柱状图与折线图在大多地方是一样的,可以参考echarts之(1)折线图。所以就不一一注释了,这里只注明柱状图中的一些属性
<script type="text/javascript">
var fileLocation = '${echartsPath}/echarts';
require.config({
paths : {
echarts : fileLocation,
}
});
// 作为入口
require([ 'echarts', 'echarts/chart/bar' ], myBarChart);
var echarts;
var barChart;
function myBarChart(ec) {
echarts = ec;
//柱状图
if(${flag} == false){
$.messager.alert('提示','没有满足该条件的有效数据。','info');
}
var a = document.getElementById('lbar');
var barChart = ec.init(a);
var barChartOtion = getBarChartOption('${xlist}', '${ylist}', '${colorList}', '${countryStr}', '${title2}','${officename}');
$("#title1").val('${officename}');
$("#title2").val('${title2}');
barChart.setOption(barChartOtion);
imgUrl = encodeURIComponent(barChart.getDataURL());
}
//获得bar图的选项和数据
function getBarChartOption(xlist, ylist, colorList, countryStr,title2,officename) {
var barChartOption = {
title : {
text : title2,
subtext : officename,
x : 'center',
//正标题样式
textStyle : {
fontSize : 24,
fontFamily : 'Arial',
fontWeight : 100,
//color:'#1a4eb0',
},
//副标题样式
subtextStyle : {
fontSize : 18,
fontFamily : 'Arial',
color : "#1a4eb0",
},
},
tooltip : {
show : true,
axisPointer : {
type : 'none' //'line'|'cross'|'shadow'|'none'(无),
},
trigger : 'axis'
},
animation : false,//是否启用图表初始化动画,默认开启
// 网格
grid : {
x : 100,
y : 80,
x2 : 30,
y2 : 20,
backgroundColor : 'rgba(0,0,0,0)',
borderWidth : 0,
borderColor : '#ffffff'
},
calculable : false,//拖拽重计算
xAxis : [ {
name : '分钟)',
scale : true,//脱离0值比例,放大聚焦到最终_min,_max区间
splitLine : {//背景网格不显示
show : false
},
type : 'value'
} ],
yAxis : [ {
type : 'category',
splitLine : {//背景网格不显示
show : false
},
data : function() {
return JSON.parse(ylist);
}()
} ],
series : [ {
name : '时长',
type : 'bar',
barWidth : 18, // 系列级个性化,柱形宽度
barGap : '100%', //柱间距离,可设为固定值
markLine : { //标线
itemStyle : {
normal : {
color : '#000000',
lineStyle : {//线条(线段)样式
type : 'dashed', //solid'|'dotted'|'dashed'
width : '1'
}
}
},
data : [ [ {//标线起点
name : '全国',
value : countryStr,
xAxis : countryStr,
yAxis : -1
}, {//标线终点
name : '',
xAxis : countryStr,
yAxis : 100
}, ] ]
},
// legendHoverLink: false, //高亮显示
calculable : false,//拖拽
itemStyle : {
normal : {
borderRadius : 0,
color : function(params) {//根据后台的传过来的数据进行动态的改变颜色
var rsList = JSON.parse(colorList);
return rsList[params.dataIndex];
},
label : {
textStyle : {
fontSize : '10',
fontFamily : '微软雅黑',
color : 'black'
}
}
}
},
data : function() {
return JSON.parse(xlist);
}()
//data:[63.4,59.6,46.1,35.9,34.4,{value:33.0,itemStyle:{normal:{color : '#84c5d7'}}},31.6,31.5,31.5,31.5,30.8,28.9,28.6,28.1,27.0,25.3,24.5,24.4,24.4,23.4,22.6,22.3,22.3,21.7,21.5,21.5,21.4,21.2,20.6,20.5,20.5,20.3,20.1,19.6,19.4,18.8,18.3,18.1,17.7,17.5,17.2,16.9,16.8,16.7,16.0,15.5,15.3,14.9,14.8,14.5,14.3,14.1,14.0,13.4,12.7,12]
}]
};
return barChartOption;
}
</script> colorList后台部分代码段:
/***
* 获取颜色列表
* @param list 柱状图的信息
* @param loginInfo登陆用户的信息
* @param officeNames
* @return
*/
private List<String> getColorList(List[] list,LoginInfo loginInfo) {
List<String> colorList = new ArrayList<String>();
if(loginInfo.getAuvergneList().size()>1){//全国
for(int i = 0; i<list[1].size();i++){
colorList.add(i, "#279ABB");
}
}else if(StringUtils.isEmpty(loginInfo.getOfficeCode())){//大区
List<String> officeNames = instantService.getOfficeNameByLoginInfo(loginInfo);
listIt : for(int i = 0; i<list[1].size();i++){
for(String name:officeNames){
if(name.equals(list[1].get(i))){
colorList.add(i, "#279ABB");
continue listIt;
}
colorList.add(i, "#84C5D7");
}
}
}else{ //营业部
List<String> officeNames = instantService.getOfficeNameByLoginInfo(loginInfo);
listIt : for(int i = 0; i<list[1].size();i++){
for(String name:officeNames){
if(name.equals(list[1].get(i))){
colorList.add(i, "#279ABB");
continue listIt;
}
colorList.add(i, "#84C5D7");
}
}
}
return colorList;
}
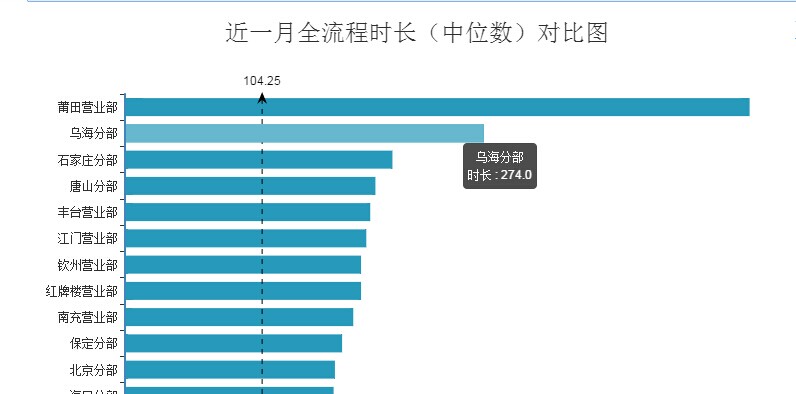
效果图如下:























 373
373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








