最近再做聊天功能,遇到需求发送图片前编辑,查了好多没见一个合适的,就自己写了一个,希望对看到的人有所帮助(抛砖引玉),因为时间仓促请忽视编码风格
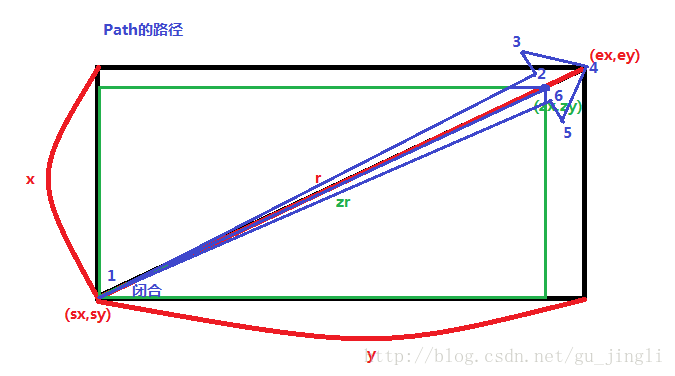
-箭头原理图
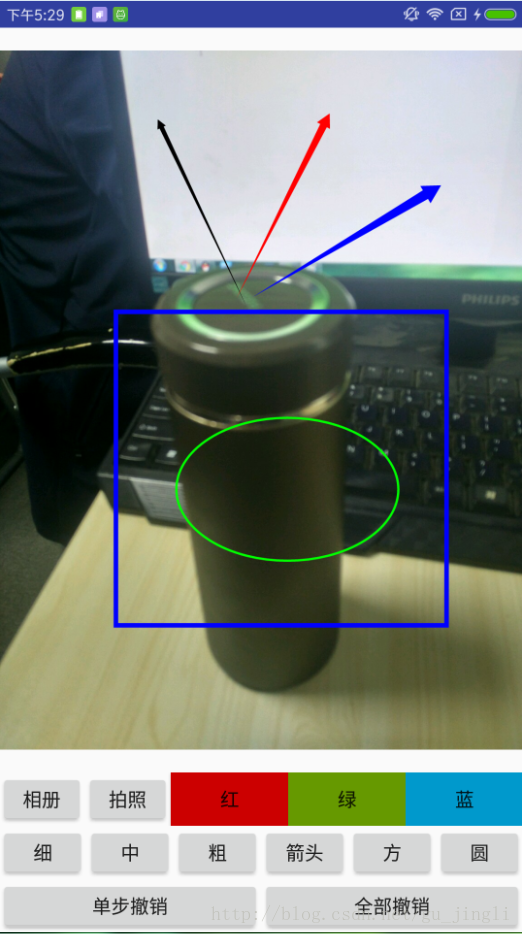
-效果图
-布局代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:id="@+id/ll"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv"
android:scaleType="fitCenter"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="40dp">
<Button
android:layout_weight="1"
android:onClick="pics"
android:text="相册"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<Button
android:layout_weight="1"
android:onClick="photo"
android:text="拍照"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<Button
android:background="@android:color/holo_red_dark"
android:onClick="red"
android:text="红"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<Button
android:background="@android:color/holo_green_dark"
android:onClick="green"
android:text="绿"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<Button
android:background="@android:color/holo_blue_dark"
android:onClick="blue"
android:text="蓝"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="40dp">
<Button
android:layout_weight="1"
android:onClick="small"
android:text="细"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<Button
android:layout_weight="1"
android:onClick="zhong"
android:text="中"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<Button
android:layout_weight="1"
android:onClick="big"
android:text="粗"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<Button
android:layout_weight="1"
android:onClick="arrow"
android:text="箭头"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<Button
android:layout_weight="1"
android:onClick="fang"
android:text="方"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
<Button
android:layout_weight="1"
android:onClick="circle"
android:text="圆"
android:layout_width="wrap_content"
android:layout_height="match_parent"/







 本文介绍了在Android中如何实现图片编辑功能,包括绘制箭头、圆形和矩形,适用于聊天应用中发送图片前的编辑操作。提供了布局代码和Activity代码示例,并提到了一个全面的图片编辑库PhotoEditDemo作为参考。
本文介绍了在Android中如何实现图片编辑功能,包括绘制箭头、圆形和矩形,适用于聊天应用中发送图片前的编辑操作。提供了布局代码和Activity代码示例,并提到了一个全面的图片编辑库PhotoEditDemo作为参考。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








