
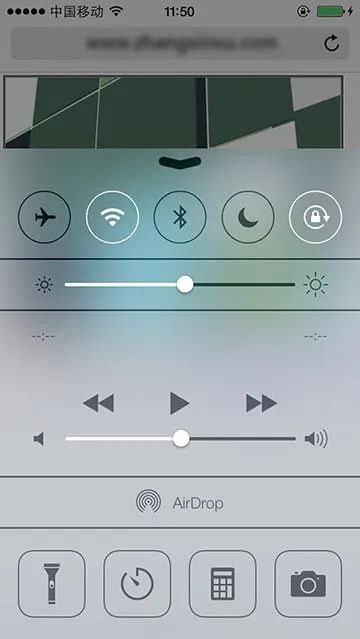
iOS7 刚出来时候,出现了下图所示的毛玻璃效果。

这种效果和我们平常的高斯模糊不同,不是当前元素模糊,是当前元素所在的背景后面的内容模糊。
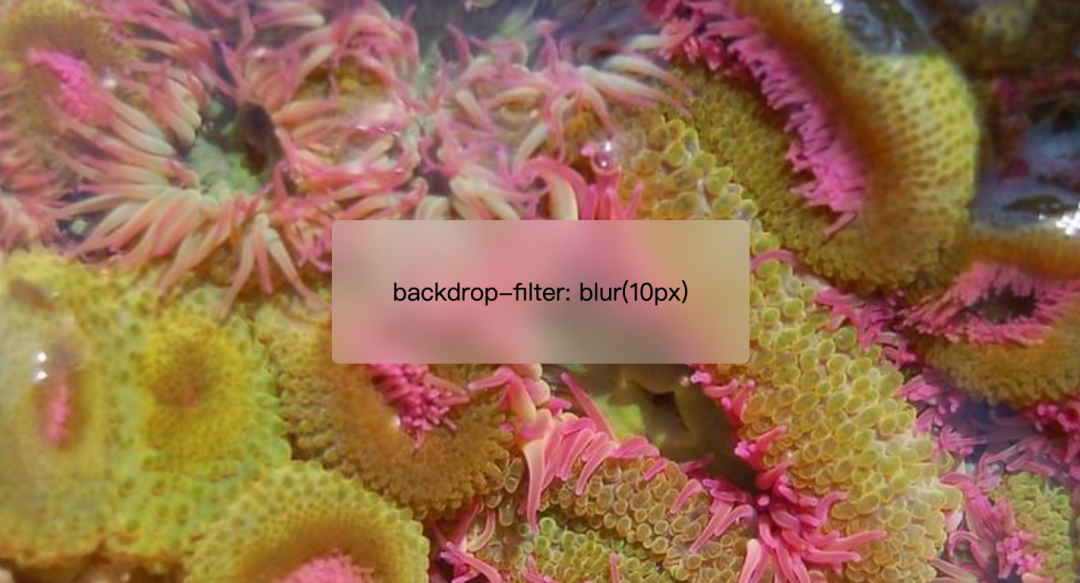
backdrop-filter CSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。
backdrop-filter 和 filter 的语法类似,各个滤镜方法对应含义如下表:
| 滤镜 | 释义 |
| blur | 模糊 |
| brightness | 亮度 |
| contrast | 对比度 |
| drop-shadow | 投影 |
| grayscale | 灰度 |
| hue-rotate | 色调变化 |
| invert | 反相 |
| opacity | 透明度 |
| saturate | 饱和度 |
| sepia | 褐色 |
backdrop-filter 是让当前元素所在区域后面的内容模糊灰度或高亮之类,要想看到效果,需要元素本身半透明或者完全透明;而 filter 是让当前元素自身模糊灰度或高亮之类。

.box {
background-color: rgb(255 255 255 / 30%);
backdrop-filter: blur(10px);
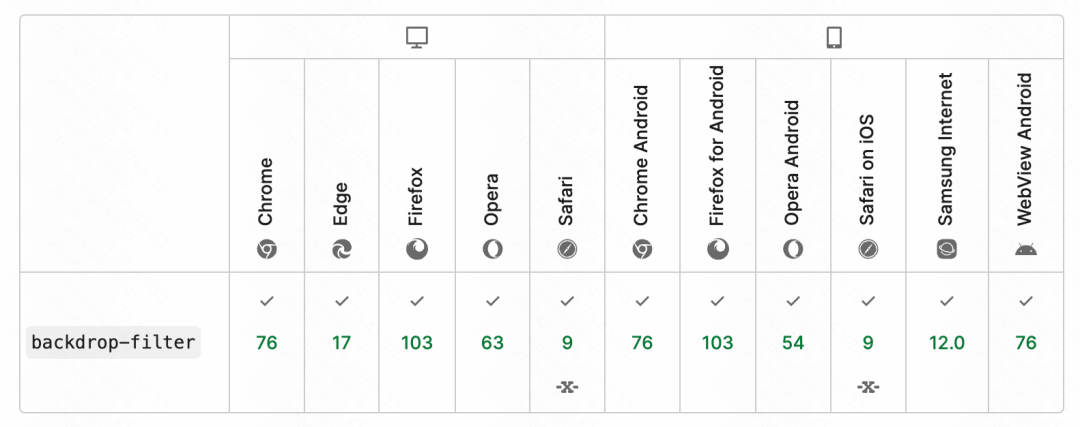
}浏览器兼容性





















 2201
2201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








