
1.首先我们先要在桌面创建一个文件夹

再将要想显示的图片放入文件夹

2.创建html并保存在文件夹内

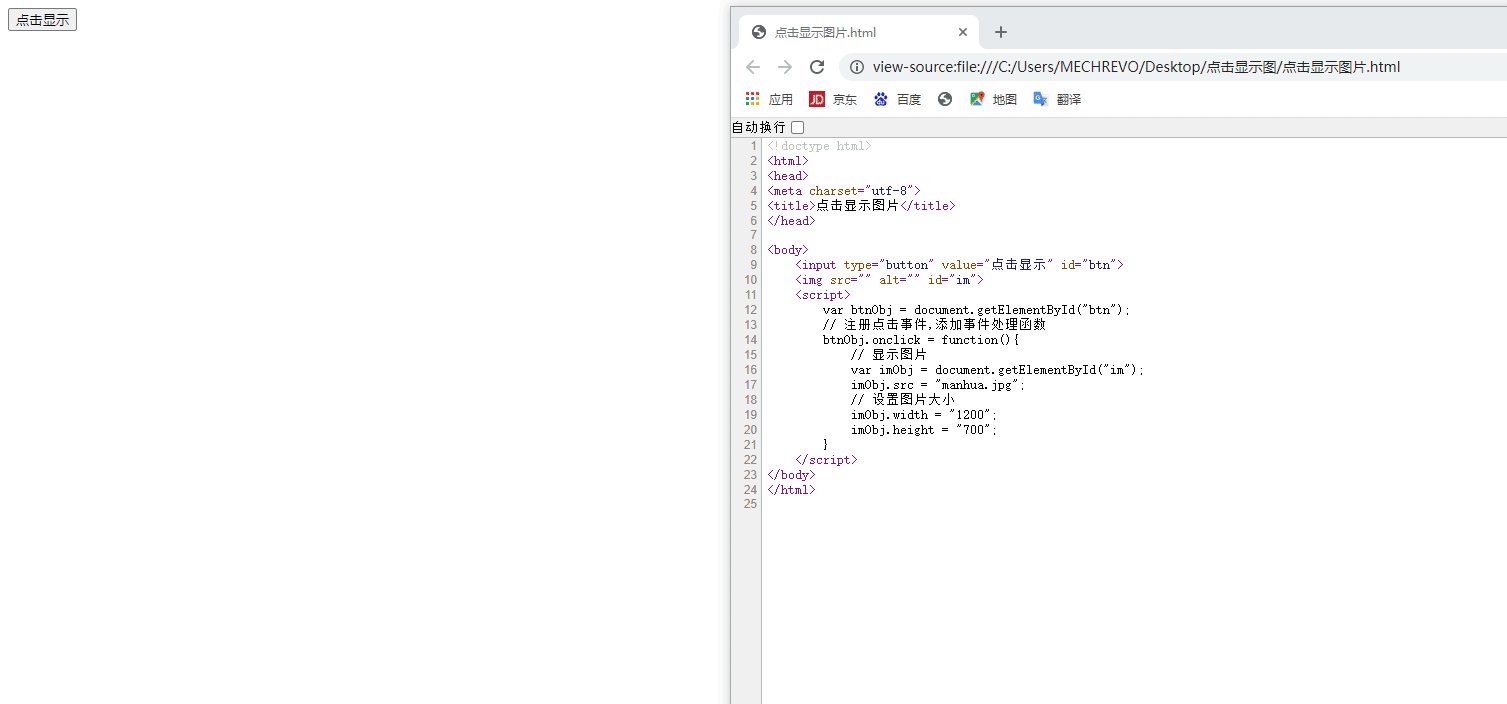
