1.实现需求
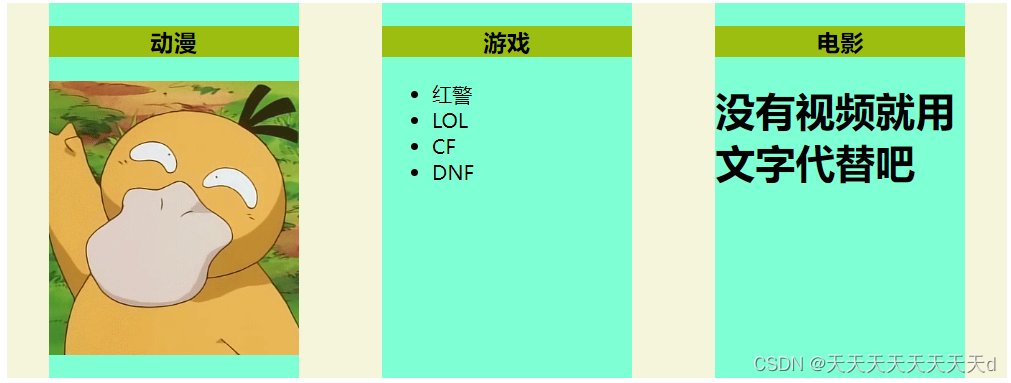
一个组件,实现以下三个不同的需求这时就需要在组件总用到插槽标签slot

2.目录结构

3.完整代码
Category.vue完整代码:
<template>
<div class="category">
<h3>{{title}}</h3>
<slot></slot>
</div>
</template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
name:'Category',
props:['title'],
setup(props,context){
}
})
</script>
<style scoped>
.category{
width: 200px;
height: 300px;
background-color: aquamarine;
}
h3{
text-align: center;
background-color: rgb(155, 190, 16);
}
</style>
app.vue完整代码:
<template>
<div class="category_div">
<Category title="动漫">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fdingyue.ws.126.net%2F2021%2F1003%2F7abe7513g00r0ekle0075d2009o00amg009o00am.gif&refer=http%3A%2F%2Fdingyue.ws.126.net&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1656771898&t=fdacac50f4c0988b3822f333207eb492" alt="天天">
</Category>
<Category title="游戏">
<ul>
<li v-for="(g,index) in gameList" :key="index">{{g}}</li>
</ul>
</Category >
<Category title="电影">
<h1>没有视频就用文字代替吧</h1>
</Category>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import Category from './components/Category.vue'
export default defineComponent({
name: 'App',
components: { Category },
setup(props, context) {
const gameList = ["红警","LOL","CF","DNF"]
return{
gameList
}
}
})
</script>
<style scoped>
.category_div {
background-color: beige;
width: 800px;
display: flex;
justify-content: space-around;
}
img{
width: 100%;
}
</style>






















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








