
top: 0;
}需要注意的是,sticky 必须设在 <th> 元素上面,不能设在 <thead> 和 <tr> 元素,因为这两个元素没有 relative 定位,也就无法产生 sticky 效果。





















 3152
3152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