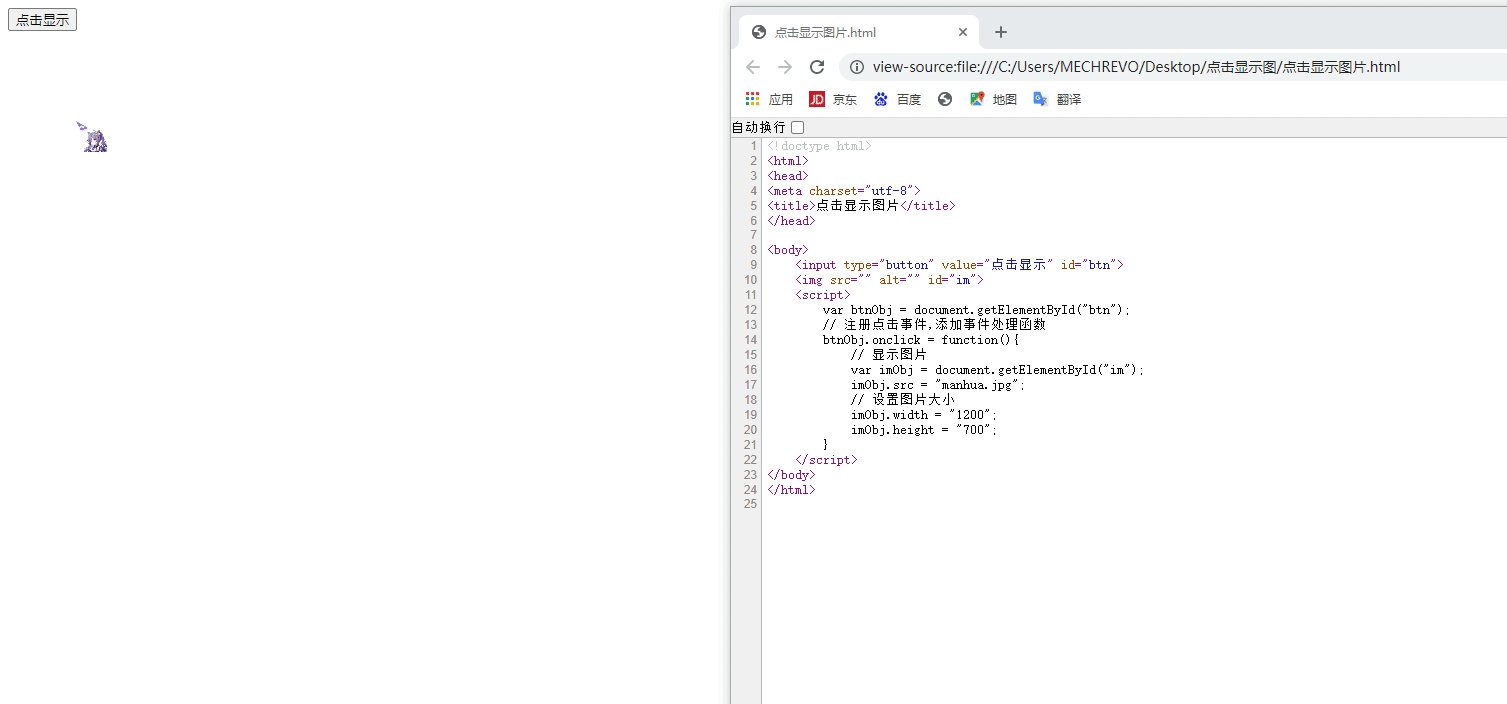
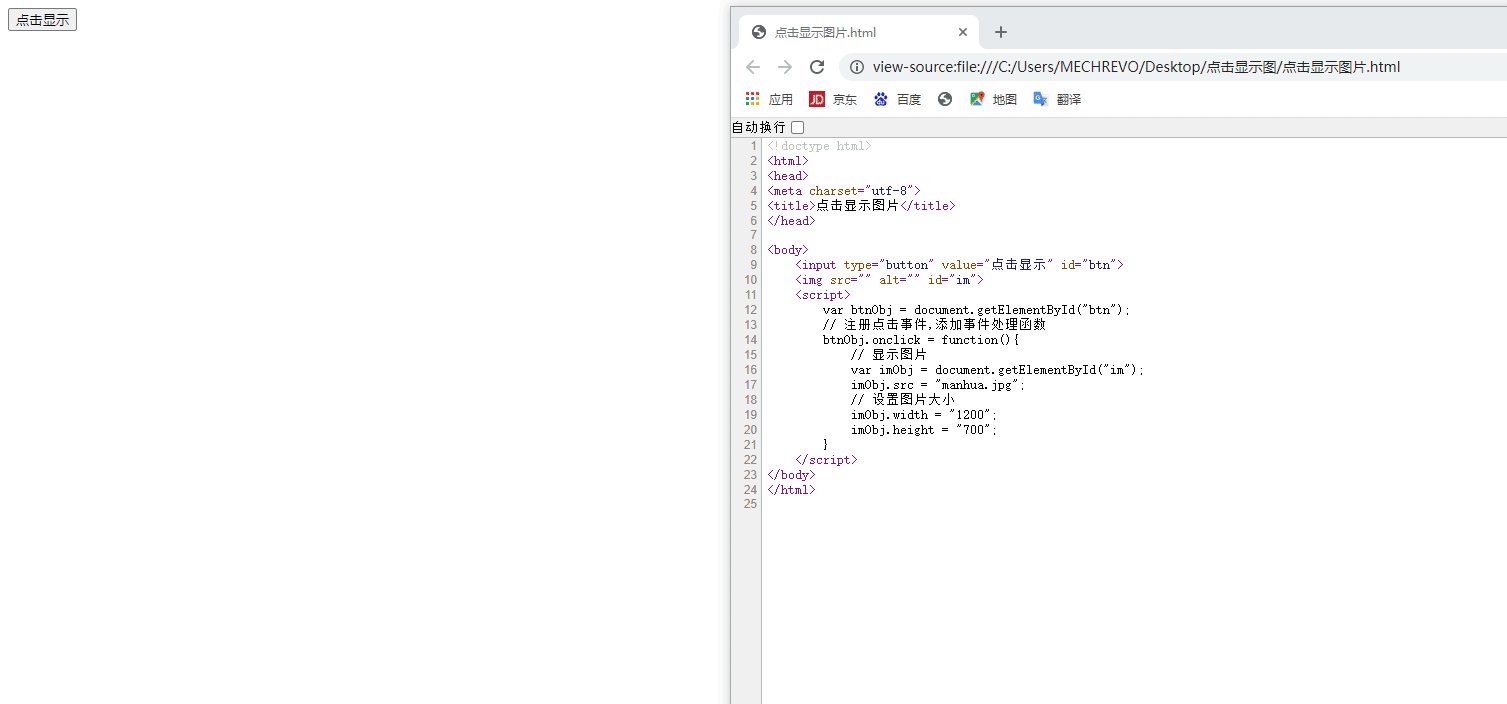
3.给它一个按键按钮

