padding是描述本view里面的内容到本view的上下左右边的距离
margin是描述本view和其他(上下左右)的view之间的距离
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="10dip"
android:paddingBottom="10dip"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
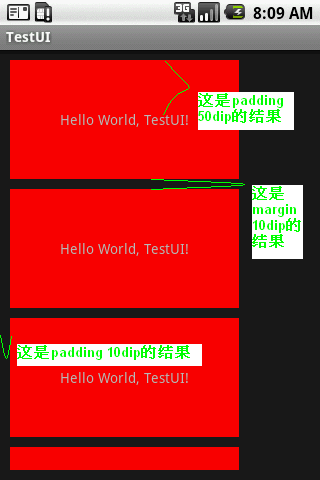
</LinearLayout> 结果如图:
注意:
1.android:layout_margin:本view离父容器上下左右间的距离
2.android:padding: 是本view里面的内容离本view的上下左右边的距离
3.android:layout_marginStart=”100px” 指外边距,当前控件距离父控件起始位置100px
4.android:paddingStart=”100px” 指内边距,控件里面的内容到控件的起始位置的距离为100px























 6981
6981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








