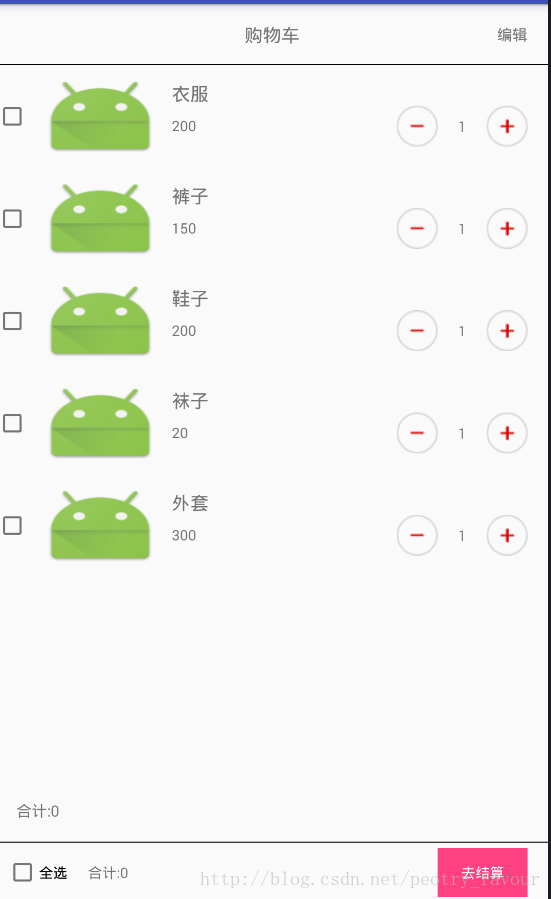
activity_main.xml
<LinearLayout
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:text="购物车"
android:textSize="18sp"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/bianji"
android:text="编辑"
android:layout_marginRight="20dp"
android:textSize="15sp"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_alignParentBottom="true"
android:background="#000000"
android:layout_width="match_parent"
android:layout_height="1dp"/>
</RelativeLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp">
</android.support.v7.widget.RecyclerView>
<TextView
android:id="@+id/tv_heji"
android:layout_margin="20dp"
android:text="合计:0"
android:textSize="15sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RelativeLayout
android:id="@+id/rl1"
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:layout_alignParentTop="true"
android:background="#000000"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<CheckBox
android:layout_marginLeft="10dp"
android:id="@+id/quanxuan"
android:text="全选"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_heji2"
android:layout_marginLeft="20dp"
android:text="合计:0"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/quanxuan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_jiesuan"
android:text="去结算"
android:textColor="#ffffff"
android:layout_marginRight="20dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:background="@color/colorAccent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl2"
android:visibility="gone"
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:layout_alignParentTop="true"
android:background="#000000"
android:layout_width="match_parent"
android:layout_height="1dp"/>
<CheckBox
android:layout_marginLeft="10dp"
android:id="@+id/quanxuan2"
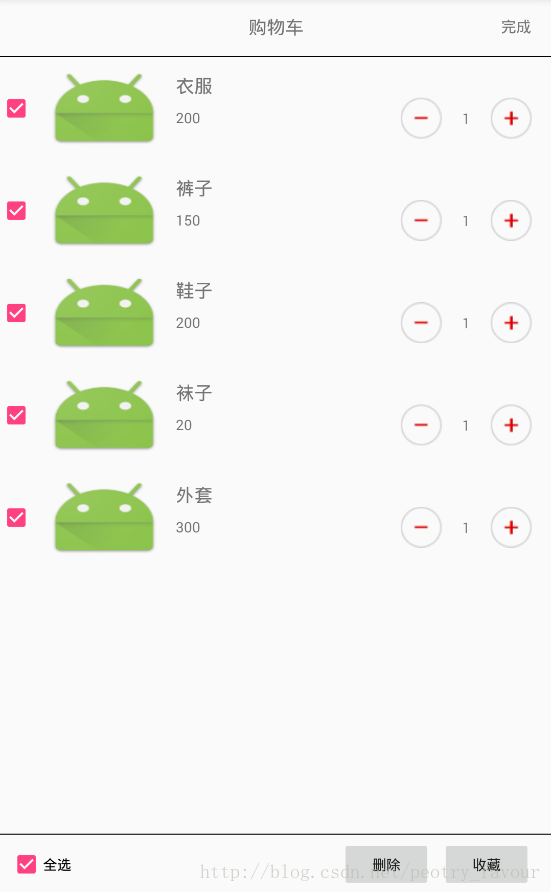
android:text="全选"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_shoucang"
android:text="收藏"
android:layout_marginRight="20dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_shanchu"
android:text="删除"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/btn_shoucang"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
items.xml
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<CheckBox
android:id="@+id/items_radioButton"
android:layout_width="wrap_content"
android:layout_gravity="center_vertical"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/items_img"
android:background="@mipmap/ic_launcher"
android:layout_margin="10dp"
android:layout_width="120dp"
android:layout_height="80dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/items_name"
android:text="asdasdsadasd"
android:textSize="18sp"
android:layout_marginTop="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<com.bwie.shizhouming.test.NumberAddSubView
android:id="@+id/zujian"
android:layout_marginRight="20dp"
android:layout_alignParentEnd="true"
android:layout_below="@+id/items_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</com.bwie.shizhouming.test.NumberAddSubView>
<TextView
android:id="@+id/jiage"