4.给它一个空图盒子


5.根据id获取元素,并注册点击事件,添加事件处理函数

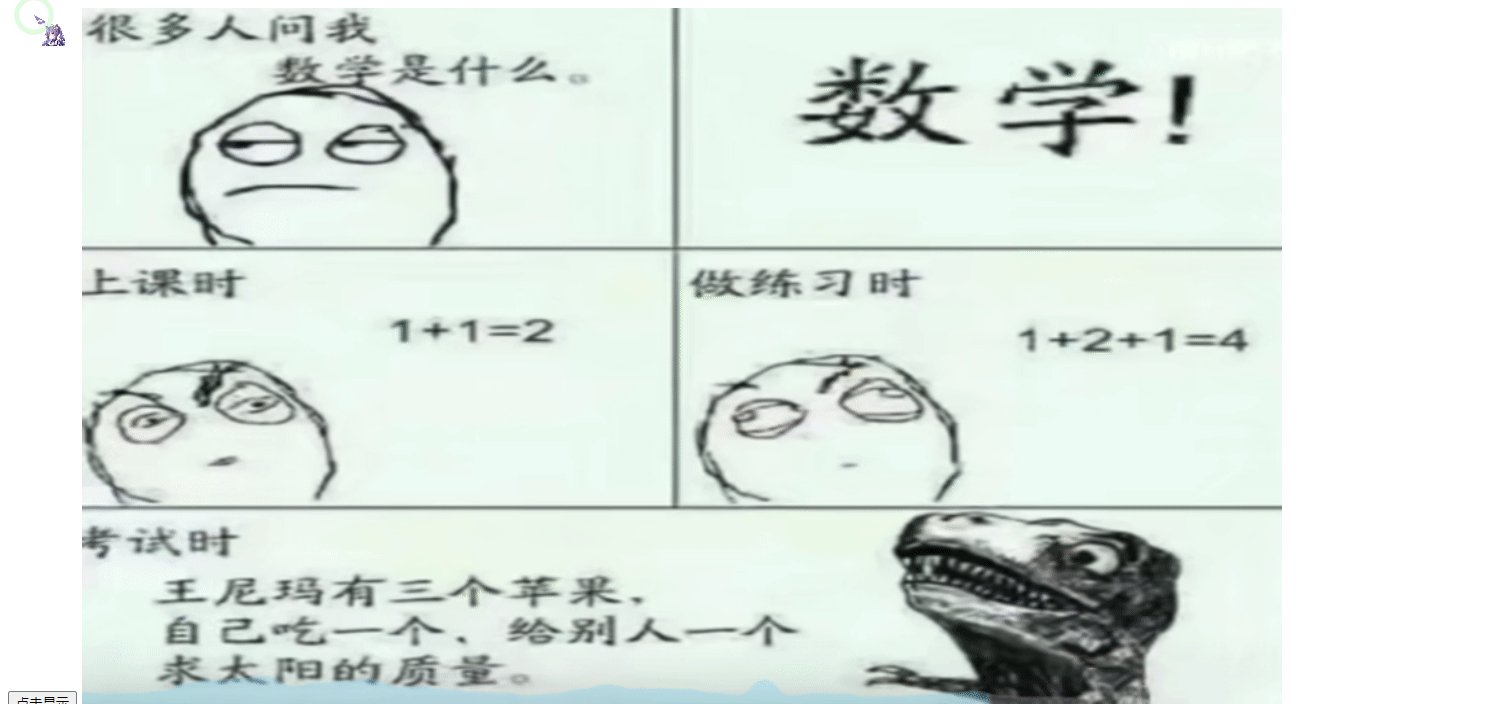
