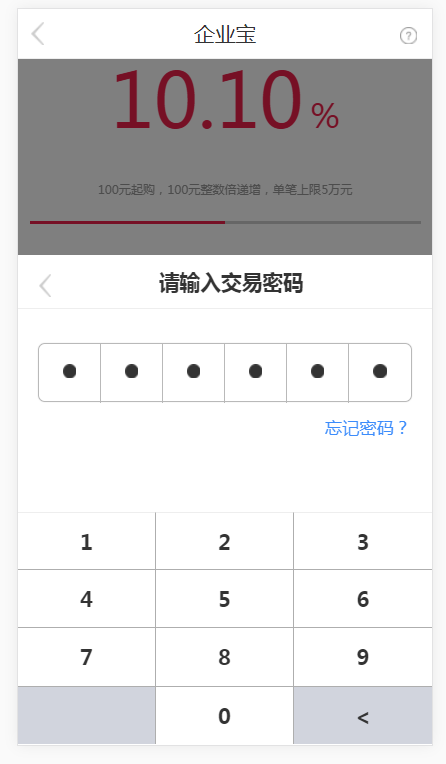
支付密码功能界面如下图:
主要代码如下:
<template> <div class="pay-tool"> <div class="pay-tool-title border-bottom"> <span class="icon icon-back" @click="backHandle"></span><strong>请输入交易密码</strong> </div> <div class="pay-tool-content"> <div class="pay-tool-inputs"> <div class="item" v-for="i in items"><span class="icon_dot" v-if="password[i]"></span></div> </div> <div class="pay-tool-link"><router-link class="link" to="/getP">忘记密码?</router-link></div> </div> <div class="pay-tool-keyboard"> <ul> <li @click="keyUpHandle($event)" v-for="val in









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