android:layout_marginTop="10dp"
android:text="asdasdsadsa"
android:layout_alignBottom="@id/zujian"
android:layout_below="@+id/items_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
number_add_sub_view.xml
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/btn_sub"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@mipmap/goods_sub_btn"
android:padding="5dp"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginRight="20dp"
android:layout_marginLeft="20dp"
android:text="1" />
<ImageView
android:id="@+id/btn_add"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@mipmap/goods_add_btn"
android:padding="5dp"
android:textSize="20sp" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
MainActivity
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView bianji;
private TextView tv_heji;
private CheckBox quanxuan;
private TextView tv_heji2;
private Button btn_jiesuan;
private RelativeLayout rl1;
private CheckBox quanxuan2;
private Button btn_shanchu;
private Button btn_shoucang;
private RelativeLayout rl2;
private NumberAddSubView nb_addsub_view;
private RecyclerView mRecyclerView;
private MyRecyclerAdapter mAdapter;
private ArrayList<String> mNames;
private ArrayList<String> mPrices;
private ArrayList<Boolean> mList;
private ArrayList<Integer> mCount = new ArrayList<>();
private boolean mA = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//舒适化控件
initView();
//初适化数据
initData();
}
private void initData() {
//初适化商品数量的集合
mCount = new ArrayList<>();
mCount.add(1);
mCount.add(1);
mCount.add(1);
mCount.add(1);
mCount.add(1);
//初适化商品是否被选中的集合
mList = new ArrayList<>();
mList.add(false);
mList.add(false);
mList.add(false);
mList.add(false);
mList.add(false);
//初适化商品名称的集合
mNames = new ArrayList<>();
mNames.add("衣服");
mNames.add("裤子");
mNames.add("鞋子");
mNames.add("袜子");
mNames.add("外套");
//初适化商品价格的集合
mPrices = new ArrayList<>();
mPrices.add("200");
mPrices.add("150");
mPrices.add("200");
mPrices.add("20");
mPrices.add("300");
//创建适配器,适配数据
mAdapter = new MyRecyclerAdapter();
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(mAdapter);
}
private void initView() {
//找到控件
bianji = (TextView) findViewById(R.id.bianji);
tv_heji = (TextView) findViewById(R.id.tv_heji);
quanxuan = (CheckBox) findViewById(R.id.quanxuan);
tv_heji2 = (TextView) findViewById(R.id.tv_heji2);
btn_jiesuan = (Button) findViewById(R.id.btn_jiesuan);
rl1 = (RelativeLayout) findViewById(R.id.rl1);
quanxuan2 = (CheckBox) findViewById(R.id.quanxuan2);
btn_shanchu = (Button) findViewById(R.id.btn_shanchu);
btn_shoucang = (Button) findViewById(R.id.btn_shoucang);
rl2 = (RelativeLayout) findViewById(R.id.rl2);
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
//注册点击事件
btn_jiesuan.setOnClickListener(this);
btn_shanchu.setOnClickListener(this);
btn_shoucang.setOnClickListener(this);
quanxuan.setOnClickListener(this);
quanxuan2.setOnClickListener(this);
bianji.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//实现结算功能
case R.id.btn_jiesuan:
int price = getPrice();
Toast.makeText(this, price + "", Toast.LENGTH_SHORT).show();
