说到项目会分为新建的醒目和老项目两种。
jest搭建vue项目单元测试-vue-cli创建新项目
我们接下来说现有老项目。
现有的vue老项目或者没使用vue-cli创建项目搭建jset单元测试:
1、安装
npm i @vue/test-utils @vue/cli-plugin-unit-jest babel-jest jest@26.0.0 jest-serializer-vue jest-transform-stub vue-jest babel-core@^7.0.0-bridge.0 babel-preset-env @babel/plugin-transform-runtime @babel/runtime @babel/preset-env @babel/runtime-corejs3 @vue/cli-plugin-babel -D
运行的时候可能会出现提示缺少包,我们安装提示的依赖。这里面要注意一下babel-core这个包我们需要指定版本

2、配置package.json
scripts 中增加 "unit": "jest --config test/unit/jest.config.js --coverage"
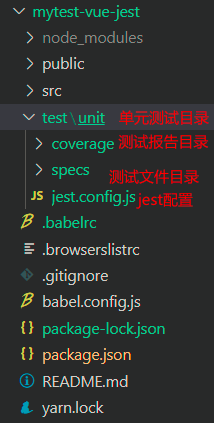
3、创建目录

项目根目录中创建test/unit目录,内部:
创建coverage目录 存放覆盖率报告
创建specs目录 存放测试用例
创建jest.config.js文件,用于配置jset
4、配置jest.config.js
const path = require('path');
module.exports = {
preset: '@vue/cli-plugin-unit-jest',
verbose: true,
testURL: 'http://localhost/',
rootDir: path.resolve(__dirname, '../../'),
moduleFileExtensions: [
'js',
'json',
'vue'
],
moduleNameMapper: {
'^@\/(.*?\.?(js|vue)?|)$': '<rootDir>/src/$1', // @路径转换,例如:@/components/Main.vue -> rootDir/src/components/Main.vue
'\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$': '<rootDir>/test/unit/__mocks__/fileMock.js', // 模拟加载静态文件
'\\.(css|less|scss|sass)$': '<rootDir>/test/unit/__mocks__/styleMock.js' // 模拟加载样式文件
},
testMatch: [ //匹配测试用例的文件
'<rootDir>/test/unit/specs/*.spec.js'
],
transform: {
'^.+\\.vue$': 'vue-jest',
'.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$': 'jest-transform-stub',
'^.+\\.jsx?$': 'babel-jest',
},
testPathIgnorePatterns: [
'<rootDir>/test/e2e'
],
transformIgnorePatterns: ['/node_modules/'],
// setupFiles: ['<rootDir>/test/unit/setup'],
snapshotSerializers: ['<rootDir>/node_modules/jest-serializer-vue'],
collectCoverage: true, // 开启生成测试报告
coverageDirectory: '<rootDir>/test/unit/coverage', // 覆盖率报告的目录
collectCoverageFrom: [ // 测试报告想要覆盖那些文件,目录,前面加!是避开这些文件
// 'src/components/**/*.(js|vue)',
// 'src/components/*.(vue)',
'src/**/*.(js|vue)',
'!src/main.js',
'!src/router/index.js',
'!**/node_modules/**'
]
}5、配置babel
项目根目录下创建.babelrc文件
{
"presets": [
["@babel/preset-env", {
"modules": "commonjs",
"targets": {
"browsers": ["> 1%", "ie > 9"]
}
}],
"@vue/cli-plugin-babel/preset",
[
"env", {
"modules": false,
"test": {
"presets": ["env"]
}
}
]
],
"plugins": [
["@babel/plugin-transform-runtime"],
["@babel/plugin-proposal-decorators", { "legacy": true }],
["@babel/plugin-proposal-class-properties", { "loose": false }],
["transform-vue-jsx"]
],
"env": {
"development": {}
}
}
6、创建测试文件
在specs目录中创建test.spec.js文件
test('adds 2 + 3 to equal 5', () => {
expect((2 + 3)).toBe(5);
});7、运行npm run unit
看到测试结果:

至此,已有的vue项目中我们使用jest做单元测试环境我们就安装好了。
























 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








