</pre>head标签中的JS导入方式</p><p></p><pre name="code" class="html"><pre name="code" class="html"><html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<head>
<body>
</body>
</htm>body标签中导入JS的方式
<html>
<head>
<head>
<body>
<script language="javascript" src="jquery.js"/>
<script language="javascript" >
//JS内容的单行注释
/*
JS内容的多行注释
*/
</script>
</body>
</htm>
JS文档头的使用
<!DOCTYPE html>
<html>
<!--JS文档头-->
<script type="text/javascript">
str1="<br/>str_one1";
</script>
<script language="javascript">
str2="<br/>str_two2"
</script>
<script type="text/javascript" >
document.write(str1);
</script>
<script language="javascript" >
document.write(str2);
</script>
<head>
<title>JS demo</title>
<script type="text/javascript" >
document.write("Hello,World;");
</script>
<script language="javascript" >
document.write('<br/>');
document.write("Hello,World;");
</script>
</head>
<body>
</body>
</html>
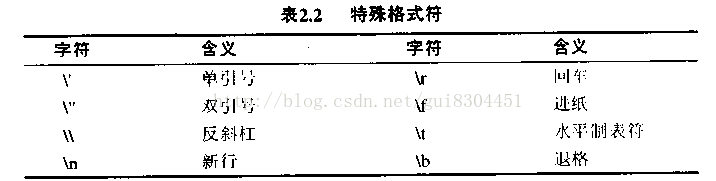
JS转义符
JS的转换函数
<!--JS转换函数-->
<script language="javascript">
//3中显式的转换函数 eval(),parseInt(),paresFloat()
//eval函数可以把字符串内容当作javaScript代码执行
eval('document.write(\'1<br/>2\')');
document.write('<br/>');
//返回字符串中的第一个整数,不以整数开头则返回0
document.write(parseInt('123abc'));
document.write('<br/>');
//返回字符串中的第一个浮点数,不以浮点数开头则返回0
document.write(parseFloat('2.1e4abc'));
