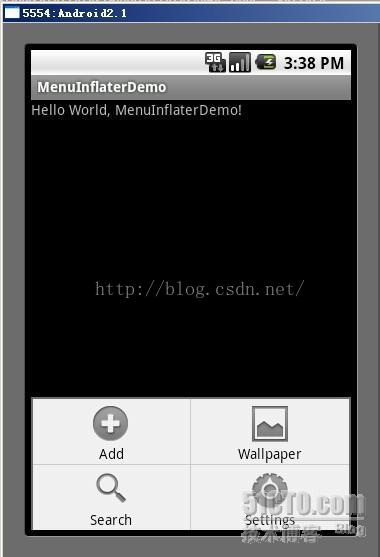
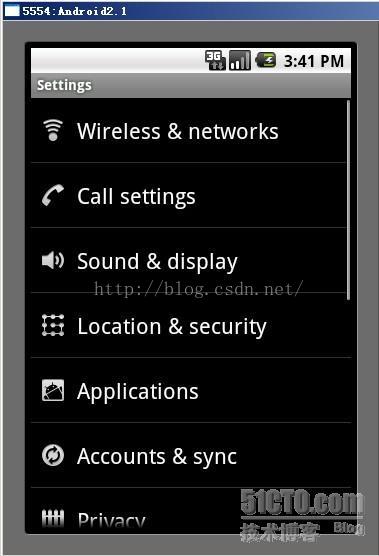
LayoutInflater 是用来解析定义在layout 下的布局文件,那么MenuInflater 是不是用来解析定义在menu 目录下的菜单布局文件呢? 恭喜你答对了!(*^__^*) 嘻嘻……我们传统意义上 的定义菜单感觉比较繁琐,当我们使用MenuInflater 来生成菜单,你会发现是多么的爽朗,呵呵,我今天的小Demo,是定义四个菜单,并且实现了一个菜单事件。就是我们点击设置 (Setting )菜单,进入手机设置状态!下面看一下效果图:
下面是实现Demo 的详细步骤:
一、建立一个Android 工程我们命名为MenuInflaterDemo .
二、在res 目录下创建menu 目录,并且创建options_menu.xml (我们定义的菜单)文件,代码如下:
view plaincopy to clipboardprint?
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_add"
android:title="Add"
android:icon="@android:drawable/ic_menu_add"
/>
<item android:id="@+id/menu_wallaper"
android:title="Wallpaper"
android:icon="@android:drawable/ic_menu_gallery"
/>
<item android:id="@+id/menu_search"
android:title="Search"
android:icon="@android:drawable/ic_search_category_default"
/>
<item android:id="@+id/menu_setting"
android:title="Settings"
android:icon="@android:drawable/ic_menu_preferences"
/>
</menu>
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_add"
android:title="Add"
android:icon="@android:drawable/ic_menu_add"
/>
<item android:id="@+id/menu_wallaper"
android:title="Wallpaper"
android:icon="@android:drawable/ic_menu_gallery"
/>
<item android:id="@+id/menu_search"
android:title="Search"
android:icon="@android:drawable/ic_search_category_default"
/>
<item android:id="@+id/menu_setting"
android:title="Settings"
android:icon="@android:drawable/ic_menu_preferences"
/>
</menu>
三、主类MenuInflaterDemo.java 的编码,这里写的代码很少哦,我这里只写了第四个菜单(Settings )的响应事件.全部代码如下:
view plaincopy to clipboardprint?
package com.android.tutor;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
public class MenuInflaterDemo extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.options_menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_add:
break;
case R.id.menu_wallaper:
break;
case R.id.menu_search:
break;
case R.id.menu_setting:
showSettings();
break;
}
return super.onOptionsItemSelected(item);
}
private void showSettings(){
final Intent settings = new Intent(android.provider.Settings.ACTION_SETTINGS);
settings.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK |
Intent.FLAG_ACTIVITY_RESET_TASK_IF_NEEDED);
startActivity(settings);
}
}
package com.android.tutor;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
public class MenuInflaterDemo extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.options_menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_add:
break;
case R.id.menu_wallaper:
break;
case R.id.menu_search:
break;
case R.id.menu_setting:
showSettings();
break;
}
return super.onOptionsItemSelected(item);
}
private void showSettings(){
final Intent settings = new Intent(android.provider.Settings.ACTION_SETTINGS);
settings.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK |
Intent.FLAG_ACTIVITY_RESET_TASK_IF_NEEDED);
startActivity(settings);
}
} 四、运行代码之,点击模拟器上的menu 按钮将会出现上述效果图!
























 781
781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