break;
//实现删除功能
case R.id.btn_shanchu:
for (int i = 0; i < mList.size(); i++) {
if (mList.get(i)) {
mList.remove(i);
mNames.remove(i);
mPrices.remove(i);
}
}
mAdapter.notifyDataSetChanged();
break;
//实现收藏功能
case R.id.btn_shoucang:
Toast.makeText(this, "收藏成功", Toast.LENGTH_SHORT).show();
break;
//实现全选及反选功能
case R.id.quanxuan:
if (quanxuan.isChecked()) {
for (int i = 0; i < mList.size(); i++) {
mList.set(i, true);
getPrice();
}
} else {
for (int i = 0; i < mList.size(); i++) {
mList.set(i, false);
getPrice();
}
}
mAdapter.notifyDataSetChanged();
break;
//实现全选及反选功能
case R.id.quanxuan2:
if (quanxuan2.isChecked()) {
for (int i = 0; i < mList.size(); i++) {
mList.set(i, true);
}
} else {
for (int i = 0; i < mList.size(); i++) {
mList.set(i, false);
}
}
mAdapter.notifyDataSetChanged();
break;
//实现编辑功能
case R.id.bianji:
if (bianji.getText().equals("编辑")) {
bianji.setText("完成");
rl1.setVisibility(View.GONE);
rl2.setVisibility(View.VISIBLE);
tv_heji.setVisibility(View.GONE);
mA = false;
} else {
bianji.setText("编辑");
rl2.setVisibility(View.GONE);
rl1.setVisibility(View.VISIBLE);
tv_heji.setVisibility(View.VISIBLE);
mA = true;
getPrice();
}
break;
}
}
//计算商品价格的方法
public int getPrice() {
//判断是否处于编辑页面
if (mA) {
int sum = 0;
for (int i = 0; i < mList.size(); i++) {
if (mList.get(i)) {
sum += Integer.parseInt(mPrices.get(i)) * mCount.get(i);
}
}
tv_heji.setText("合计:" + sum);
tv_heji2.setText("合计:" + sum);
return sum;
}
return 0;
}
/
//创建内部适配器
class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.MyViewHolder> {
@Override
public MyRecyclerAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//绑定视图
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.items, parent,
false);
MyRecyclerAdapter.MyViewHolder holder = new MyRecyclerAdapter.MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(final MyRecyclerAdapter.MyViewHolder holder, final int
position) {
//绑定数据
holder.mTextView.setText(mNames.get(position));
holder.mTextView2.setText(mPrices.get(position));
holder.mRadioButton.setChecked(mList.get(position));
holder.mRadioButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (holder.mRadioButton.isChecked()) {
mList.set(position, true);
getPrice();
} else {
mList.set(position, false);
getPrice();
}
}
});
holder.nb_addsub_view.setOnButtonClickListenter(new NumberAddSubView
.OnButtonClickListenter() {
@Override
public void onButtonAddClick(View view, int value) {
Toast.makeText(MainActivity.this, "AddClick Vaule == " + value, Toast
.LENGTH_SHORT).show();
mCount.set(position, value);
getPrice();
}
@Override
public void onButtonSubClick(View view, int value) {
Toast.makeText(MainActivity.this, "SubClick Vaule == " + value, Toast
.LENGTH_SHORT).show();
mCount.set(position, value);
getPrice();
}
});
}
@Override
public int getItemCount() {
//返回RecyclerView的条目数
return mNames.size();
}
//自定义ViewHolder
public class MyViewHolder extends RecyclerView.ViewHolder {
private CheckBox mRadioButton;
private ImageView mImageView;
private TextView mTextView, mTextView2;
