刚刚才知道, 在 csdn 里复制自己的文章也会带上"小尾巴", 真的是反人. 然后在网上搜索了一下去掉小尾巴的方法, 好像博客里也没有给出. 目前只在提交原创文章的时候有说明:

应该是没法去掉了.
但如果是 转载 的呢? 马上试了一下, 果然没有"小尾巴"了~~所以为了方便, 以后大家发表技术贴, 都当做"转载"作品吧, 嘿嘿嘿.
心有不甘吧? 不用这样, 我们可以一起研究一下他是怎么在我们 copy 的时候, 给我们加上一截小尾巴的.
首先, 用 Chrome 打开一篇 csdn 的文章; 再打开 “开发者工具”;
然后, 点击 Elements, 在右侧找到 Event Listeners 标签并点击, 标签下面是事件列表. 一般我们通过"copy"操作在粘贴的时候发现有小尾巴(CV大法好) , 因此我们直接在事件列表中找到 copy 事件(要先选中容器), 比如, 我的是这样的

展开copy 后, 可以看到事件的源代码, 我整理一下, 是这个样子的:
! function () {
function t() {
this.textData = null, this.htmlData = null, a = this
}
function e(t) {
if (window.getSelection().getRangeAt(0).toString().length > 140) {
t.preventDefault();
var e;
e = window.getSelection() + a.textData;
window.getSelection(), a.htmlData;
if (t.clipboardData) t.clipboardData.setData("text/plain", e);
else {
if (window.clipboardData) return window.clipboardData.setData("text", e);
n(e)
}
}
}
function n(t) {
var e = document.createElement("textarea");
e.style.cssText = "position: fixed;z-index: -10;top: -50px;left: -50px;", e.innerHTML = t, document.getElementsByTagName("body")[0].appendChild(e), e.select(), document.execCommand("copy")
}
var a = null,
i = function (t, e, n) {
t.addEventListener ? t.addEventListener(e, n, !1) : t.attachEvent ? t.attachEvent("on" + e, n) : t["on" + e] = n
};
t.prototype.init = function (t, n, a) {
this.textData = n, this.htmlData = a, i(t, "copy", e)
}, window.csdn = window.csdn ? window.csdn : {}, csdn.copyright = new t
}();
里面的逻辑我们不用分析, 看到 e = window.getSelection() + a.textData;了吗? 这就是罪魁祸首. 在代码最后, 我们发现, 他创建了一个全局对象 csdn, 它有个属性叫 copyright, 所以我们快去 console 里看看, 这个copyright是个什么东西.
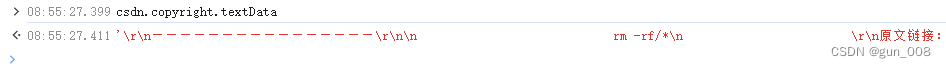
csdn.copyright

是不是发现小尾巴啦
这个时候, 我们抓住小尾巴并用"="把它干掉:
csdn.copyright.textData = ''
然后在CV试试, 没有了, 哈哈哈哈.
到这里, 我们已经明白小尾巴是怎么来的了, 那我们可以考虑怎么让它走. 不过我还没想明白. 我还是把其他网友的方法列出来, 给大家提供思路:
1.拖曳法. 选中需要的内容后, 不复制, 将其拖曳到其他文本框中去;
2.禁js法: 在浏览器中在设置, 禁止js在某些网站中运行.
最后, 希望小尾巴交由用户设置.
今天(2021-11-29)发现, 复制不带小尾巴了, 可喜可贺.
鼠标放在代码上, 代码域右上角出现如图按钮, 点击就复制了.
不过ctrl c还是有的.
原来, csdn也在进步呀…
今天发现的, 无语了:























 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








