这篇博文将会聚集在我学习React Native中遇到的所有问题,一方面是作为记录,另一方面也给正在或是将要学习React Native的同学提供参考,少走一些弯路,多一点信心,持久学习。
一、环境搭建异常
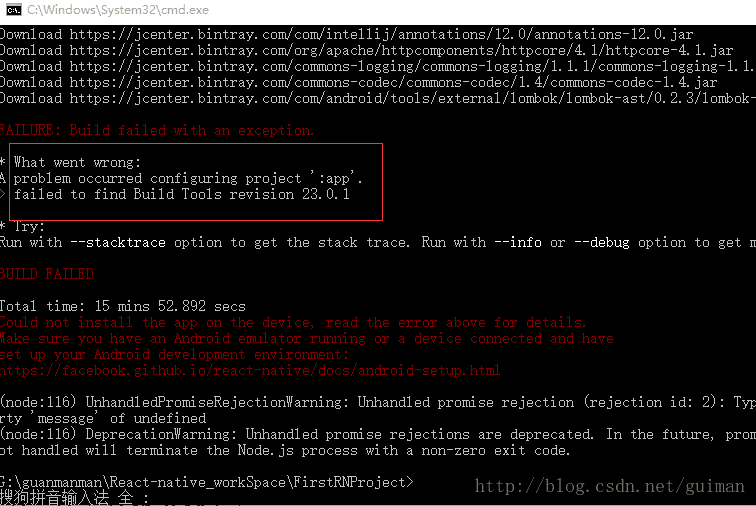
1:sdk工具包
从标出来的地方可以看出,需要SDK工具版本是23.0.1,这个简单,开启androidstudio SDK Manager 进行下载吧,这也是在基础配置时我强调的一定要下载这个版本的原因。
下载完在继续运行项目 react-native run-android
2:JAVA_HOME的配置
出现这个问题是因为我的环境变量path中直接用的是jdk的安装目录并没有配置JAVA_HOME,这里直接添加一个JAVA_HOME的配置,在填入jdk的安装目录即可。
3 :Unable to upload some APKs异常
这个问题是在5.0以上的真机中会出现 Unable to upload some APKs的问题,这时候我们只需要把项目工程中的android目录中的build.gradle文件中的
dependencies {
classpath 'com.android.tools.build:gradle:1.3.1'
}classpath 中的1.3.1给为1.2.3即可,还要设置android/gradle/wrapper/gradle-wrapper.properties文件的jar包
把distributionUrl=https://services.gradle.org/distributions/gradle-2.4-all.zip改为
distributionUrl=https://services.gradle.org/distributions/gradle-2.2-all.zip
ok 改完再次执行项目:react-native run-android,它会重新下载zip包,又是N等。
在煎熬的等待中,终于下完了,进入真机或是模拟器中查看。
4 :can’t find variable:异常
这个需要你配置下真机IP和端口号,上下多次摇晃手机,会出现一个菜单栏,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口,端口号固定为8081,IP为你的主机ip地址。
ok,返回,再次上下摇晃手机,在菜单栏中,选择Reload JS,是不是感觉OK了呢,你想多了。
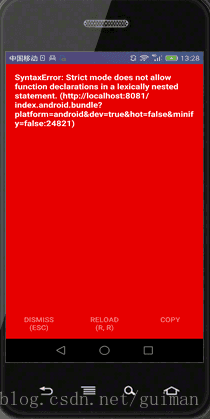
5:SyntaxError异常
本以为到这里就ok了,结果,运行一看,好吧,真不舍得我:
Strict mode does not allow function declarations in a lexically nested statement.
针对这个异常,下面提供两种解决方案:
方法一:在新建项目时,使用命令react-native init 项目名 –version 0.38.0
方法二:打开工程中node_modules\react-native\Libraries\Core\InitializeCore.js文件找到 112 行,更改function handleError(e, isFatal) 为 var handleError = function(e, isFatal)然后在工程中执行 npm start –reset-cache重新启动

























 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








