
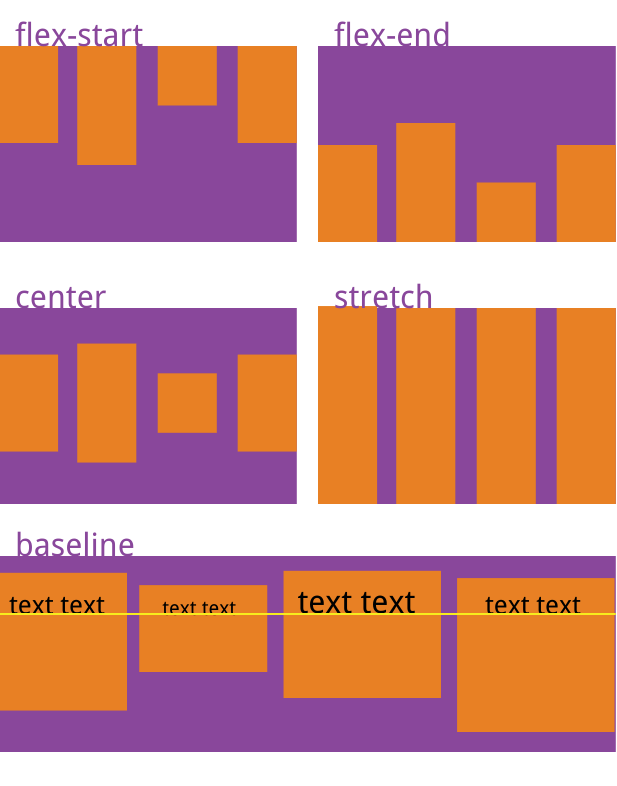
align-items 属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}1.flex-start:交叉轴的起点对齐。2.flex-end:交叉轴的终点对齐。3.center:交叉轴的中点对齐。4.baseline: 项目的第一行文字的基线对齐。5.stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

基线对齐
align-items baseline 和 flex-end 是 Flexbox 布局中的两种对齐方式。
align-items: baseline 将 flex 容器中的所有项目的基线对齐。基线是指文本的基线,例如字母 x 的下边缘。
align-items: flex-end 则将 flex 容器中的所有项目对齐到容器的底部。
在选择 align-items 的方式时,请考虑您的布局的需求和目的。
看一下最简单的例子:
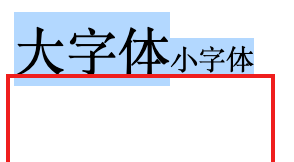
<div class="container" style="display: flex;align-items: flex-end">
<div class="big-text" style="font-size: 26px">大字体</div>
<div class="small-text" style="font-size: 14px">小字体</div>
</div>
可以看到两个字体所在矩形虽然对齐了,但是两个文字的底部并没有对齐。分析原因发现,是因为文字周围有一圈空白的边距,这个边距在字体大小不同的情况下是不一致的,所以矩形区域虽然对齐了,但是文字底部没有对齐。而这个边距其实和 line-height 有关,所以首先来看看如何从 line-height 的角度出发解决问题。
首先想到的就是把文字周围的边距给彻底去掉,也即设置 line-height: 1,那么为什么说不应该使用这种方式呢?有以下几个原因:
1、在 line-height: 1 的情况下,文字如果长度不定,出现了换行,就会出现两行文字紧贴在一起的情况。
2、line-height: 1 和 overflow: hidden 会出现字体上下部分被剪切的问题。
终极解决方案 lign-items: baseline
可能更多人使用的是 align-items 的 flex-start、center、flex-end 这几个特性,很少使用 baseline、first baseline、last baseline,但是在文字对齐上,后面的这三个特性更有用。

经过实测,align-items: baseline 可以完美的做到文字的底部对齐,修改代码。
<div class="container" style="display: flex;align-items: baseline">
<div class="big-text" style="font-size: 26px">大字体</div>
<div class="small-text" style="font-size: 14px;">小字体</div>
</div>个人理解,前面比较经常用的一些属性值主要是用于盒子的对齐,而 baseline 相关的三个属性值,是让盒子内文字的 baseline 对齐。而 first baseline 和 last baseline 应该是在多行文本情况下有多个 baseline 的情况时,要对齐第一个 baseline 还是最后一个 baseline。




















 2521
2521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








