一、源码
index.vue文件
<template>
<div class="home">
<div id="container"></div>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
map: null,
mapPoints: [],
markerClusterer: [],
}
},
methods: {
initMap() {
let BMap = window.BMap
this.map = new BMap.Map('container')
console.dir(this.map)
let point = new BMap.Point(118.767413, 32.041544) // 创建点坐标
this.map.centerAndZoom(point, 10) // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
this.map.setMinZoom(3)
this.map.setMaxZoom(14)
// 添加热力图
// this.addheatmapOverlay()
},
addheatmapOverlay() {
var points = [
{ "lng": 118.767413, "lat": 32.041544, "count": 1000 },
{ "lng": 118.867413, "lat": 32.141544, "count": 700 },
];
let heatmapOverlay = new BMapLib.HeatmapOverlay({ "radius": 30 });
this.map.addOverlay(heatmapOverlay);
heatmapOverlay.setDataSet({ data: points, max: 1000 });
heatmapOverlay.show();
}
},
created() {
this.$nextTick(() => {
this.initMap()
})
},
}
</script>
<style lang="scss">
#container {
height: 100vh;
width: 100vw;
}
</style>
二、源码Demo包
链接: https://github.com/guizhouY/offlineBaiduMap
三、map_load.js源码(主要修改titles_path)
let bmapcfg = {
'imgext' : '.jpg', //瓦片图的后缀 ------ 根据需要修改,一般是 .png .jpg
'tiles_dir' : 'tiles', //普通瓦片图的地址,为空默认在 offlinemap/tiles/ 目录
'tiles_path': 'http://192.168.20.30:8080/', // 这个地址是瓦片文件本地起的服务器地址
'tiles_hybrid': '', //卫星瓦片图的地址,为空默认在 offlinemap/tiles_hybrid/ 目录
'tiles_self' : '' //自定义图层的地址,为空默认在 offlinemap/tiles_self/ 目录
};
//下面的保持不动///
var scripts = document.getElementsByTagName("script");
var JS__FILE__ = scripts[scripts.length - 1].getAttribute("src"); //获得当前js文件路径
bmapcfg.home = JS__FILE__.substr(0, JS__FILE__.lastIndexOf("/")+1); //地图API主目录
(function(){
window.BMap_loadScriptTime = (new Date).getTime();
//加载地图API主文件
document.write('<script type="text/javascript" src="'+bmapcfg.home+'bmap_offline_api_v3.0_min.js"></script>')
})();
///
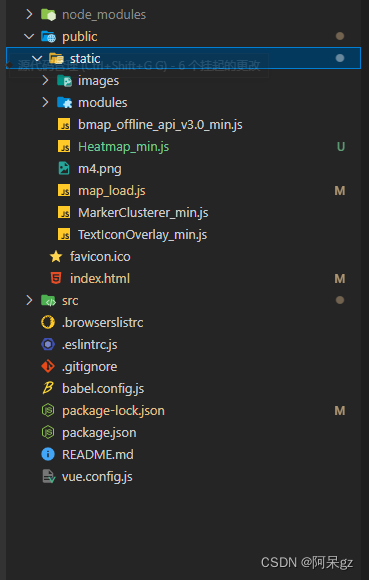
四、项目目录

