布局中的对齐方式
vatical-align
| 值 | 描述 |
|---|---|
| baseline | 默认。同行元素基线对齐。 |
| sub | 元素的基线向下移。移动的距离未明确规定,具体由不同浏览器自行决定 |
| super | 元素的基线向上移。移动的距离未明确规定,具体由不同浏览器自行决定 |
| top | 元素的顶部(包含该元素的外边距margin-top padding-top)与父元素顶部对齐 (元素顶部与父元素中最高元素的顶部对齐) 元素顶部与父元素内容区域顶部对齐 |
| text-top | 把元素的顶端包含该元素的外边距margin-top)与父元素字体的顶端对齐 |
| middle | 行内元素的中线与行框的中线对齐 |
| bottom | 元素的底部与父元素底部对齐 (元素底部与父元素中最低元素的底部对齐) |
| text-bottom | 把元素的底端(margin-bottom, padding-bottom)与父元素字体的底端对齐。 |
| length | 是正值基线就向上移动,如果是负值基线向下移动。 |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
middle
middle居中对齐,是行内元素的中线与行框的中线对齐,可以理解为元素上下边的中心点和行基线向上1/2x的高度位置对齐(当前元素基线向下移1/2x)
拓展:
(1)行内框
每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(padding等),行内框等于内容区域,而设定行高时行内框高度不变
(2)行框
行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。
基线相关
基线的位置并不是固定的:
-
在文本之类内联元素中,基线是字符x的下边缘位置
-
在
inline-block元素中如果该元素中有内联元素(文本),基线就是最后一行内联元素的基线。
如果没有内联元素比如文本,基线就是元素的底边缘
如果该元素内没有内联元素或者overflow不是visible,且有底部margin,基线就是margin的底边缘。如果没有margin 基线是元素底边缘
1、图片与盒子的基线:
<div class="i"> <img src="" alt=""> </div>
给img设置了高度,div没有设置,就会出现div会大一些。
解决方法:给div加和img一样的宽度,或者hight:100%
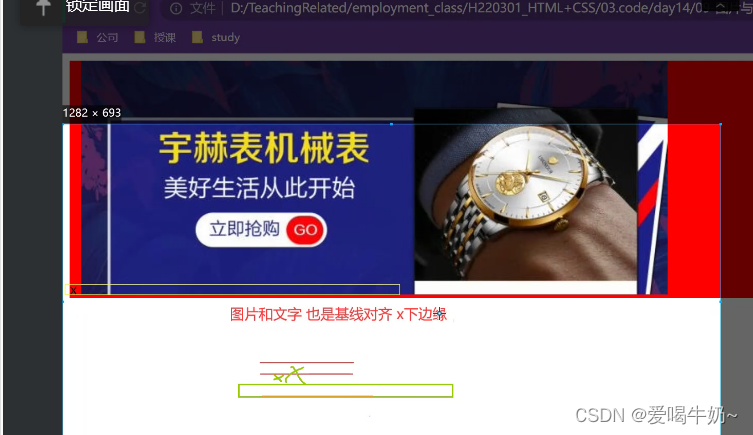
2、图片和文字基线对齐:






















 1844
1844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








