本文主要是对echarts的tooltip提示功能的一个总结。
tooltip的一些常用属性:
(1)提示内容对其方式:textStyle。
textStyle:{
align:'left'
},
tooltip的align的值可以有“center”、left、right,分别代表“居中对齐“、“左对齐”、“右对齐”。
(2)提示框触发方式:trigger
tooltip的trigger的值可以有'item'、'axis'。
'item':数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
(3)提示框的格式:formatter
这里主要分为两种模式:
第一种是字符串模板,这里不再赘述,请看 官方文档http://echarts.baidu.com/option.html#tooltip.formatter
第二种是自定义函数;
formatter: function (params) {
},
这里主要是明白params代表的含义,可以使用alert(JSON.stringify(params));
在 trigger 为 'axis' 的时候 params 是多个系列的数据数组。
例如:
formatter: function (params) {
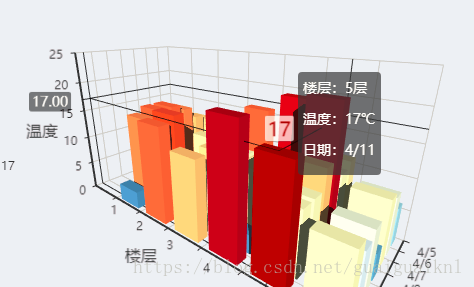
return '<p>楼层:'+params.value[0]+'层</p><p>温度:'+params.value[2]+'℃</p><p>日期:'+days[params.value[1]]+'</p>';
},
注:此处自定义样式的时候,用<p>标签,其余标签会出现问题
则显示的效果如下:























 1741
1741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