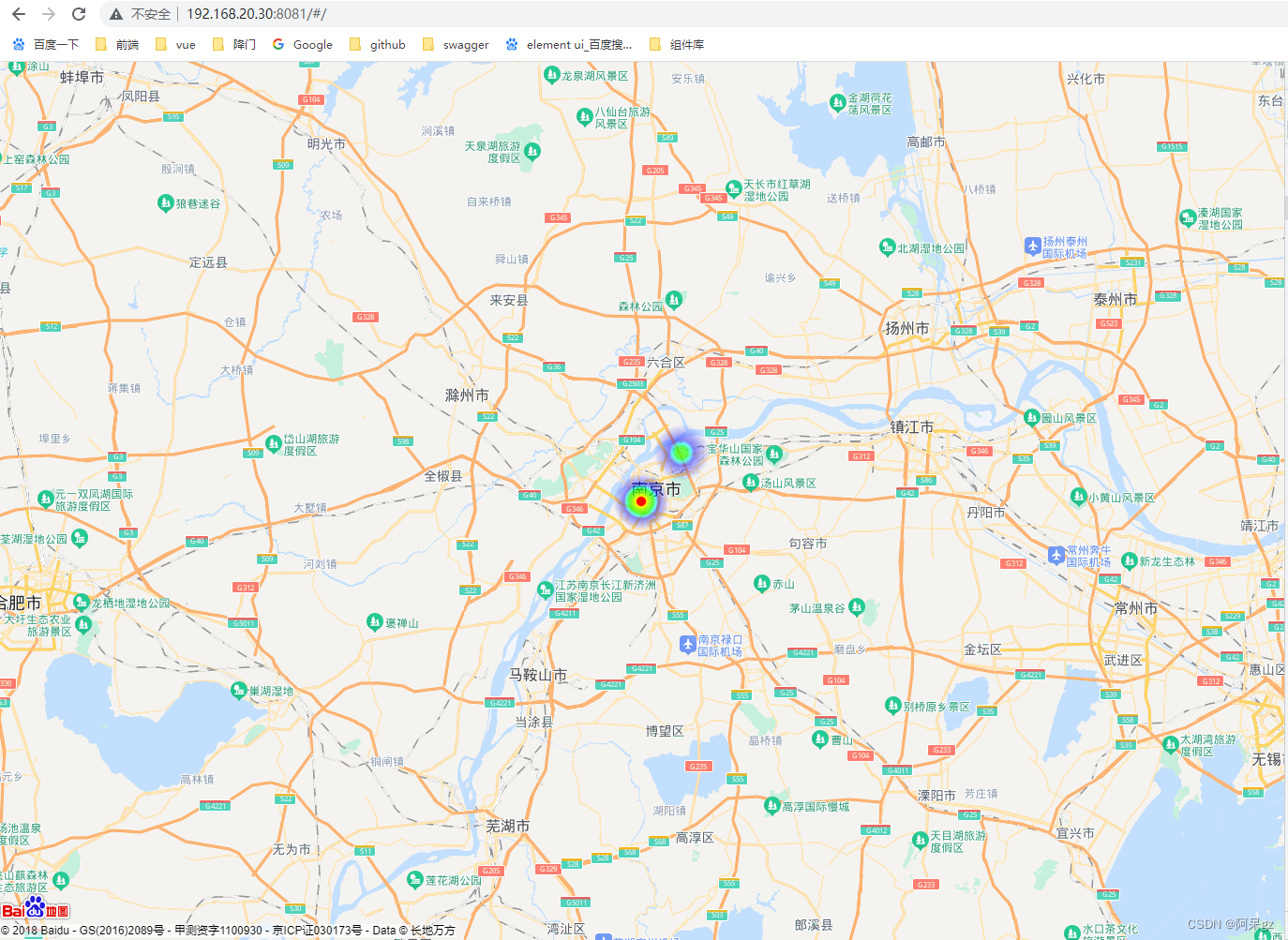
五、效果图(带热力图)

