使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
1. css 样式由选择符和声明组成,而声明又由属性和值组成

2. 内联式: css样式表就是把css代码直接写在现有的HTML标签中 : <p style="color:red">这里文字是红色。</p>
3. 外部式css样式:(也可称为外联式) 就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码:<link href="base.css" rel="stylesheet" type="text/css" />,<link>标签位置一般写在<head>标签之内。
4.内联式 > 嵌入式 > 外部式
5.类选择器: .类选器名称{css样式代码;},类选择器可以使用多次。,可以为一个元素同时设多个样式
6. ID选择器: 类似于类选择符,但也有一些重要的区别: 为标签设置id="ID名称",而不是class="类名称"。ID选择符的前面是井号(#)号,而不是英文圆点(.)。ID选择器只能在文档中使用一次
7.子选择器: .food>li{border:1px solid red;}
包含(后代)选择器:.first span{color:red;}
>作用于元素的第一代后代,空格作用于元素的所有后代。
8.通用选择器:匹配html中所有标签元素,* {color:red;}
9. 伪代码选择器:a:hover{color:red;},鼠标滑过的状态
1. CSS有些样式是具有继承性的:color
有些样式是不具有继承性的:border,solid
2. 浏览器根据权值来判断使用哪种CSS样式,权值高的就使用哪种样式。标签的权值为1,类选择符的权值为10,ID选择符的权值最高,为100。继承的权值最低、
例如:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
3. 在HTML文件中对于同一个元素可以有多个CSS样式存在,当权值相同时,会根据这些CSS样式的前后顺序来决定,处于最后面的CSS样式会被应用。
CSS样式优先级:内联样式表(标签内部)>嵌入样式表(当前文件中)>外部样式表(外部文件中)。
4 某些情况要为某些样式设置具有最高权限:使用!important
p{color:red!important;}
p{color:green;}
*************************************************文字排版************************************************************
5.字体: body{font-family:"Microsoft Yahei";}
字号,颜色: body{font-size:12px;color:#666}
粗体: p span{font-weight:bold;}
斜体: p a{font-style:italic;}
下划线: p a{text-decoration:underline;}
删除线: .oldPrice{text-decoration:line-through;}
*************************************************段落排版************************************************************
6. 缩进: p{text-indent:2em;}2em的意思就是文字的2倍大小。
行间距: p{line-height:1.5em;}
文字、字母间隔: h1{ letter-spacing:50px;}
对齐: h1{ text-align:center;}
*************************************************元素分类************************************************************
7.常用的块状元素有:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:<img>、<input>
8.块级元素:display:block
就是将元素显示为块级元素。
a{display:block;}
块级元素特点:1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)2、元素的高度、宽度、行高以及顶 和底边距都可设置。3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素: 块状元素也可以通过代码display:inline将元素设置为内联元素。
内联元素特点: 1、和其他元素都在一行上;2、元素的高度、宽度、行高及顶部和底部边距不可设置;3、元素的宽度就是它包含的文字或图片的宽度,不 可改变
内联块状元素:同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
inline-block元素特点:1、和其他元素都在一行上;2、元素的高度、宽度、行高以及顶和底边距都可设置。
*************************************************盒模型************************************************************
9.边框: div{border:2px solid red;}
1、border-style(边框样式)常见样式有:dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色
3. 想为p标签单独设置下边框,而其它三边都不设置边框样式怎么办.div{border-bottom:1px solid red;}
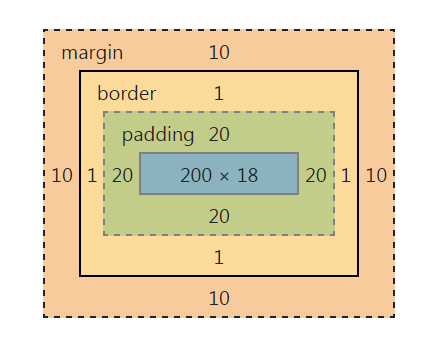
4.
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}

