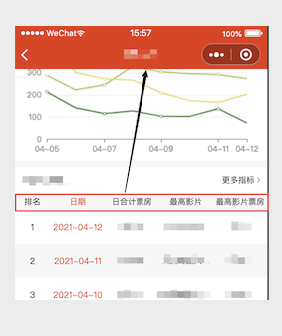
- 效果

- 具体实现
// 通过样式实现顶部吸顶效果
// 核心样式
.stickyClass{
position: sticky ;
top: 70rpx; // 距离顶部还有多少时候产生吸顶效果
z-index: 9999;
}
<view class="tableList">
<view class="listHead stickyClass">
<view>排名</view>
<view>日期</view>
<view>日合计票房</view>
<view>最高影片</view>
<view>最高影片票房</view>
</view>
<view class="li" wx:for="{{list}}" wx:key="sort">
<view>
<view>{{ item.sort }}</view>
</view>
<view>
<view>{{item.date}}</view>
</view>
<view>
<view>{{item.date}}</view>
</view>
<view>
<view>{{item.date}}</view>
</view>
<view>
<view>{{item.date}}</view>
</view>
</view>
</view>
/* 表头吸顶 */
.stickyClass{
position: sticky ;
top: 0rpx;
z-index: 9;
}
.tableList {
font-size: 21rpx;
}
/* 表头样式 */
.listHead {
display: flex;
flex-direction: wrap;
text-align: center;
line-height: 50rpx;
background-color: #F7F7F7;
color: #333;
font-size: 24rpx;
}
.listHead view:nth-child(1){
flex: 1;
}
.listHead view:nth-child(2){
flex: 1.5;
}
.listHead view:nth-child(3){
flex: 1.5;
}
.listHead view:nth-child(4){
flex: 1.5;
}
.listHead view:nth-child(5){
flex: 1.5;
}
.li {
display: flex;
flex-direction: row;
text-align: center;
background-color: #fff;
color: #333;
justify-content: center;
height: 100rpx;
line-height: 100rpx;
}
.li:nth-child(2n-1) {
background-color: #F7F7F7;
}
.li view:nth-child(1) {
flex: 1;
}
.li view:nth-child(2) {
flex: 1.5;
font-size: 23rpx;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.li view:nth-child(3) {
flex: 1.5;
}
.li view:nth-child(4) {
flex: 1.5;
}
.li view:nth-child(5) {
flex: 1.5;
}






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








