构造函数(constructor)和原型(prototype)
每个构造函数都包含 prototype 属性,这个属性指向一个对象,该对象指向构造函数的原型。同时,每个原型(prototype)对象中都包含一个 constructor 属性,该属性指向到构造函数。
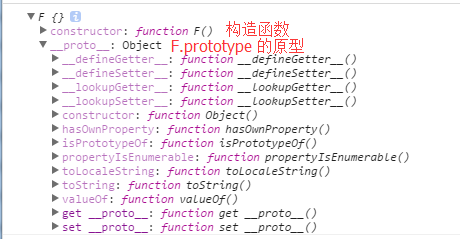
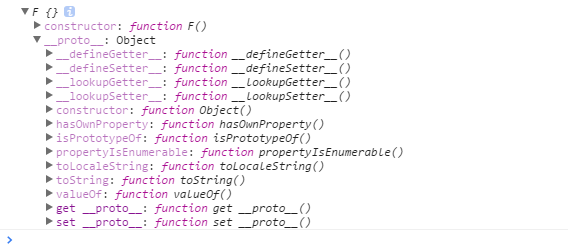
function F(){}
console.log(F.prototype);
console.log(F.prototype.constructor == F); // true构造函数通过使用操作符 new 来实例化一个对象。
function F(){
this.name = 'ayguo';
}
var f = new F();
//console.log(f);
console.log(f instanceof F); //truenew F() 经历了4个步骤:
- 创建一个新对象;
- 将构造函数的作用域赋给新对象(因此this指向了这个新对象);
- 执行构造函数中的代码(为这个新对象添加属性);
- 放回新对象。
原型链
每个对象都包含一个指向它原型的属性 __proto__。
function F(){
this.name = 'ayguo';
}
var f = new F();
console.log(f.__proto__ == F.prototype); // true
console.log(F.prototype.__proto__ == Object.prototype); // true
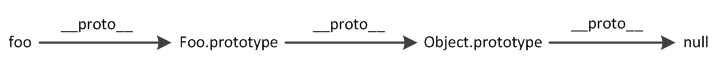
console.log(f.__proto__);通过对象的原型的关联就形成了一个链。
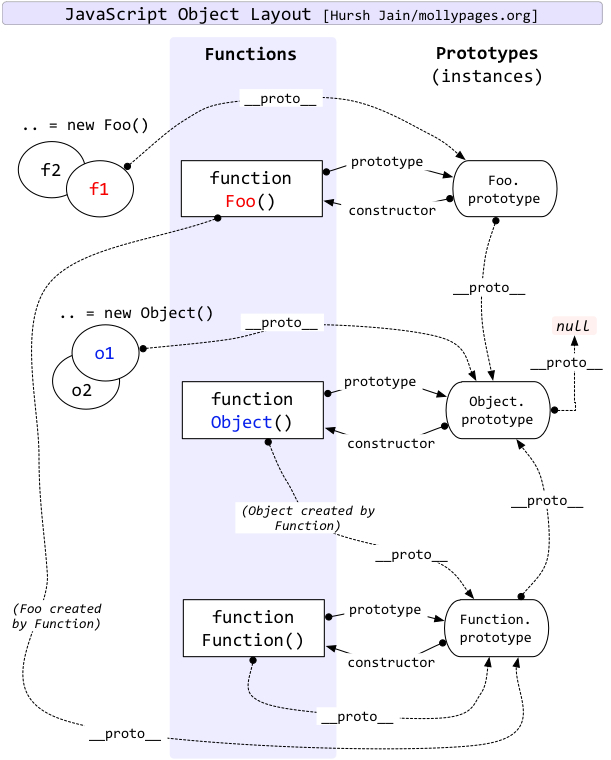
附一张原型结构图:





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








