待测试产品:server_linux(名字随便起的)
服务器:linux,1核2G
步骤:
1.把本地的server_linux包放到服务器上
#先安装lrzsz
ubuntu@VM-0-12-ubuntu:~$ sudo apt install lrzsz
Reading package lists... Done
Building dependency tree
Reading state information... Done
lrzsz is already the newest version (0.12.21-10~build0.18.04.1).
The following packages were automatically installed and are no longer required:
amd64-microcode intel-microcode iucode-tool libc-dev-bin
Use 'sudo apt autoremove' to remove them.
0 upgraded, 0 newly installed, 0 to remove and 111 not upgraded.
#使用rz命令将本地文件上传到服务器
ubuntu@VM-0-12-ubuntu:~$ rz
rz waiting to receive.
ubuntu@VM-0-12-ubuntu:~$ ls
server_linux
ubuntu@VM-0-12-ubuntu:~$ pwd
/home/ubuntu2.赋予server_linux可执行的权限:chmod +x server_linux
运行server_linux(./后面跟上可执行文件):./server_linux
ubuntu@VM-0-12-ubuntu:~$ chmod +x server_linux
ubuntu@VM-0-12-ubuntu:~$ ./server_linux
[GIN-debug] [WARNING] Running in "debug" mode. Switch to "release" mode in production.
- using env: export GIN_MODE=release
- using code: gin.SetMode(gin.ReleaseMode)
[GIN-debug] POST /login --> github.com/appleboy/gin-jwt.(*GinJWTMiddleware).LoginHandler-fm (3 handlers)
[GIN-debug] GET /get/:path --> main.main.func4 (3 handlers)
[GIN-debug] GET /get_query --> main.main.func5 (3 handlers)
[GIN-debug] POST /create_user --> main.main.func6 (3 handlers)
[GIN-debug] POST /create_bug --> main.main.func7 (3 handlers)
[GIN-debug] POST /upload --> main.main.func8 (3 handlers)
[GIN-debug] GET /perf_issue --> main.main.func9 (3 handlers)
[GIN-debug] GET /auth/hello --> main.helloHandler (4 handlers)
[GIN-debug] GET /auth/refresh_token --> github.com/appleboy/gin-jwt.(*GinJWTMiddleware).RefreshHandler-fm (4 handlers)3.调通接口
①用jmeter去访问/get/:path接口
接口功能:path是什么,就会返回什么。类似于回显功能

可以在查看结果树这里查看相应变量的返回值

②添加后置处理器——JSON Extractor
作用:在对返回结果较复杂且为json结构的HTTP请求进行提取某一个值,以用作其他接口使用或者用来断言的等。
-
Variable names:保存的变量名,后面使用${Variable names}引用
-
JSON Path expressions:调试通过的json path表达式
-
Match Numbers:匹配数字(0代表随机,1代表第一个,-1代表所有)
-
Default Values:找不到时默认值,一般设置为NOT FOUND
-
Compute concatenation var(suffix_ALL):是否统计所有,即将匹配到的所有值保存,名为“变量名_ALL”
提取json返回里的path:

提取json返回里的status:

③增加断言,判断返回值。用断言校验:status和返回值。
当响应结果是json格式时,用JSON Assertion更方便判断。
判断path:

判断status:

④脚本改进:参数化,/get/:path将path参数化
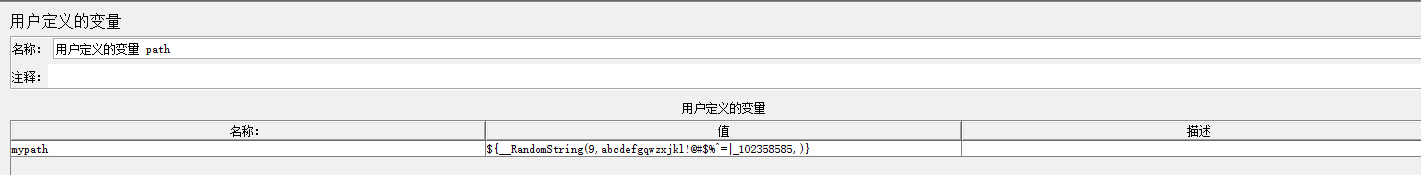
在线程组下添加config element-user defined variables
key:自定义,此处命名为“mypath”
value:次数设置value为随机数。方式如下

最终user defined variables为:(尽量不要用$符号,有可能会引发错误)

然后,配置的字段可以在HTTP request ,引用变量 ${mypath}

这种方式,基本没法用断言判断。
还有一种方式,把随机数写简单些,比如生成0-9的四位数字的随机数。然后,在断言里面,正则表达式写成[0-9]{4},意思是4位0-9的数字,但具体是哪个数字不指定。缺点是不够精确。
改进方式:不用json assertion,而是使用JSR223 assertion(需要写js代码,要有一点js基础)。不会写时可以点击“help”查看帮助文档。























 2481
2481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