private NumberAddSubView nb_addsub_view;
//查找控件
public MyViewHolder(View itemView) {
super(itemView);
mRadioButton = (CheckBox) itemView.findViewById(R.id.items_radioButton);
mTextView = (TextView) itemView.findViewById(R.id.items_name);
mTextView2 = (TextView) itemView.findViewById(R.id.jiage);
mImageView = (ImageView) itemView.findViewById(R.id.items_img);
nb_addsub_view = (NumberAddSubView) itemView.findViewById(R.id.zujian);
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
NumberAddSubView
import android.content.Context;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* function: 自定义View实现数量加减器的功能
*/
public class NumberAddSubView extends LinearLayout implements View.OnClickListener {
private ImageView btn_sub;
private ImageView btn_add;
private TextView tv_num;
private Context mContext;
/**
* 设置默认值
*/
private int value = 1;
private int minValue = 1;
private int maxValue = 5;
public NumberAddSubView(Context context) {
super(context);
}
public NumberAddSubView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public NumberAddSubView(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
initView(context);
}
private void initView(Context context) {
View.inflate(context, R.layout.number_add_sub_view, this);
btn_sub = (ImageView) findViewById(R.id.btn_sub);
btn_add = (ImageView) findViewById(R.id.btn_add);
tv_num = (TextView) findViewById(R.id.tv_num);
btn_sub.setOnClickListener(this);
btn_add.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (view.getId() == R.id.btn_sub) {
// Toast.makeText(mContext,"减",Toast.LENGTH_SHORT).show();
subNum();
} else if (view.getId() == R.id.btn_add) {
// Toast.makeText(mContext,"加",Toast.LENGTH_SHORT).show();
addNum();
}
if (onButtonClickListenter != null) {
onButtonClickListenter.onButtonAddClick(view, value);
}
}
public int getValue() {
String val = tv_num.getText().toString();
if (!TextUtils.isEmpty(val)) {
value = Integer.parseInt(val);
}
return value;
}
public void setValue(int value) {
this.value = value;
tv_num.setText(value + "");
}
public int getMinValue() {
return minValue;
}
public void setMinValue(int minValue) {
this.minValue = minValue;
}
public int getMaxValue() {
return maxValue;
}
public void setMaxValue(int maxValue) {
this.maxValue = maxValue;
}
/**
* 减少数据
*/
private void subNum() {
if (value > minValue) {
value = value - 1;
tv_num.setText(value + "");
}
}
/**
* 添加数据
*/
private void addNum() {
if (value < maxValue) {
value = value + 1;
tv_num.setText(value + "");
}
}
public interface OnButtonClickListenter {
/**
* 当增加按钮被点击的时候回调该方法
* *
*
* @param view
* @param value
*/
public void onButtonAddClick(View view, int value);
/**
* 当减少按钮被点击的时候回调这个方法
* *
*
* @param view
* @param value
*/
public void onButtonSubClick(View view, int value);
}
private OnButtonClickListenter onButtonClickListenter;
public void setOnButtonClickListenter(OnButtonClickListenter onButtonClickListenter) {
this.onButtonClickListenter = onButtonClickListenter;
}
}























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








