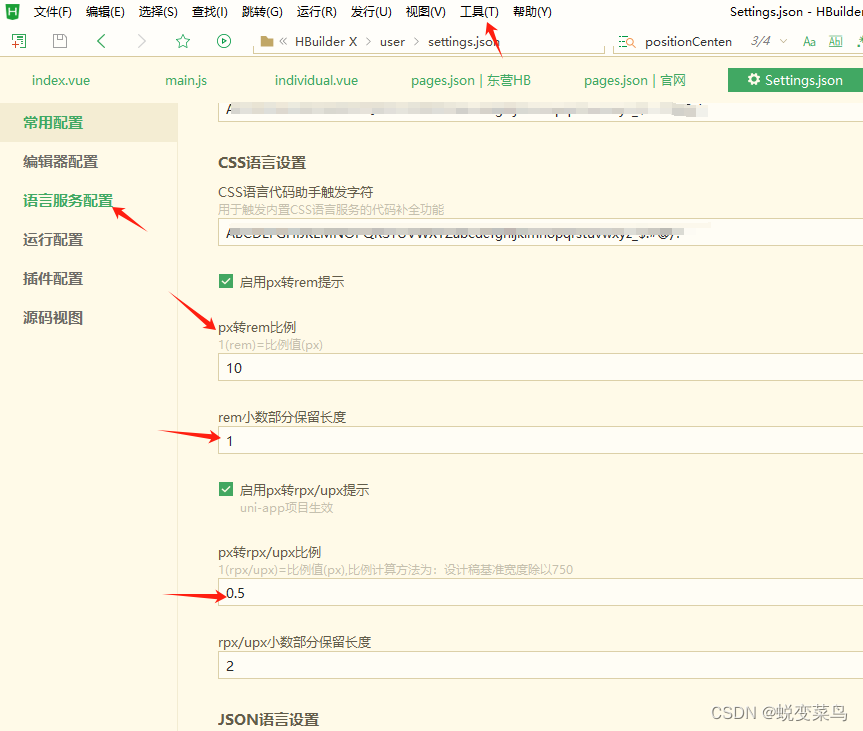
工具--设置--语言服务配置

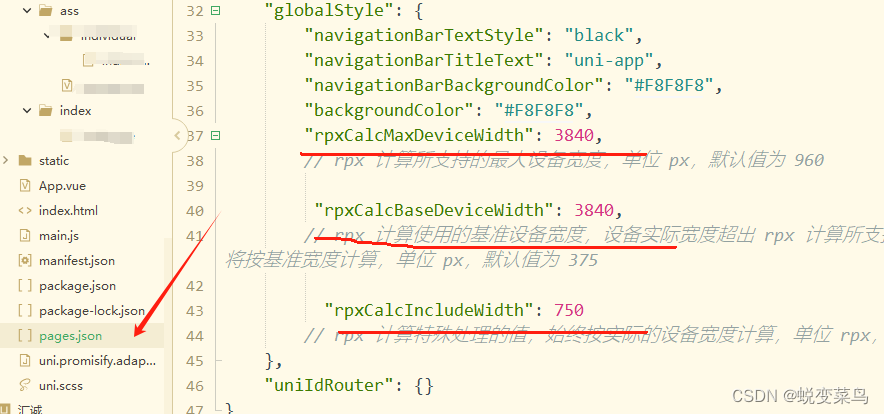
在pages.json里面

"rpxCalcMaxDeviceWidth": 3840,
// rpx 计算所支持的最大设备宽度,单位 px,默认值为 960
"rpxCalcBaseDeviceWidth": 3840,
// rpx 计算使用的基准设备宽度,设备实际宽度超出 rpx 计算所支持的最大设备宽度时将按基准宽度计算,单位 px,默认值为 375
"rpxCalcIncludeWidth": 750
// rpx 计算特殊处理的值,始终按实际的设备宽度计算,单位 rpx,默认值为 750
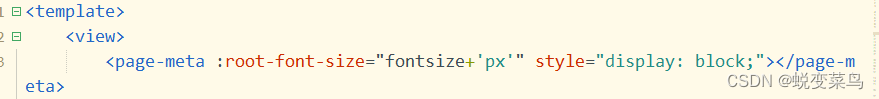
在页面中

<page-meta :root-font-size="fontsize+'px'" style="display: block;"></page-meta>在onload

onLoad() {
let srceenNunber = 19.2; //因设计图是1920所有把设计图分为19.2份,所以html字体大小为100px
let that = this;
//窗体改变大小触发事件
uni.onWindowResize((res) => {
console.log('变化后的窗口宽度=', res.size.windowWidth);
that.fontsize = parseFloat(res.size.windowWidth) / srceenNunber / 10;
})
//打开获取屏幕大小
uni.getSystemInfo({
success(res) {
console.log('设备信息:', res, srceenNunber);
that.fontsize = res.screenWidth / srceenNunber / 10;
console.log('字体大小:', that.fontsize);
}
})
},按照ui图上的大小/10





















 2515
2515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








