1.css代码
//居中
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
width:90%;
padding-top:20px;
//毛玻璃效果
background: rgba(255,255,255,.3);
border-radius: 10px;
box-shadow:5px 5px 20px 5px rgba(0,0,0,.3);
backdrop-filter:blur(10px);
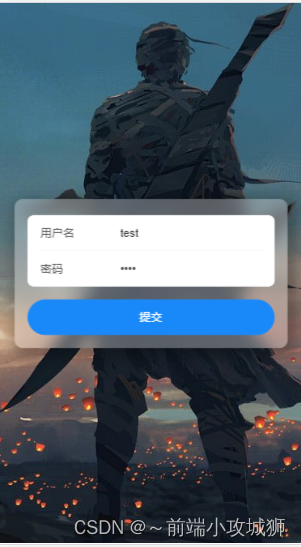
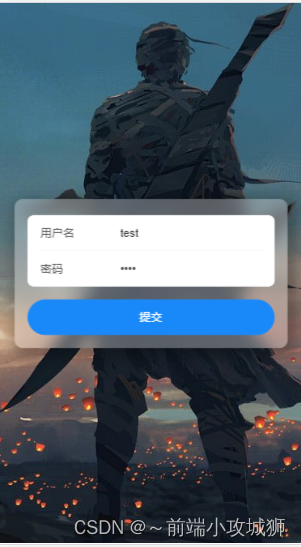
2.效果图

3.完整代码
<template>
<div class="container">
<div class="loginBar" >
<van-form @submit="onSubmit(user) " >
<van-cell-group inset>
<van-field
v-model="user.username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="user.password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
</div>
</div>
</template>
<script setup>
import useLocalLogin from '@/hooks/useLocalLogin.js'
import { reactive } from '@vue/reactivity'
const { handleLocalLogin } = useLocalLogin()
// import {reactive} from 'vue'
const user=reactive({
username: "test",
password:"test"
})
function onSubmit(user){
handleLocalLogin(user)
}
</script>
<style scoped lang="scss">
.container {
// background: rgb(243 243 243);
background:url("../assets/1.jpg");
width:100vw;
height:100vh;
}
.loginBar{
//居中
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
width:90%;
padding-top:20px;
//毛玻璃效果
background: rgba(255,255,255,.3);
border-radius: 10px;
box-shadow:5px 5px 20px 5px rgba(0,0,0,.3);
backdrop-filter:blur(10px);
}
</style>























 2211
2211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