主要技术点
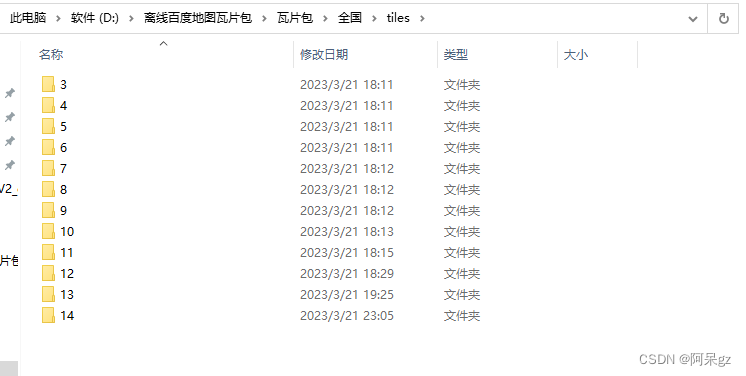
- 使用瓦片下载器下载瓦片放置本地或者服务器

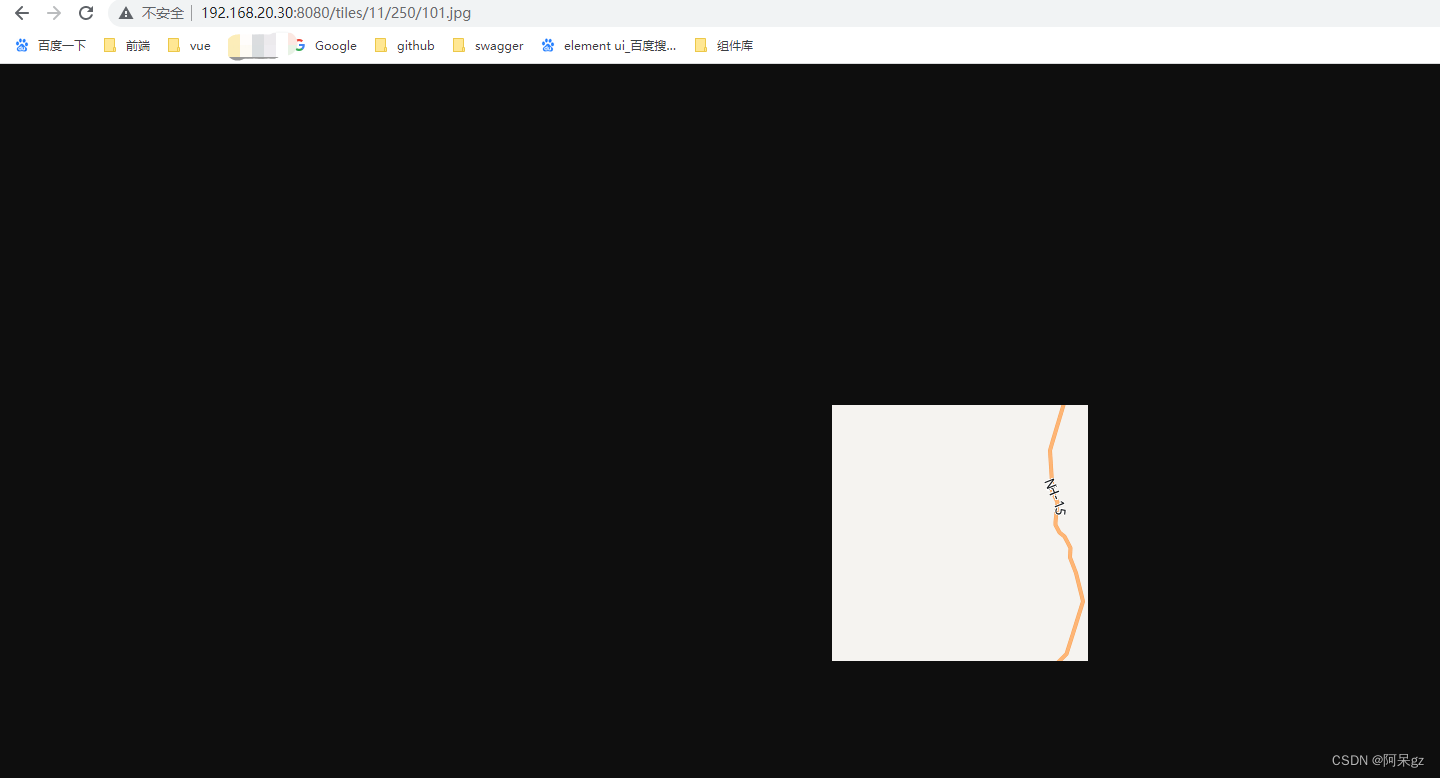
- 本地启动服务(使用http-server/不会的点击下方连接)
链接: https://blog.csdn.net/chen__cheng/article/details/114981025

常见问题
1.一直报404图片错误是因为地图中心点设置的经纬度应该展示的图片在tiles中不存在

























 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








