CSS
CSS(层叠样式表)是用来美化页面用的,可以对页面元素进行更精细的设置,样式主要描述元素的字体颜色、背景颜色、边框等。CSS主要有元素内联、页面嵌入和外部引用三种使用方式。CSS是描述元素的皮肤。
三种方式
- 元素内联.直接将属性中写入元素的style属性中。适用于样式没有可复用性的场合。
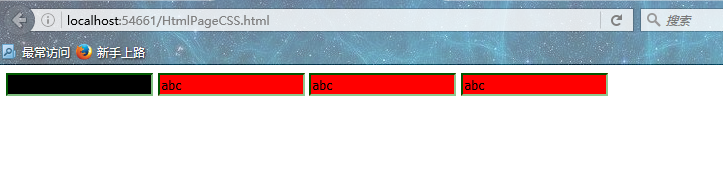
下图红色部分:
效果图:<body> <input type="text" value="abc" <strong><span style="color:#ff0000;">style="background-color:black;border-color:green;"</span></strong>/> <input type="text" value="abc" /> <input type="text" value="abc" /> <input type="text" value="abc" /> </body>
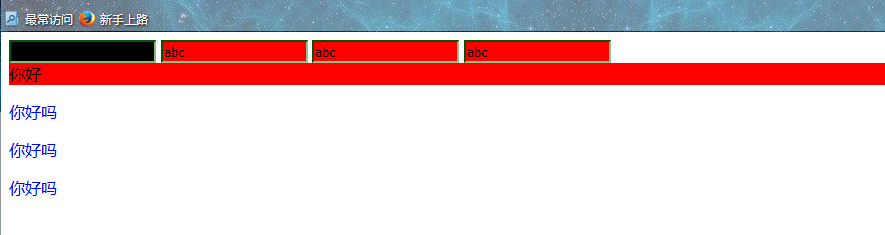
- 页面嵌入。在<head>中加入<style>。表示页面中所有input都是采用指定的样式。适合于样式复用,减小页面体积。
效果图:<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <strong><span style="color:#ff0000;"><style type="text/css"> input{background-color:red;border-color:green;} <!--背景色:红;边框:绿色--> p{color:blue;} </style></span></strong> </head> <body> <input type="text" value="abc" style="background-color:black;border-color:green;"/> <input type="text" value="abc" /> <input type="text" value="abc" /> <input type="text" value="abc" /> <div style="background-color:red;border-color:green">你好</div> <p>你好吗</p> <p>你好吗</p> <p>你好吗</p> </body>
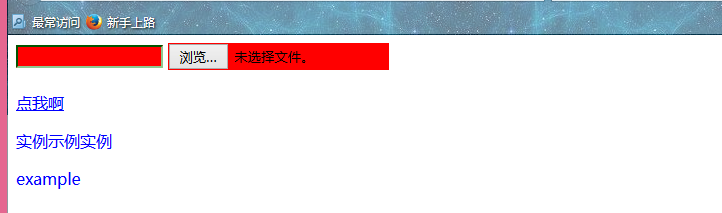
- 外部引用。在<head>中加入,将css内容写入css后缀的文件。适合于多个页面共享css。
.css文件:
.html文件:input { background-color: red; border-color: green; } p { color: blue; }
效果图:<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <strong><span style="color:#ff0000;"><link href="css1.css" rel="stylesheet" /></span></strong> <meta charset="utf-8" /> </head> <body> <input type="text"/> <input type="file" /> <br /><br /> <div style="cursor:pointer;color:blue;"><u>点我啊</u></div> <p>实例示例实例</p> <p>example</p> </body>
























 1174
1174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