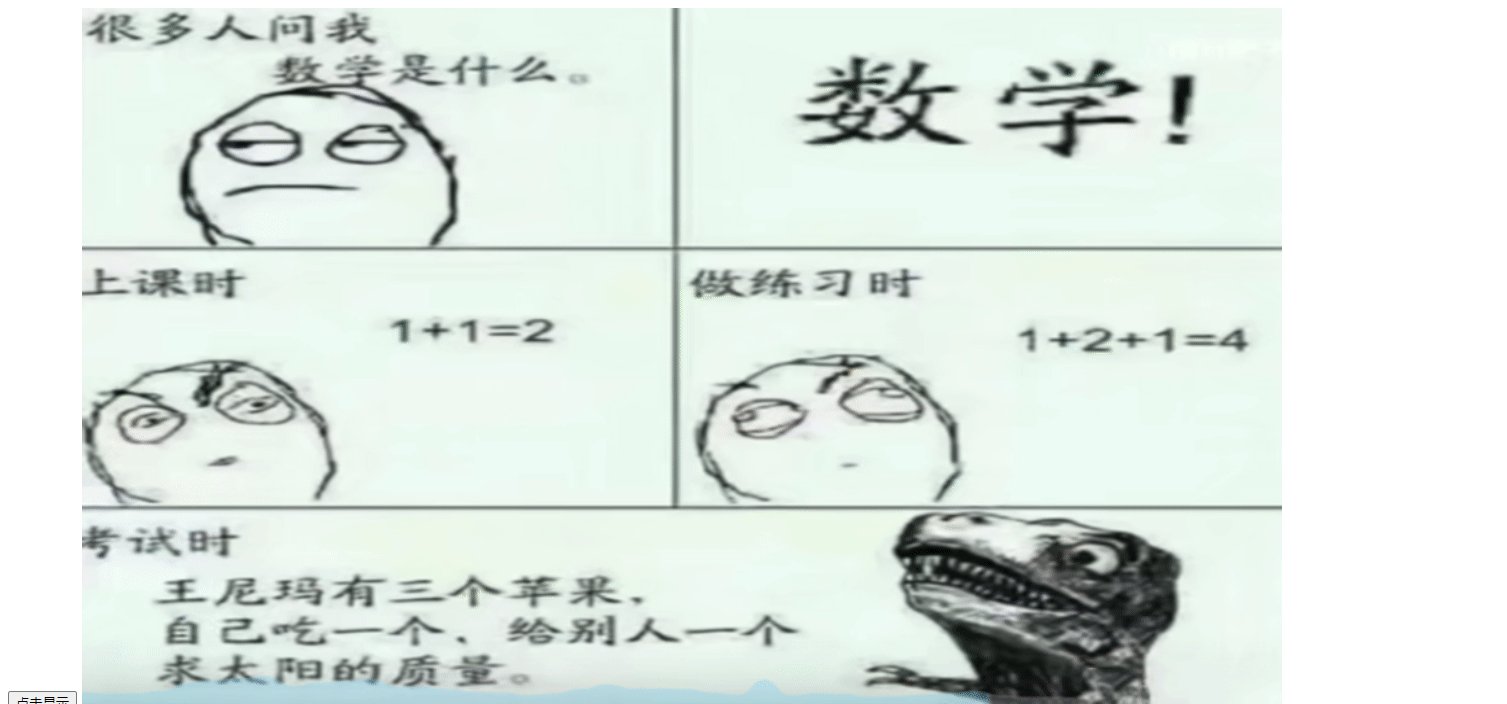
6.设置图片和图片大小

