前言
最近接到需求,需要把所有登录网站的logo、图片、版权等进行更新替换。在发布到iis服务器后,发现用本地浏览器访问还是未更改前的界面(缓存)。必须要手动清除浏览器缓存才能解决,这样给用户体验感不是很好。所以在网上找了一些解决方案,希望能帮助到像我这样的新手小白们。
一、iis 清除缓存
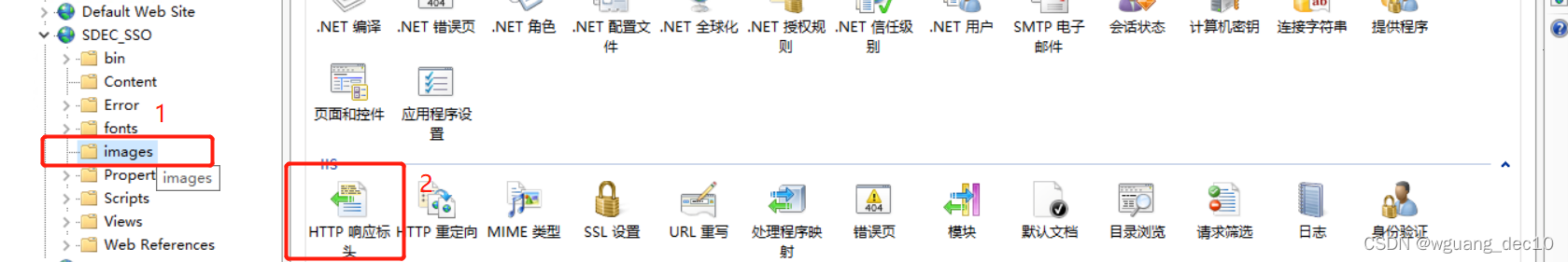
首先我们在IIS中,展开网站的目录结构,选择 “images” 文件夹,然后在右边双击打开 “HTTP响应标头”,如下图所示:

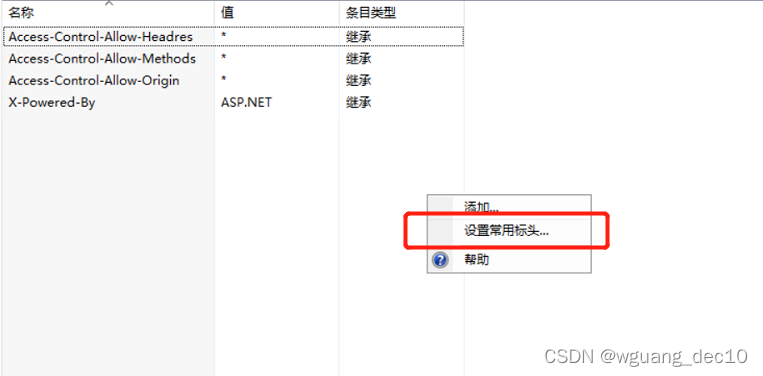
鼠标右键菜单选择 “设置常用标头”,如下图所示:

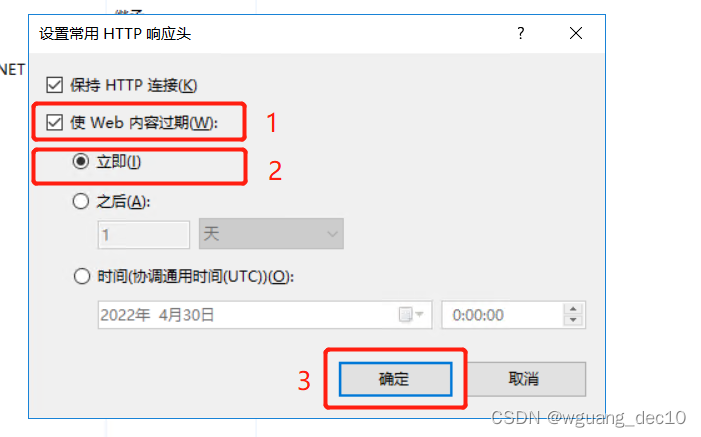
勾选 “使Web内容过期”,单选 “立即”,最后点击 “确定” 即可,如下图所示:

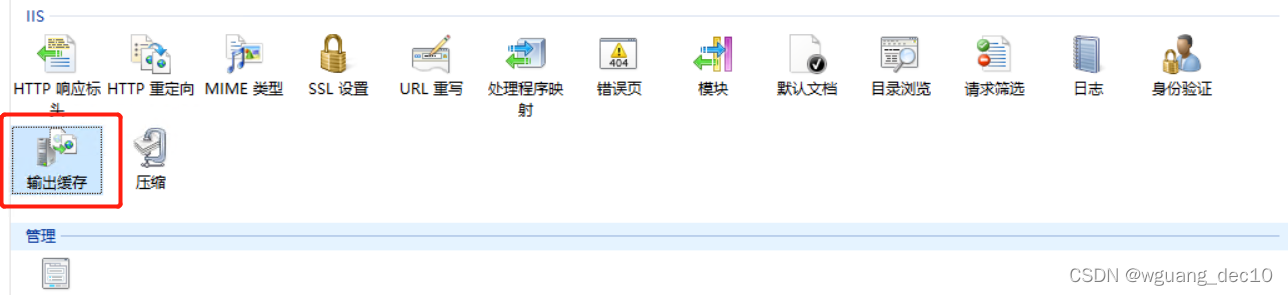
HTTP响应标头设置完毕后,我们还需要设置一个 “输出缓存” ,如下图所示:

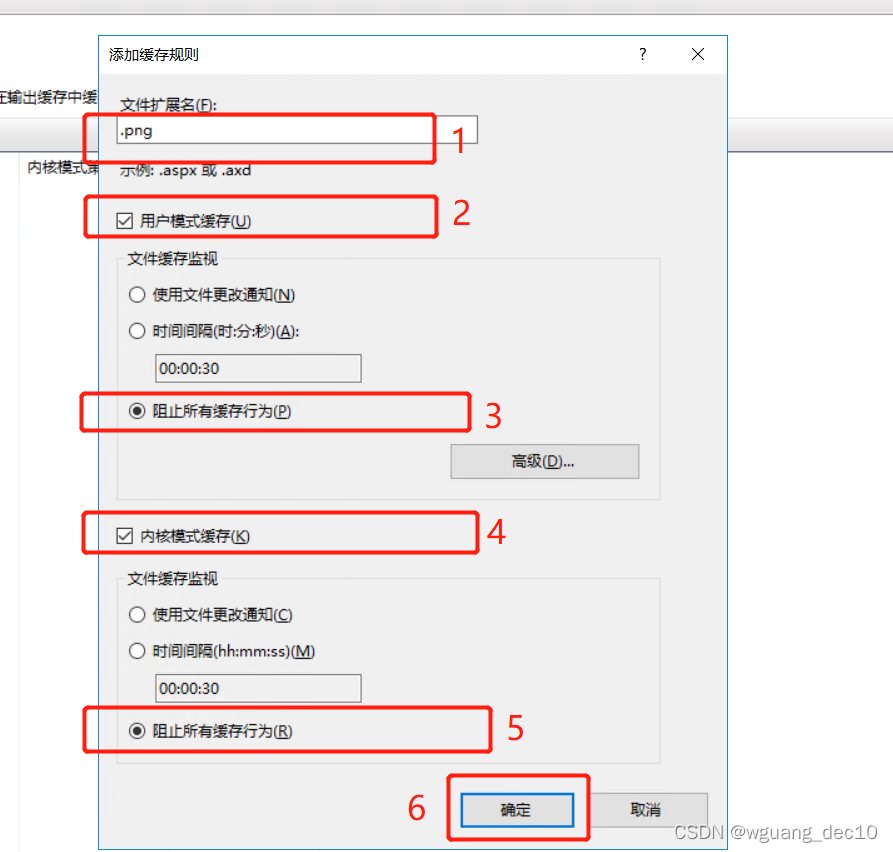
鼠标右键菜单选择 “添加”,这里会弹出 “添加缓存规则” 窗口,首先填写 “文件扩展名”,然后 “勾选” 并 “单选” 下方截图的选项,最后点击 “确定” 即可,如下图所示:

二、html 添加meta标签和随机数
meta标签
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache, must-revalidate">
<meta http-equiv="expires" content="0">
随机数
<script src="~/Scripts/xxx.js?r="+Math.random()></script>
三、controller 清除视图缓存
public ActionResult SearchCommunityPopulation()
{
//禁止页面被缓存
Response.Cache.SetCacheability(HttpCacheability.NoCache);
Response.Cache.SetExpires(DateTime.Today.AddYears(-2));
return PartialView("Index", 数据源);
}
参考链接
请作者喝杯咖啡吧
如果本文对你有帮助的话,可以请作者喝杯咖啡~
| 微信 | 支付宝 |
|---|---|
 |  |






















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