document.write('<br/>');
</script>JS数组
<script type="text/javascript">
//JS数组
empArr = new Arrary(5);
empArr[0]="bill";
empArr[1]="jobes";
empArr[2]="alan";
empArr[3]="jacse";
empArr[4]="oline";
</script>
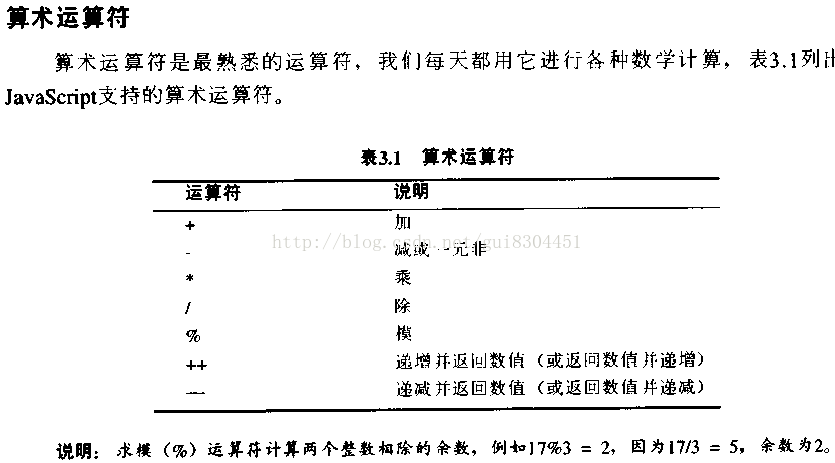
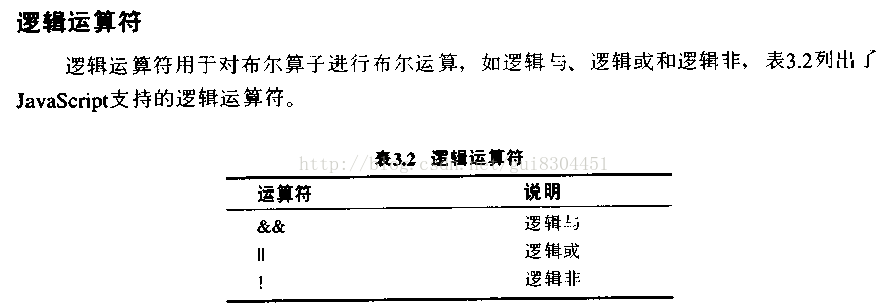
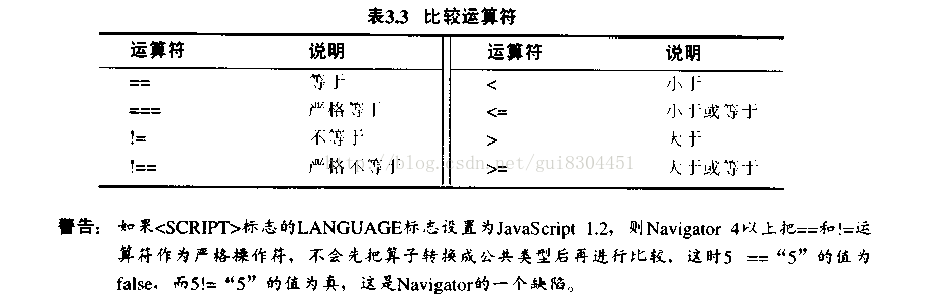
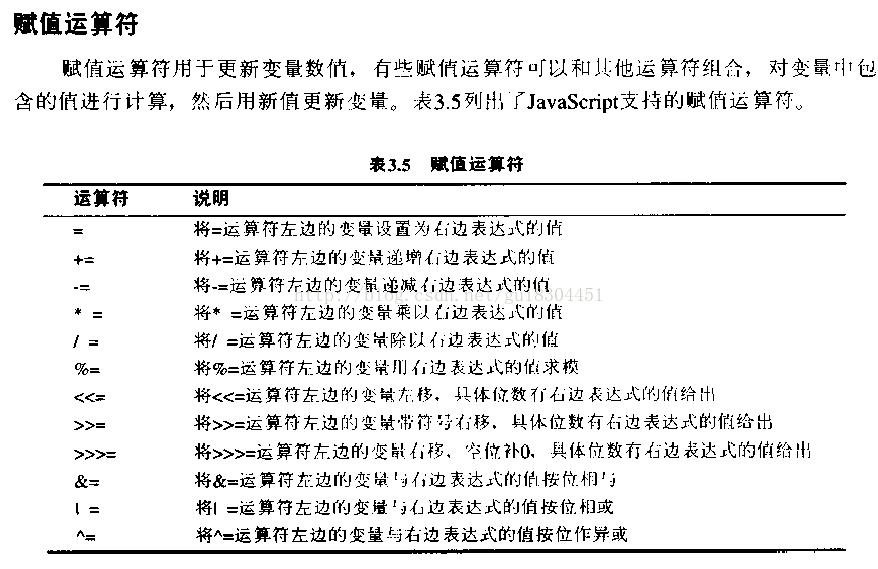
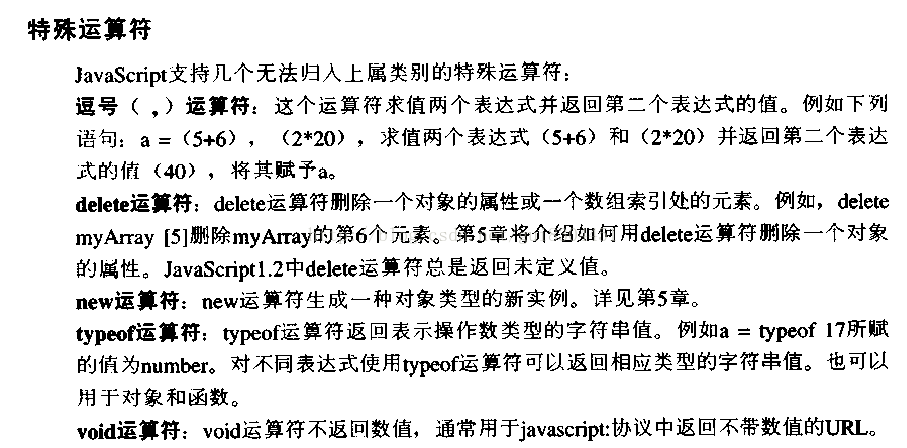
JS运算符和表达式
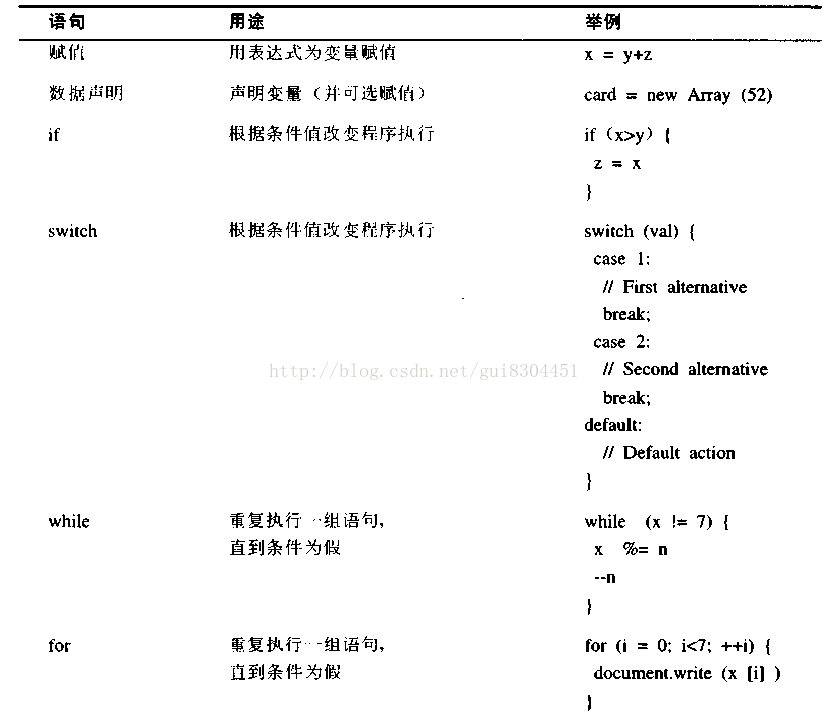
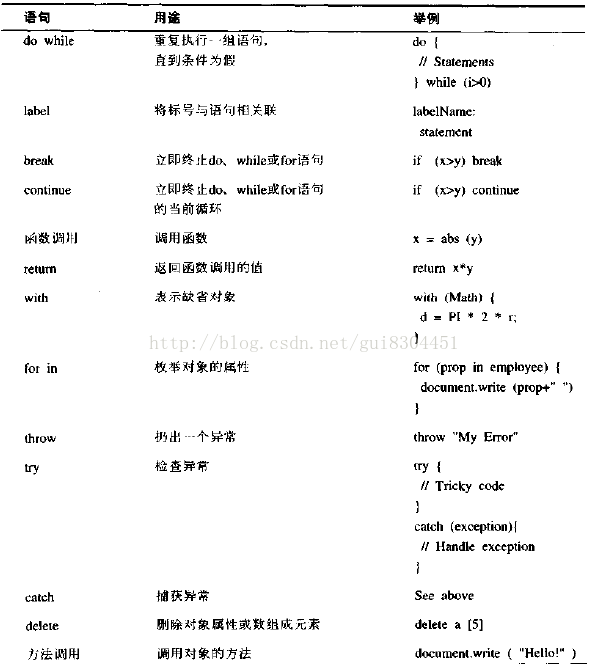
JavaScript编程语句


































 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