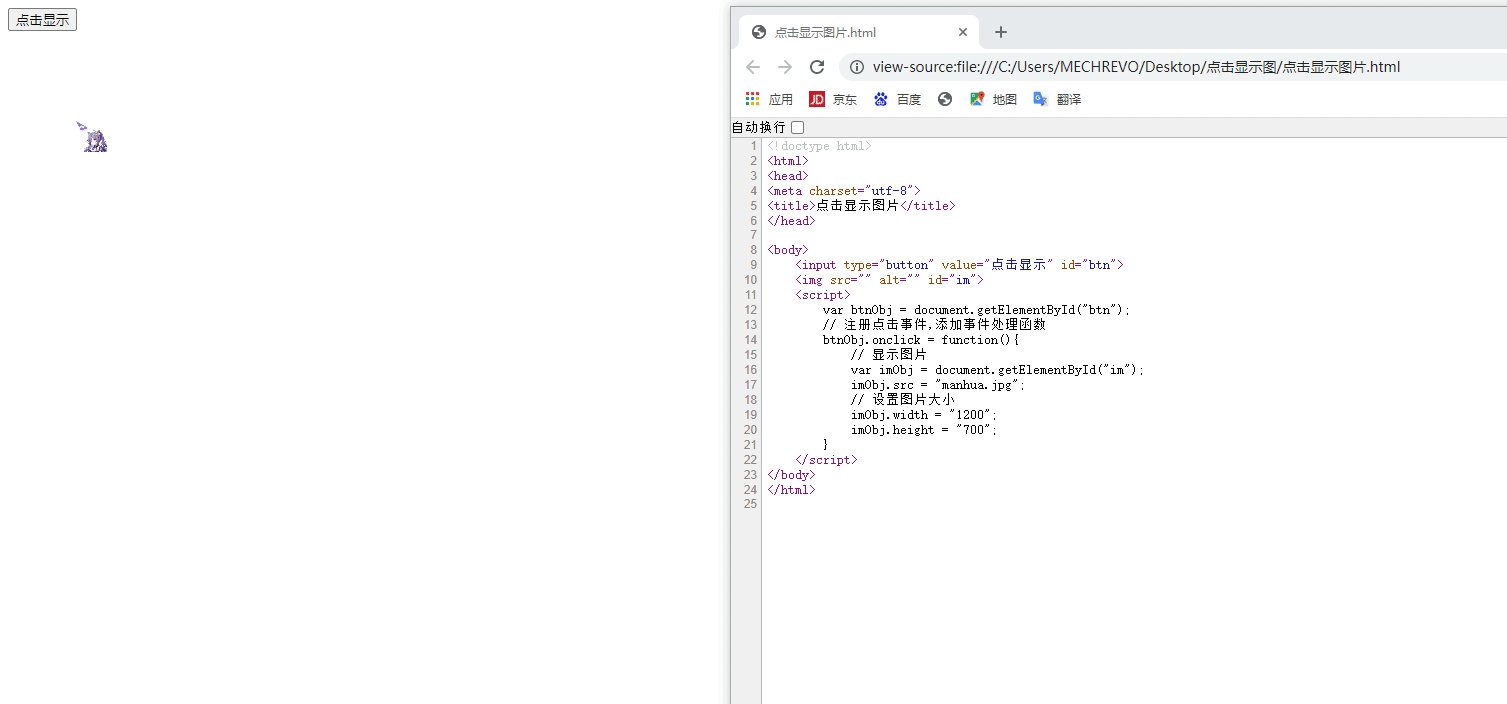
7.保存后进入浏览器显示即可

1.首先我们先要在桌面创建一个文件夹

再将要想显示的图片放入文件夹

2.创建html并保存在文件夹内

3.给它一个按键按钮

4.给它一个空图盒子


5.根据id获取元素,并注册点击事件,添加事件处理函数

6.设置图片和图片大小

7.保存后进入浏览器显示即可
 6167
6167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