5.元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针). div{padding:20px 10px 15px 30px;}
如果上、右、下、左的填充都为10px;可以这么写 : div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:div{padding:10px 20px;}
6.边界:元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。:div{margin:20px 10px 15px 30px;}
padding在边框里,margin在边框外。
*************************************************布局模型************************************************************
7. 布局模型:1、流动模型(Flow) 2、浮动模型 (Float) 3、层模型(Layer)
(1)Flow: 块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
内联元素都会在所处的包含元素内从左到右水平分布显示。
(2)Float:让两个块状元素并排显示。
8. 层模型:1、绝对定位(position: absolute) 2、相对定位(position: relative) 3、固定定位(position: fixed)
(1)绝对定位:将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这 样的包含块,则相对于body元素,即相对于浏览器窗口。
(2)相对定位:通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元 素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
(3)固定定位:与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚 动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个 位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
(4)相对于其它元素进行定位: Relative与Absolute组合使用
9.
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
简写:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
} 10. 颜色值:
RGB ,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。
p{color:rgb(133,45,200);}
11.长度值:90像素=1英寸
12. 样式设置:水平居中:(1)
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的
<body> <div class="txtCenter">我是文本,哈哈,我想要在父容器中水平居中显示。</div> </body>
<style>
div.txtCenter{
text-align:center;
}
</style> (2)定宽块状元素
当被设置元素为块状元素时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。
<style>
div{
border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/
width:500px;/*定宽*/
margin:20px auto;/* margin-left 与 margin-right 设置为 auto */
}
</style>
<body> <div>我是定宽块状元素,哈哈,我要水平居中显示。</div> </body>(3)不定宽块状元素
“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。有三种方法居中:
第一种:加入table标签
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
html代码:
<div> <table> <tbody> <tr><td> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </td></tr> </tbody> </table> </div>
css代码:
<style>
table{
margin:0 auto;
}
ul{list-style:none;margin:0;padding:0;}
li{float:left;display:inline;margin-right:8px;}
</style>
改变块级元素的 dispaly 为 inline 类型,然后使用 text-align:center 来实现居中效果
html代码:
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css代码:
<style>
.container{
text-align:center;
}
.container ul{
list-style:none;
margin:0;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
display:inline;
}
</style>
不用增加无语义标签,简化了标签的嵌套深度,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。
第三种: 设置position:relative和left:50%
通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:-50% 来实现水平居中。
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css代码:
<style>
.container{
float:left;
position:relative;
left:50%
}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
}
.container li{float:left;display:inline;margin-right:8px;}
</style>
可以保留块状元素仍以 display:block 的形式显示,优点不添加无语议表标签,不增加嵌套深度,但它的缺点是设置了 position:relative,带来了一定的副作用。
13. 垂直居中:
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的
<div class="container">
hi,imooc!
</div>
<style>
.container{
height:100px;
line-height:100px;
background:#999;
}
</style>
父元素高度确定的多行文本、图片、块状元素的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。(css 中有一个用于竖直居中的属性 vertical-align,但这个样式只有在父元素为 td 或 th 时,才会生效.)
<body> <table><tbody><tr><td class="wrap"> <div> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> </div> </td></tr></tbody></table> </body>
table td{height:500px;background:#ccc}
td 标签默认情况下就
默认设置了 vertical-align 为 middle
,所以我们不需要显式地设置了。
方法二:
在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell,激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式
<div class="container">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</div>
<style>
.container{
height:300px;
background:#ccc;
display:table-cell;/*IE8以上及Chrome、Firefox*/
vertical-align:middle;/*IE8以上及Chrome、Firefox*/
}
</style>
15.隐藏显示display类型:
有一个有趣的现象就是当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
1. position : absolute 2. float : left 或 float:right
元素会自动变为以 display:inline-block 的方式显示,当然就可以设置元素的 width 和 height 了且默认宽度不占满父元素。
<div class="container">
<a href="#" title="">进入课程请单击这里</a>
</div>
<style>
.container a{
position:absolute;//或者float:left;
width:200px;
background:#ccc;
}
</style>























 4100
4100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








