<SCRIPT LANGUAGE="javascript">
<!--
window.open ('page.html', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no')
//写成一行
-->
</script>
参数解释:
<SCRIPT LANGUAGE="javascript"> js脚本开始;
window.open 弹出新窗口的命令;
'page.html' 弹出窗口的文件名;
'newwindow' 弹出窗口的名字(不是文件名),非必须,可用空''代替;
height=100 窗口高度;
width=400 窗口宽度;
top=0 窗口距离屏幕上方的象素值;
left=0 窗口距离屏幕左侧的象素值;
toolbar=no 是否显示工具栏,yes为显示;
menubar,scrollbars 表示菜单栏和滚动栏。
resizable=no 是否允许改变窗口大小,yes为允许;
location=no 是否显示地址栏,yes为允许;
status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;
</SCRIPT>
window.showModalDialog()参数:
JavaScript:
window.showModalDialog('Ori_Photo.aspx','','resizable:yes;scroll:yes;status:no;dialogWidth=320px;dialogHeight=230px;center=yes;help=no');
window.showModalDialog(URL,dialogArgments.features) 打开一个新窗口
URL为要开启的网页名字。
dialogArgments为设定好传递给新视窗网页的参数,可以为任意数据类型。
feature 与open()的类似,都是格式方面的设定。调用格式为featureName1:featureValue1:(分号)featureName2:featureValue2:
关于feature具体的参数我就不详细写了,看名字就应该知道什么用处了吧。
certer , dialogHeight, dialogLeft,dialogTop,dialogWidth,help(是否显示help按钮,下同),status,resizeable
值=1为yes,0为no.
我认为最重要的是dialogArgments,可以传递值到新的窗口。
第二重要就是 它的返回值 window.returnValue.可以在showModalDialog开启的窗口关闭后前,回传一个任意类型的值。
使用示例:
< script language ="javascript" >
function show(){
var sRet = window.showModalDialog('a.html','title','scrollbars=no;resizable=no;help=no;status=no;dialogTop=25; dialogLeft=0;dialogHeight=350px;dialogwidth=410px;');
if(sRet == "refresh")
{
window.location.reload();
}

}
</ script >
< input name ="" type ="button" onClick ="show();" value ="打开" />
< script language ="javascript" >
function al(){
alert("关闭了哦");
window.returnValue = "refresh";
window.close();
}
</ script >
< input name ="" type ="button" onClick ="al();" value ="关闭" />
下面对IE7中使用该函数的不同进行一下解释。顺便要注意的是,IE7对标签的验证是非常严格的,以前随便写的<base target="_self"/>必须放在
< title >标题 </ title >
< base target ="_self" />
下面,否则就不会有效。切记切记!好了,下面对窗口的大小问题进行以下解释吧。
1、模态窗口自适应:
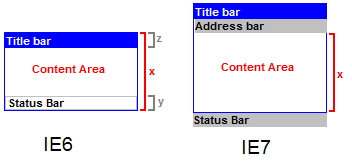
在Internet Explorer中定义window.open 和 window.showModalDialog以打开一个网页对话框的时候,在不同版本的Windows和不同版本的IE中,窗口的大小和样式都是不同的。 在IE7中更是有了很大的不同,状态栏,主要内容被默认保留(下详),还加了一个只读状态的地址栏.窗口的最小尺寸被限定在了250*150:
如上图所示:在ie7中,定义的高度仅仅是窗体内容高度,状态栏及地址栏的高度都不算在内的;而ie6则包含了状态栏及地址栏的高度。所以,我们需要依据不同的操作系统及ie版本,高度自适应的js代码如下:/* *
* 模态窗口高度调整.
* 根据操作系统及ie不同版本,重新设置窗口高度,避免滚动条出现.
*/
function resetDialogHeight(){
if (window.dialogArguments == null ){
return ; // 忽略非模态窗口
}
var ua = navigator.userAgent;
var height = document.body.offsetHeight;
if (ua.lastIndexOf( " MSIE 6.0 " ) != - 1 ){
if (ua.lastIndexOf( " Windows NT 5.1 " ) != - 1 ){
// alert("xp.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight = (height + 102 ) + " px " ;
}
else if (ua.lastIndexOf( " Windows NT 5.0 " ) != - 1 ){
// alert("w2k.ie6.0");
var height = document.body.offsetHeight;
window.dialogHeight = (height + 49 ) + " px " ;
}
}
}
模态窗口页面加上如下代码:
// 窗口加载后,判断系统及其ie版本调整高度
window.onload = resetDialogHeight;
2、ie7中模态窗口提交时新开窗口问题:
IE 7.0对模态窗口<base target='_self'>属性的放置位置更加严格。<base>标签必须放置在<head>标签对中,否则提交表单时总是会新开窗口。示例如下 :
< html >
< head >
< title >标题 </ title >
< base target ="_self" />
.. .. ..
</ head >
< body onload ="pageClose();" scroll ="no" >
.. .. ..
</ body >
</ html >

























 1164
1164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








