对于非元素内联的样式需要定义样式选择器,即这个样式适合于哪些元素。
样式选择器分类
- 标签选择器
- class选择器
- 标签+class选择器
- id选择器
- 更多选择器
- 关联选择器
- 组合选择器
- 伪选择器
标签选择器
例如:input{background-color:red;border-color:green;} 对于指定的标签采用统一的样式。
class选择器
以定义一个命名的样式,然后再用到它的时候设定元素的class属性为样式的名称,还可以同时设定多个class,名称之间加空格。
- 样式名称开头加“.”
- 例如:.warnig{background:yellow;}
.hightlight{font-size:xx-large;cursor:help;}
效果图:
样式的优先级
style 的优先级更高

效果图:
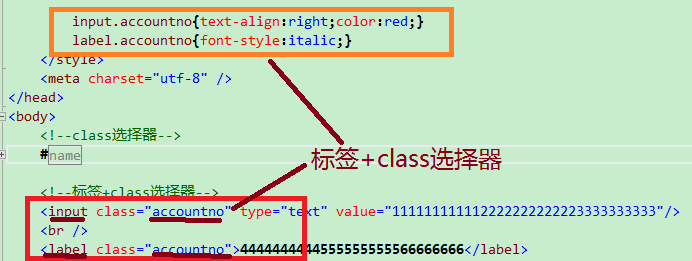
标签+class选择器
class选择器也可以针对不同的标签,实现同样的样式名对于不同的标签有不同的样式,只要在样式名前加标签名即可。

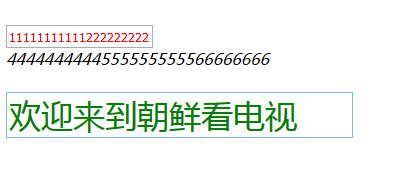
效果图:
id选择器
- 为指定id的元素设定样式,id前加#
- style、class 可以同时组合使用
效果图:





























 965
965

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








