学习使用jquery操作修改select下拉取值和设置选中的方法整理
一、基础取值问题
1、指定value为xxx的option项为选中
<select id="qipa_select" class="qipa_select" onchange="get_index()">
<option value="0">---请选择---</option>
<option value="奇葩">奇葩</option>
<option value="天地网">天地网</option>
<option value="qipa250">qipa250</option>
<option value="www.qipa250.com">www.qipa250.com</option>
</select>
<script>
$(".qipa_select").val("qipa250");
</script>

2、设置text为xxx的option项为选中
<script>
$(".qipa_select").find("option:contains(天地网)").attr("selected", true);
</script>

3、获取当前选中项的value值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>javascript中select的获取选中项的索引</title>
</head>
<script src="./jquery-2.1.4.min.js"></script>
<body>
<select id="qipa_select" class="qipa_select" onchange="get_index()">
<option value="0">---请选择---</option>
<option value="奇葩">奇葩</option>
<option value="天地网">天地网</option>
<option value="qipa250">qipa250</option>
<option value="www.qipa250.com">www.qipa250.com</option>
</select>
<script>
function get_index(){
alert('已选中的值为=' + $(".qipa_select").val());
}
</script>
</body>
</html>

关键性代码
$(".qipa_select").val();
4、获取当前选中项的text
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>javascript中select的获取选中项的索引</title>
</head>
<script src="./jquery-2.1.4.min.js"></script>
<body>
<select id="qipa_select" class="qipa_select" onchange="get_index()">
<option value="0">---请选择---</option>
<option value="1">奇葩</option>
<option value="2">天地网</option>
<option value="3">qipa250</option>
<option value="4">www.qipa250.com</option>
</select>
<script>
function get_index() {
var select_text = $(".qipa_select").find("option:selected").text();
alert('select_text==' + select_text);
}
</script>
</body>
</html>

二、select的多级关联取值
第二个select的值随着第一个select选中的值变化。这在jquery中是非常简单的
$(".selector1").change(function(){
// 先清空第二个
$(".selector2").empty();
// 实际的应用中,这里的option一般都是用循环生成多个了
var option = $("<option>").val(1).text("pxx");
$(".selector2").append(option);
});
三、获取Select选择的Text和Value
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>javascript中select的获取选中项的索引</title>
</head>
<script src="./jquery-2.1.4.min.js"></script>
<body>
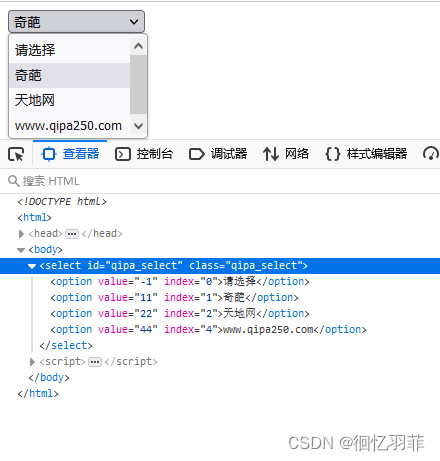
<select id="qipa_select" class="qipa_select">
<option value="-1" index="0">---请选择---</option>
<option value="11" index="1">奇葩</option>
<option value="22" index="2">天地网</option>
<option value="33" index="3">qipa250</option>
<option value="44" index="4">www.qipa250.com</option>
</select>
<script>
var select_text = $(".qipa_select").find("option:selected").text();
alert('select_text==' + select_text);
$("#qipa_select").change(function () {
//code...}); //为Select添加事件,当选择其中一项时触发
alert('选项变了');
var checkText = $("#qipa_select").find("option:selected").text(); //获取Select选择的Text
alert('checkText==' + checkText);
var checkValue = $("#qipa_select").val(); //获取Select选择的Value
alert('checkValue==' + checkValue);
var checkIndex = $("#qipa_select ").get(0).selectedIndex; //获取Select选择的索引值
alert('checkIndex==' + checkIndex);
var maxIndex = $("#qipa_select option:last").attr("index"); //获取Select最大的索引值
alert('maxIndex==' + maxIndex);
});
</script>
</body>
</html>
四、设置Select选择的 Text和Value
<select id="qipa_select" class="qipa_select">
<option value="-1" index="0">---请选择---</option>
<option value="11" index="1">奇葩</option>
<option value="22" index="2">天地网</option>
<option value="33" index="3">qipa250</option>
<option value="44" index="4">www.qipa250.com</option>
</select>
1、设置Select索引值为3的项选中
$("#qipa_select").get(0).selectedIndex = 3;
2、设置Select的Value值为44的项选中
$("#qipa_select").val(44);
3、设置Select的Text值为奇葩的项选中
$(".qipa_select").find("option:contains(奇葩)").attr("selected", true);
五、添加、删除select的option项
1、为select追加一个option(下拉项)
$("#qipa_select").append("<option value='55' index='5'>奇葩天地网</option>");

