
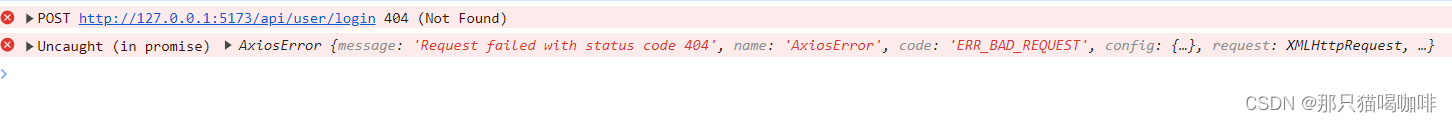
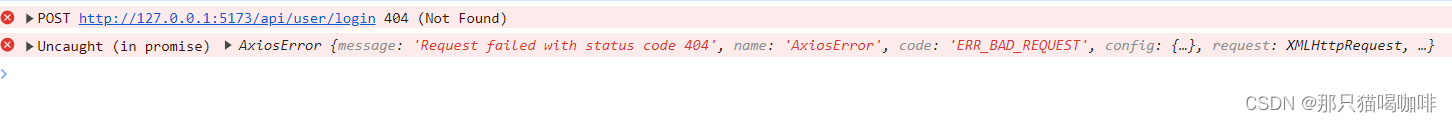
原因有很多,你一会可以参考我发的链接,我先说我的,因为我查了很多地方,发现依然还是404,我的原因是
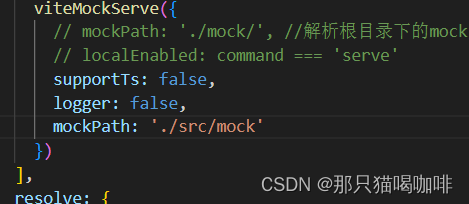
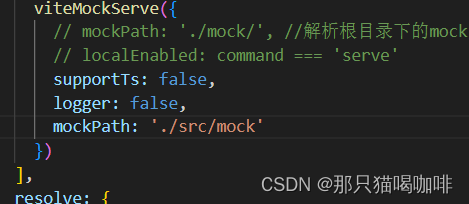
我这个./mock压根就不对,路径就错了。所以你们要注意。

如果你们路径对了,可以参考这个博主的经验
Vue3:在 VSCode 中如何成功安装 Mockjs 及成功引入 Mock 的详细过程_mockjs vue3-CSDN博客

原因有很多,你一会可以参考我发的链接,我先说我的,因为我查了很多地方,发现依然还是404,我的原因是
我这个./mock压根就不对,路径就错了。所以你们要注意。

如果你们路径对了,可以参考这个博主的经验
Vue3:在 VSCode 中如何成功安装 Mockjs 及成功引入 Mock 的详细过程_mockjs vue3-CSDN博客
 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


