以下及之后都是本人操作:
1、安装完thinkjs之后,F盘新建了个tinkjs目录
2、CMD状况下cd thinkjs -->think new 2hwl系统自动生成目录结构如下:(目录结构及功能参考官网https://thinkjs.org/zh-cn/doc/2.2/app_structure.html)
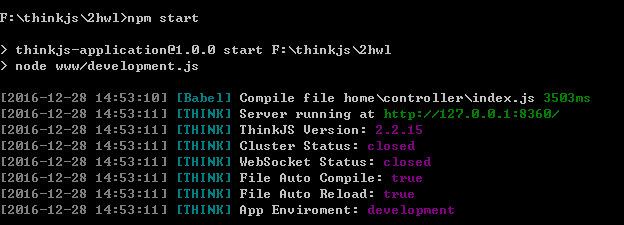
3、CMD下F:\thinkjs\2hwl运行npm start 效果如下:(运行成功)
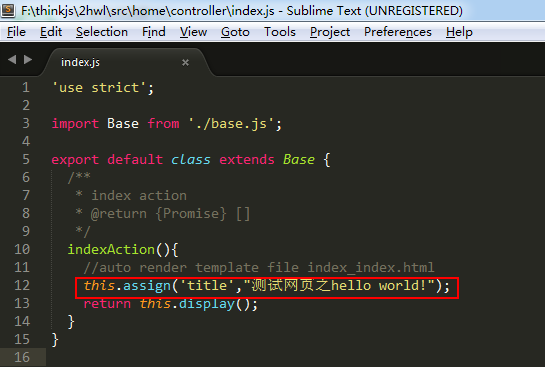
4、打开F:\thinkjs\2hwl\src\home\controller\index.js 增加this.assign('title',"测试网页之hello world!");
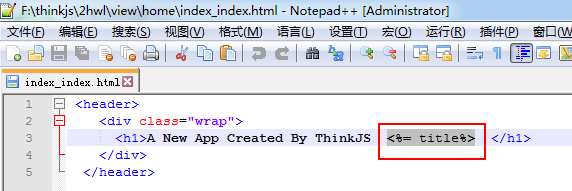
5、修改F:\thinkjs\2hwl\view\homt\index_index.html(默认采用ejs模板,我们只要将变量title用<%= title%>放倒该放的地方就可以了。不懂ejs可以自己摸索下,挺简单的模块书写。)
6、我们看看运行效果。打开浏览器。输入http://127.0.0.1:8360/回车。ok,hello world就出来了。



























 2471
2471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