2、为select插入一个option(第一个位置)
<select id="qipa_select" class="qipa_select">
<option value="11" index="1">奇葩</option>
<option value="22" index="2">天地网</option>
<option value="33" index="3">qipa250</option>
<option value="44" index="4">www.qipa250.com</option>
</select>
$("#qipa_select").prepend("<option value='0' index='0'>---请选择---</option>");

3、删除Select中索引值最大Option(最后一个)
<select id="qipa_select" class="qipa_select">
<option value="11" index="1">奇葩</option>
<option value="22" index="2">天地网</option>
<option value="33" index="3">qipa250</option>
<option value="44" index="4">www.qipa250.com</option>
</select>
//删除Select中索引值最大Option(最后一个)
$("#qipa_select option:last").remove();

4、删除Select中索引值为0的Option(第一个)
<select id="qipa_select" class="qipa_select">
<option value="-1" index="0">请选择</option>
<option value="11" index="1">奇葩</option>
<option value="22" index="2">天地网</option>
<option value="33" index="3">qipa250</option>
<option value="44" index="4">www.qipa250.com</option>
</select>
//删除Select中索引值为0的Option(第一个)
$("#qipa_select option[index='0']").remove();
5、删除Select中Value='33’的Option
<select id="qipa_select" class="qipa_select">
<option value="-1" index="0">请选择</option>
<option value="11" index="1">奇葩</option>
<option value="22" index="2">天地网</option>
<option value="33" index="3">qipa250</option>
<option value="44" index="4">www.qipa250.com</option>
</select>
//删除Select中Value='33'的Option
$("#qipa_select option[value='33']").remove();

6、删除Select中Text='奇葩’的Option
<select id="qipa_select" class="qipa_select">
<option value="-1" index="0">请选择</option>
<option value="11" index="1">奇葩</option>
<option value="22" index="2">天地网</option>
<option value="33" index="3">qipa250</option>
<option value="44" index="4">www.qipa250.com</option>
</select>
//删除Select中Text='奇葩'的Option
$(".qipa_select").find("option:contains(奇葩)").remove();

六、jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中
1、获取一组radio被选中项的值
<input type="radio" name="sex" value="0">未知
<input type="radio" name="sex" value="1" checked="checked">男
<input type="radio" name="sex" value="2">女
var sex_val = $('input[name=sex][checked]').val();
alert('sex_val==' + sex_val);
2、获取select被选中项的文本
<select id="qipa_select" class="qipa_select" name="qipa">
<option value="-1" index="0">请选择</option>
<option value="11" index="1">奇葩</option>
<option value="22" index="2">天地网</option>
<option value="33" index="3" selected="selected">qipa250</option>
<option value="44" index="4">www.qipa250.com</option>
</select>
var qipa_text = $("select[name=qipa] option[selected]").text();
alert('qipa_text==' + qipa_text);
3、select下拉框的第三个位置的元素为当前选中值

<select id="qipa_select" class="qipa_select" name="qipa">
<option value="-1" index="000">请选择</option>
<option value="11" index="111">奇葩</option>
<option value="22" index="222">天地网</option>
<option value="33" index="333">qipa250</option>
<option value="44" index="444">www.qipa250.com</option>
</select>
$('#qipa_select')[0].selectedIndex = 3;
4、radio单选组的第三个元素为当前选中值
<input type="radio" name="sex" value="0">未知
<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="2">女
$('input[name=sex]').get(2).checked = true;

七、获取值
1、文本框,文本区域
<input type="text" name="name" id="name" value="奇葩天地网">
console.log($("#name").attr("value"));

2、多选框 checkbox
<input id="qipa_1" type="checkbox" name="qipa[]" value="1">第一奇葩
<input id="qipa_2" type="checkbox" name="qipa[]" value="2">第二奇葩
<input id="qipa_3" type="checkbox" name="qipa[]" value="3">第三奇葩
console.log($("#qipa_3").attr("value"));

3、单选组radio
<input type="radio" name="sex" value="0">未知
<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="2" checked>女
console.log($("input[type=radio][checked]").val());

4、下拉框select
<select id="qipa_select" class="qipa_select" name="qipa">
<option value="-1" index="000">请选择</option>
<option value="11" index="111">奇葩</option>
<option value="22" index="222">天地网</option>
<option value="33" index="333">qipa250</option>
<option value="44" index="444" selected>www.qipa250.com</option>
</select>
console.log($('#qipa_select').val());

八、控制表单元素
1、文本框
文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');//填充内容
2、多选框checkbox
$("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
3、单选组 radio
$("input[type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
4、下拉框 select
$("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








